Use HubSpot forms to capture information from website visitors, which you can then access throughout HubSpot. You can share links to forms directly with users, submit form data via the API, and embed them on your website pages using the CMS.
Forms are a core part of the HubSpot and can be created in HubSpot accounts of any subscription level. Not only are forms important for customer conversion, but also because form data can be used in other HubSpot tools and assets, such as smart content, lists, workflows, content personalization, and more.
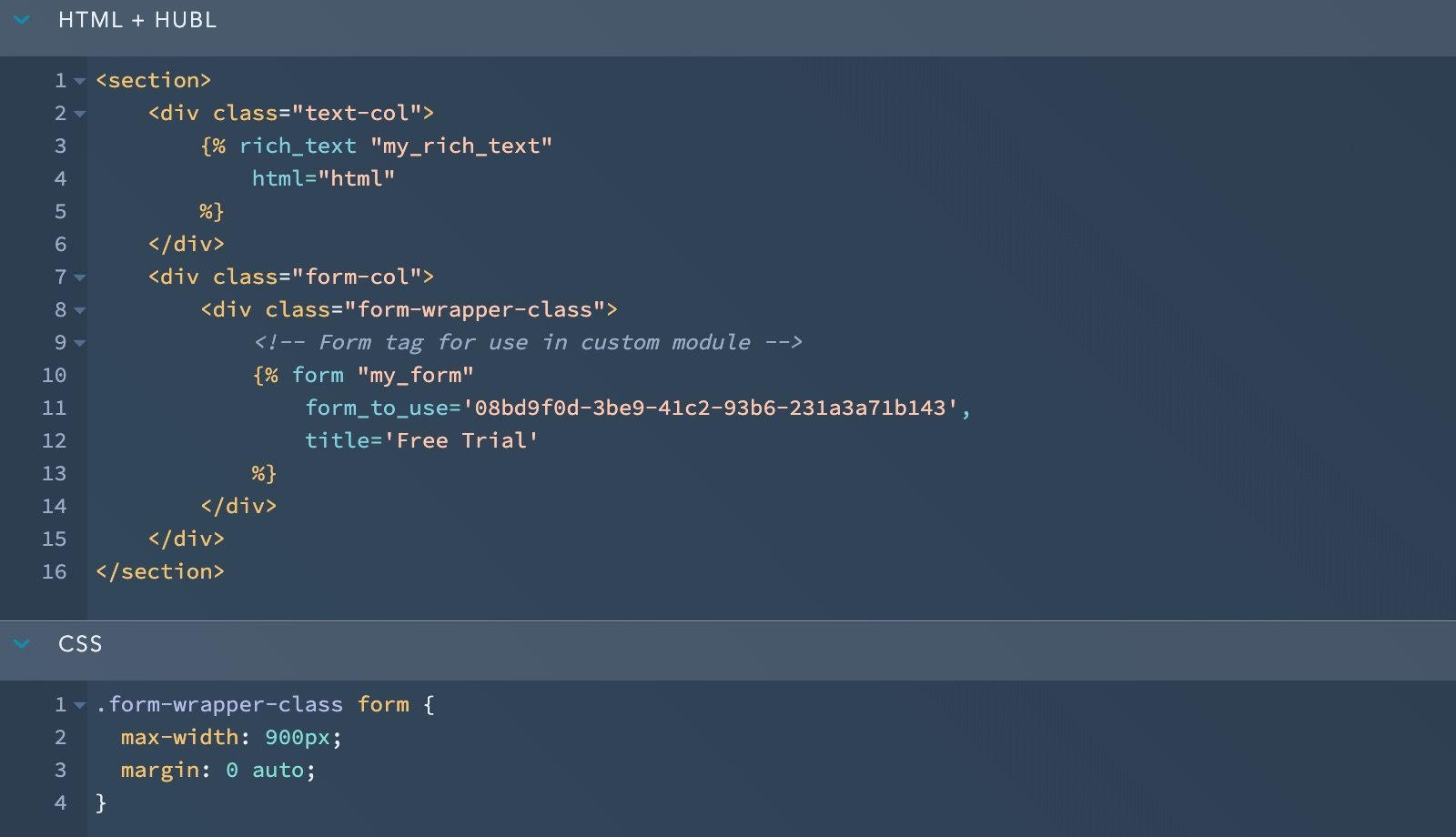
After creating a HubSpot form, you can add it to your templates and pages. There are a few ways to add a form to a template, depending on your use case:
If your template has drag and drop areas, content creators can add the default form module to a page from the page editor, then configure the form options in the left sidebar.
To code a form module directly into a template with drag and drop areas, reference it as a dnd_module.
{% dnd_area "dnd_area" class='body-container body-container__landing', