The Calling Extensions SDK enables apps to provide a custom calling option to HubSpot users directly from a CRM record, similar to HubSpot’s provided calling tool. When a user makes a call using your app, HubSpot will create an engagement on the activity timeline of the CRM record, then exchange data with your app to fill in the details.
A calling extension consists of three main components:
- The Calling Extensions SDK, a JavaScript SDK that enables communication between your app and HubSpot.
- The calling settings endpoints, which are used to set the calling settings for your app. Each HubSpot account that connects to your app will use these settings.
- The calling iframe, which is where your app appears to HubSpot users and is configured using the calling settings endpoints.
If you don’t have an app, you can create a new app from the developer overview in your HubSpot account.
Run the demo calling app
You have the option to test the Calling Extensions SDK on two different demo apps:
- The demo-minimal-js features a minimal implementation of the SDK using JavaScript, HTML, and CSS. View how the SDK is instantiated in index.js.
- The demo-react-ts features a real-life implementation of the SDK using React, TypeScript, and Styled Components to act as a blueprint for your app. View how the SDK is instantiated in useCti.ts.
Please note:These demo apps aren’t fully functional calling apps and use mock data to provide a more realistic experience.
Install the demo calling app
You can run the demo apps with or without installation. To install the demo on your local environment:
- Install Node.js on your environment.
- Clone, fork, or download the ZIP of this repository.
- Open your terminal, and navigate to the root directory of the project.
- Run one of the following commands:
cd demos/demo-minimal-js && npm i && npm start
cd demos/demo-react-ts && npm i && npm start
Please note:The npm start command will automatically open a new tab in your browser at https://localhost:9025/, and you may need to bypass a “Your connection is not secure” warning in order to access the application. Launch the demo calling app from HubSpot
- Navigate to your records:.
- Contacts: In your HubSpot account, navigate to Contacts > Contacts.
- Company: In your HubSpot account, navigate to Contacts > Companies.
- Open your browser’s developer console, and run the following command:
- If you’ve completed the installation steps, for the
demo-minimal-js or the demo-react-ts:
localStorage.setItem("LocalSettings:Calling:installDemoWidget", "local");
- If you’ve skipped the installation steps:
localStorage.setItem("LocalSettings:Calling:installDemoWidget", "app:js");
localStorage.setItem("LocalSettings:Calling:installDemoWidget", "app");
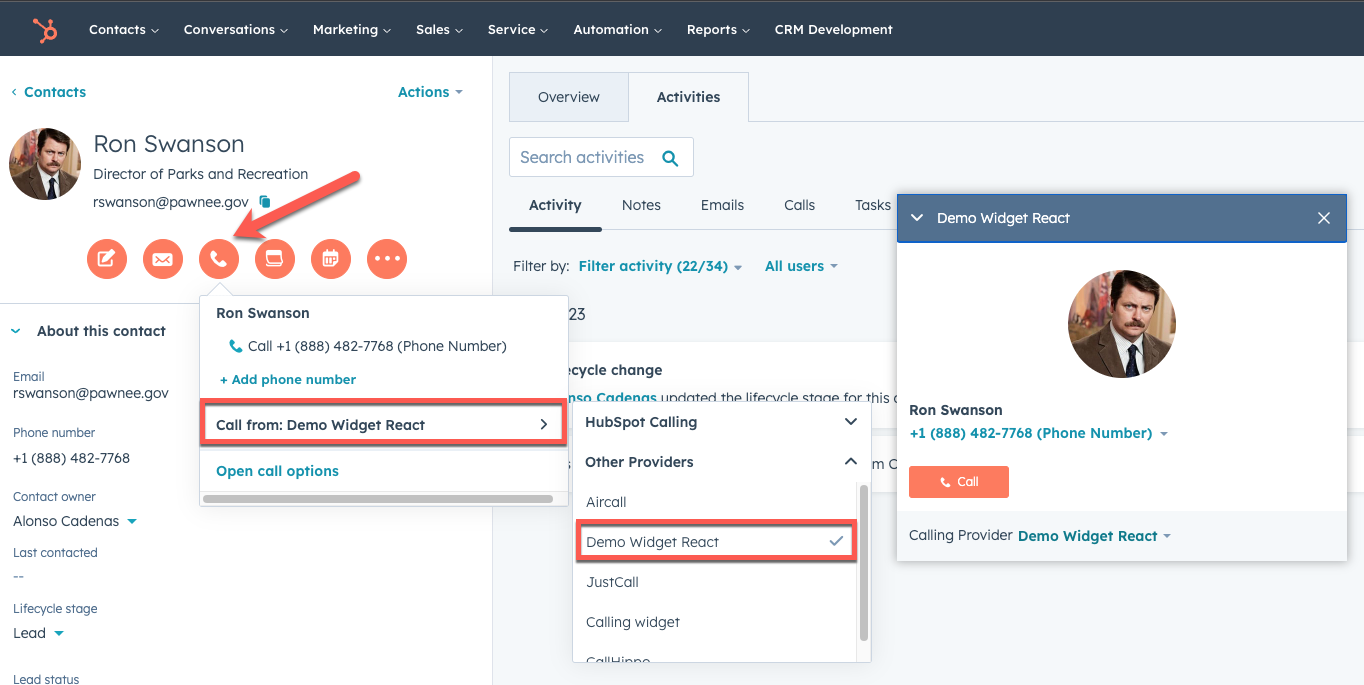
- Refresh the page, and click the Call icon in the left sidebar. Click the Call from dropdown menu, and select the name of the demo app from step 2 (e.g. Demo App Local, Demo App JS, Demo App React).
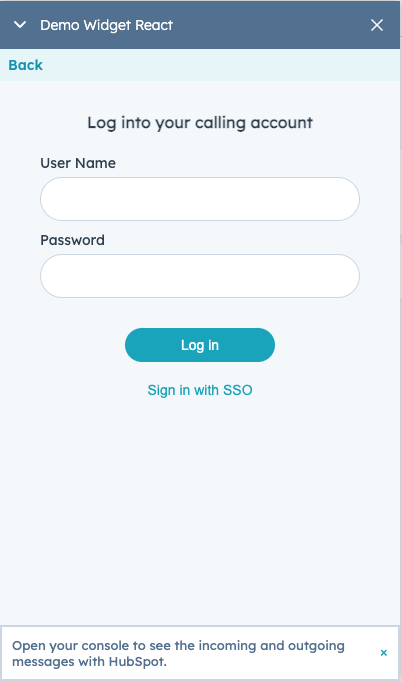
- Click Call to see how the demo app integrates with HubSpot via the Calling Extensions SDK. You can also see the events logged to your browser’s developer console.
Install the Calling Extensions SDK on your calling app
To add the Calling Extensions SDK as a Node.js dependency to your calling app:
npm i --save @hubspot/calling-extensions-sdk
yarn add @hubspot/calling-extensions-sdk
Using the Calling Extensions SDK
The Calling Extensions SDK exposes a simple API for HubSpot and a calling app to exchange messages. The messages are sent through methods exposed by the SDK and received through eventHandlers. You can find a full list of the available events in the Events section.
The following is a description of the events:
- Dial number: HubSpot sends the dial number event.
- Outbound call started: App notifies HubSpot when the call is started.
- Create engagement: HubSpot creates a call engagement with minimal information if requested by the app.
- Engagement created: HubSpot created an engagement.
- EngagementId sent to App: HubSpot sends the
engagementId to the app.
- Call ended: App notifies when the call is ended.
- Call completed: App notifies when the user is done with the app user experience.
- Update engagement: App fetches the engagement by the
engagementId, then merges and updates the engagement with additional call details. Learn more about updating a call engagement via the APIor via the SDK.
To begin, create an instance of the CallingExtensions object. You can define the behavior of your extension by providing an option’s object when you create your extensions instance. This option’s object provides an eventHandlers field where you can specify the behavior of your extension. The following code block illustrates the available options and event handlers you can define:
import CallingExtensions from "@hubspot/calling-extensions-sdk";
const options = {
/** @property {boolean} debugMode - Whether to log various inbound/outbound debug messages to the console. If false, console.debug will be used instead of console.log */
debugMode: boolean,
// eventHandlers handle inbound messages
eventHandlers: {
onReady: () => {
/* HubSpot is ready to receive messages. */
},
onDialNumber: event => {
/* HubSpot sends a dial number from the contact */
},
onCreateEngagementSucceeded: event => {
/* HubSpot has created an engagement for this call. */
},
onEngagementCreatedFailed: event => {
/* HubSpot has failed to create an engagement for this call. */
},
onUpdateEngagementSucceeded: event => {
/* HubSpot has updated an engagement for this call. */
},
onUpdateEngagementFailed: event => {
/* HubSpot has failed to update an engagement for this call. */
},
onVisibilityChanged: event => {
/* Call widget's visibility is changed. */
},
},
};
const extensions = new CallingExtensions(options);
Test your app
In order to launch the calling extensions iFrame for end users, HubSpot requires the following iFrame parameters.
{
name: string /* The name of your calling app to display to users. */,
url: string /* The URL of your calling app, built with the Calling Extensions SDK */,
width: number /* The iFrame's width */,
height: number /* The iFrame's height */,
isReady: boolean /* Whether the widget is ready for production (defaults to true) */,
supportsCustomObjects : true /* Whether calls can be placed from a custom object */
}
Using the calling settings endpoint
Using your API tool (e.g. Postman), send the following payload to HubSpot’s settings API. Ensure you get the APP_ID of your calling app and your app DEVELOPER_ACCOUNT_API_KEY.
Please note:The isReady flag indicates whether the app is ready for production. This flag should be set to false during testing.
# Example payload to add the call widget app settings
curl --request POST \
--url 'https://api.hubapi.com/crm/v3/extensions/calling/APP_ID/settings?hapikey=DEVELOPER_ACCOUNT_API_KEY' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '{"name":"demo widget","url":"https://mywidget.com/widget","height":600,"width":400,"isReady":false}'
# Note that this endpoint also supports PATCH, GET and DELETE
Override your extension settings using localStorage
You can override any of your extension settings for testing purposes. Open your browser developer console from a HubSpot tab, edit the settings below, and run the command:
const myExtensionSettings = {
isReady: true,
name: "My app name",
url: "My local/qa/prod URL",
};
localStorage.setItem("LocalSettings:Calling:CallingExtensions", JSON.stringify(myExtensionSettings));
Get your app ready for production
Once you have set your app settings using the calling settings endpoint, use the PATCH endpoint to change isReady to true.
# Example payload to add the call widget app settings
curl --request PATCH \
--url 'https://api.hubapi.com/crm/v3/extensions/calling/APP_ID/settings?hapikey=DEVELOPER_ACCOUNT_API_KEY' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '{"isReady":true}'
Publish your calling app to the HubSpot marketplace
Once your app is set up, users can install it into their account using the app’s install URL. If you want to list it publicly for other HubSpot users to find, you can also choose to list it on the HubSpot App Marketplace. This is not necessary if the app is for internal use only.
Events
Available calling events:
-
Send messages to HubSpot:
-
Receive messages from HubSpot:
Sending messages to HubSpot
The extensions object provides the following event handlers that you can invoke to send messages to HubSpot or to specify other associated behavior. See examples below.
initialized: Required
Send a message indicating that the soft phone is ready for interaction.
const payload = {
isLoggedIn: boolean,
engagementId: number,
isAvailable: boolean,
};
extensions.initialized(payload);
| Property | Type | Description |
|---|
isLoggedIn | Boolean | Checks if a user is logged in or not. |
engagementId | Number | A HubSpot created engagement ID. |
isAvailable | Number | Checks if a user is available or not. |
userAvailable
Sends a message indicating that the user is available.
extensions.userAvailable();
userUnavailable
Sends a message indicating that the user is unavailable.
extensions.userUnavailable();
userLoggedIn
Sends a message indicating that the user has logged in.
// This message is only needed when user isn't logged in when initialized
extensions.userLoggedIn();
userLoggedOut
Sends a message indicating that the user has logged out.
extensions.userLoggedOut();
incomingCall
Sends a message to notify HubSpot that an incoming call has started. A Call Started event will then be available in the journey analytics and workflows tools.
const callInfo = {
externalCallId: string,
callStartTime: number,
createEngagement: boolean,
fromNumber: string,
tonumber: string,
};
extensions.incomingCall(callInfo);
| Property | Type | Description |
|---|
externalCallId | String | A calling app created call ID. Used to enable calling in help desk. |
callStartTime | Number | Start time of call, in milliseconds. |
createEngagement | Boolean | Whether HubSpot should create an engagement for this call or not. When true, HubSpot will respond with onCreateEngagementSucceeded or onCreateEngagementFailed. |
fromNumber | String | The caller’s number. Required parameter. |
toNumber | String | The recipients phone number. |
outgoingCall
Sends a message to notify HubSpot that an outgoing call has started.
const callInfo = {
phoneNumber: string /** @deprecated Use toNumber instead **/,
callStartTime: number,
createEngagement: true,
toNumber: string,
fromNumber: string,
dialingContext: onDialEventPayload,
};
extensions.outgoingCall(callInfo);
| Property | Type | Description |
|---|
callStartTime | Number | Start time of call, in milliseconds. |
createEngagement | Boolean | Whether HubSpot should create an engagement for this call or not. When true, HubSpot will respond with onCreateEngagementSucceeded or onCreateEngagementFailed. |
toNumber | String | The recipients phone number. |
fromNumber | String | The caller’s number. Required parameter. |
dialingContext | Object | The dialing context is used for ticket and/or engagement creation when applicable. The object includes all properties of the onDialNumber payload. This property helps ensure data consistency by passing back the full dialing context between HubSpot and your third party app. |
callAnswered
Sends a message to notify HubSpot that an outgoing call is being answered.
const payload = {
externalCallId: string,
};
extensions.callAnswered();
| Property | Type | Description |
|---|
externalCallId | String | A calling app created call ID. Used to enable calling in help desk. |
callTransferred
Notify HubSpot that a call has been transferred to another user or agent.
extensions.callTransferred({
externalCallId: string,
});
| Property | Type | Description |
|---|
externalCallId | String | The ID of the call that was transferred. |
callEnded
Sends a message to notify HubSpot that the call has ended, and a Call Ended event will then be available in the journey analytics and workflows tools. If omitted, HubSpot may still publish a Call ended event eventually, but the end time will be inaccurate.
// After receiving the call ended event, the user can navigate away, can close the call widget.
extensions.callEnded({
externalCallId: string,
engagementId: number,
callEndStatus: EndStatus,
});
| Property | Type | Description |
|---|
externalCallId | String | A calling app created call ID. Used to enable calling in help desk. |
engagementId | Number | A HubSpot created engagement ID. |
callEndStatus | Enumeration | The status of the call when ended. Statuses available:COMPLETEDFAILEDCANCELEDBUSYNO_ANSWERREJECTEDMISSED
|
callCompleted
Sends a message to notify HubSpot that the call has completed. Engagement properties are owned by HubSpot, and no longer need to be created or updated manually (see highlighted).
Please note:The hideWidget property will be ignored when the user is in a task queue with the Call task type.
// After receiving the call completed event, HubSpot will
// 1) insert the engagement into the timeline
// 2) set the default associations on the engagement
// 3) closes the widget unless `hideWidget` is set to false.
// 4) update the engagement with any engagement properties
const data = {
engagementId: number,
hideWidget: boolean,
engagementProperties: { [key: string]: string },
externalCallId: string,
}
extensions.callCompleted(data);
| Property | Type | Description |
|---|
engagementId | Number | A HubSpot created engagement ID. |
hideWidget | Boolean | Whether the widget should be hidden when the call is ended. Optional parameter. Defaults to true. |
engagementProperties | String | Opt in to hs owned engagements by adding properties. Causes HubSpot to respond with onUpdateEngagementSucceeded or onUpdateEngagementFailed. |
externalCallId | String | A calling app created call ID. Used to enable calling in help desk. |
publishToChannel
Please note: this event type is deprecated in favor of the new finalizeEngagement event, which performs the same underlying function. The publishToChannel event is still supported for backward capability but should not be used going forward for new integrations. const payload = {
externalCallId,
engagementId,
};
extensions.publishToChannel(payload);
| Property | Type | Description |
|---|
externalCallId | String | A calling app created call ID. Used to enable calling in help desk. |
engagementId | Number | A HubSpot created engagement ID. |
finalizeEngagement
Maps a third-party engagement (created outside of the calling SDK) to a CRM object within HubSpot. If you use the calling SDK to create the engagement, this mapping is handled automatically and this event is not required.
This event replaces the deprecated publishToChannel event. While both events perform the same function, finalizeEngagement more accurately reflects its broader purpose beyond channel publishing.
You should use this event if any of the following criteria applies:
- You are creating your own engagements manually (not using the calling SDK’s engagement creation).
- You want call-related events to be published to HubSpot (e.g., for use in the journey analytics or workflows tools).
Keep the following behavior in mind when using this event:
- The
incomingCall and callEnded SDK events must also be sent to generate e_call_started and e_call_ended events, respectively.
- This event is backward-compatible with the
publishToChannel event, but any new integrations should use the finalizeEngagement event going forward.
const payload = {
externalCallId,
engagementId,
};
extensions.finalizeEngagement(payload);
| Property | Type | Description |
|---|
externalCallId | String | A call ID from your calling app. |
engagementId | Number | A HubSpot-created ID for the engagement. |
navigateToRecord
This event is called when navigating to a record.
onNavigateToRecord {
const {
engagementId: number,
objectCoordinates: object coordinates,
openIn: enum
} = data;
...
}
| Property | Type | Description |
|---|
engagementId | Number | A HubSpot created engagement ID. |
objectCoordinates | Object coordinates | References a portalId, objectId, and objectTypeID. |
openIn | Enumeration | Determines the browser behavior for whether to navigate to the record in the current tab or a new tab: "CURRENT_TAB": Navigate to the record in the current tab. - Note if you’re using both the calling remote and calling window in your calling app, you should trigger the
extensions.navigateToRecord event when your app loads in the HubSpot remote and not the calling window. - If you’re only using the calling remote, you can navigate to a record using the current tab without any restrictions.
"NEW_TAB": Navigate to the record in a new tab. This is the default behavior if no value is passed in.
|
sendError
Sends a message to notify HubSpot that the calling app has encountered an error.
// After receiving the sendError event, HubSpot will display an alert popup to the user with the error message provided.
const data = {
message: string,
};
extensions.sendError(data);
| Property | Type | Description |
|---|
message | String | Error message to be displayed in the alert popup. |
// After receiving the resizeWidget event, HubSpot will use the provided height and width to resize the call widget.
const data = {
height: number,
width: number,
};
extensions.resizeWidget(data);
| Property | Type | Description |
|---|
height | Number | Desired height of the call widget. |
width | Number | Desired width of the call widget. |
Receive messages from HubSpot
The extensions object provides the following event handlers that you can invoke when receiving messages in HubSpot or to specify other associated behavior. See examples below.
onReady
Message indicating that HubSpot is ready to receive messages.
// Example snippet for handling onReady event
onReady() {
extensions.initialized(payload);
}
| Property | Type | Description |
|---|
engagementId | Number | A HubSpot created engagement ID. |
iframeLocation | Enum | widget: drag and drop widget shown in record pages when calling app doesn’t support inbound inbound calling.
remote: frame in the navigation bar when calling app supports inbound calling.
window: iframe in the calling window when calling app supports inbound calling. |
ownerId | String or Number | The ID of the logged in user in HubSpot. |
PortalId | Number | The ID of the HubSpot account. |
userId | Number | The ID of the HubSpot user. |
onDialNumber
This event will trigger when a user in HubSpot triggers an outbound call. The onDialNumber event will provide a payload that includes all the pertinent fields associated with the call. These fields are detailed in the table below:
onDialNumber(data) {
const {
calleeInfo {
calleeId: number,
calleeObjectTypeId: string,
},
countryCode: string,
phoneNumber: string,
objectId: number,
objectType: CONTACT | COMPANY,
origin: CLICK_TO_DIAL | TASK,
ownerId: number,
portalId: number,
startTimestamp: number,
subjectId: number,
toPhoneNumberSrc: string,
} = data;
...
}
| Property | Type | Description |
|---|
calleeInfo | Array | Information about the callee. Should include the following:calleeID: numbercalleeObjectTypeId: string
|
countryCode | String | The country code of the phone number. |
ownerId | String or Number | The ID of the logged in user (in HubSpot). |
objectId | Number | Object type of the phone number. |
objectType | String | The object type associated with the phone number that was dialed (e.g., the phone number of the contact or company). The possible values here are "CONTACT" or "COMPANY". |
origin | String | An enumeration that identifies where the dial request originated from. Available values are: "CLICK_TO_DIAL" and "TASK". |
phoneNumber | String | The phone number of the person that the HubSpot user called. |
portalId | Number | The ID of the HubSpot portal. |
startTimestamp | Number | Timestamp of the start of the call. |
subjectId | Number | The ID of the subject. |
toPhoneNumberSrc | String | The name of the phone numbers’ property in HubSpot. The property can be a standard property value or a custom property. For example, a contact may have three contact phone numbers, one may be labeled Office, another may be labeled Personal and the other may be labeled Mobile. |
onEngagementCreated
Deprecated. Use onCreateEngagementSucceeded instead.
/** @deprecated Use onCreateEngagementSucceeded instead **/
onEngagementCreated(data) {
const {
engagementId: number,
} = data;
...
}
| Property | Type | Description |
|---|
engagementId | Number | A HubSpot created engagement ID. |
onCreateEngagementSucceeded
HubSpot sends a message to notify the calling app partner that the engagement update succeeds.
onCreateEngagementSucceeded: event => {};
onCreateEngagementFailed
HubSpot sends a message to notify the calling app partner that the engagement creation failed.
onCreateEngagementFailed: event => {};
onNavigateToRecordFailed
This event is called when navigating to a record fails.
onNavigateToRecordFailed {
const {
engagementId: number,
objectCoordinates: object coordinates
} = data;
...
}
| Property | Type | Description |
|---|
engagementId | Number | A HubSpot created engagement ID. |
objectCoordinates | Object coordinates | References a portalId, objectId, and objectTypeID. |
onPublishToChannelSucceeded
This event is called when publishing to a channel succeeds.
onPublishToChannelSucceeded{
const {
engagementId: number,
externalCallId: string
} = data;
...
}
| Property | Type | Description |
|---|
engagementId | Number | A HubSpot created engagement ID. |
externalCallId | String | A calling app created call ID. Used to enable calling in help desk. |
onPublishToChannelFailed
This event is called when publishing to a channel fails.
onPublishToChannelFailed{
const {
engagementId: number,
externalCallId: string
} = data;
...
}
| Property | Type | Description |
|---|
engagementId | Number | A HubSpot created engagement ID. |
externalCallId | String | A calling app created call ID. Used to enable calling in help desk. |
onFinalizeEngagementSucceeded
This event is called when finalizing engagement successes.
onFinalizeEngagementSucceeded{
const {
engagementId: number,
externalCallId: string
} = data;
...
}
| Property | Type | Description |
|---|
engagementId | Number | A HubSpot-created engagement ID. |
externalCallId | String | A call ID created from your calling app. |
onFinalizeEngagementFailed
This event is called when finalizing engagement failures.
onFinalizeEngagementFailed{
const {
engagementId: number,
externalCallId: string
} = data;
...
}
onCallerIdMatchSucceeded
This event is called when the caller ID match succeeds.
onCallerIdMatchSucceeded: event => {};
onCallerIdMatchFailed
This event is called when the caller ID match fails.
onCallerIDMatchFailed: event => {};
onVisibilityChanged
Message indicating if the user has minimized or hidden the calling app.
onVisibilityChanged(data) {
const { isMinimized, isHidden } = data;
...
}
defaultEventHandler
Default handler for events.
defaultEventHandler(event) {
console.info("Event received. Do you need to handle it?", event);
}
Calling SDK | Frequently Asked Questions
How is user authentication handled?
The calling app should handle authentication.
Is Calling Extensions hosted on a CDN?
Yes. You can install the Calling Extensions SDK via jsDeliver. For example, to install calling-extensions-sdk@0.2.2, you can use https://cdn.jsdelivr.net/npm/@hubspot/calling-extensions-sdk@0.2.2/dist/main.js.
When should an engagement be created versus updated?
A user can initiate a call from inside the HubSpot UI and outside the HubSpot UI (e.g. mobile app, redirected number, etc.) If a call is initiated from within HubSpot UI, HubSpot will create a call engagement and send the engagement to the calling app. Once the call finishes, the call app can update this engagement with additional call details. If a call is initiated outside of HubSpot UI, the app should create the call engagement.
What scopes are required as a part of the integration?
Add contacts and timeline scopes are required. These scopes ensure your application has access to contacts and the ability to create and update call engagements in the CRM.
Can this functionality be added to an already existing application in the marketplace or do I create a new app?
If you already have an existing app that serves the calling use case then you can directly add this functionality to your existing app. All customers who already have your app installed will get access to this new functionality without having to install the app again.
Can I integrate my existing soft phone application in the SDK?
Yes, integrating your existing soft phone application should be very easy. Just follow the steps in the documentation above to have your application up and running.
Can users use multiple integrations at the same time?
Yes, users can use multiple third-party calling integrations at the same time. They can use the provider switcher presented after clicking on the call button to seamlessly switch between providers.
Can free users install app integrations?
Yes, all users can install the app.
If a user already has my app installed, does the integration automatically show up?
Yes, if a user already has installed your app, and you are updating the same app with the calling extensions, the integration will automatically show up. Currently, there is no way for the developer to enable the calling app only to a subset of customers.
Can any user install or uninstall an app?
No, only users who have necessary permissions can install and uninstall an app. Learn more about how to review a user’s permissions.
Can I create a custom calling property?
Yes, you can create a custom calling property using the properties API.
Can I place a call from a custom object?
Yes, calling integrations can place calls from custom objects as long as they only use the SDK to create the call. Each integration will need to verify that they only use the Calling SDK to create calls and to notify HubSpot in the outgoingCall event.
First, verify that the integration is using the Calling SDK to create engagements in the outgoingCall event:
outgoingCall({ createEngagement: true });
createEngagement is true, learn how to update your app information here.
Here is the example for the entire outgoingCall event:
const callInfo = {
phoneNumber: string, // optional unless call is initiated by the widget
createEngagement: true // whether HubSpot should create an engagement for this call
callStartTime: number // optional unless call is initiated by the widget
};
extensions.outgoingCall(callInfo);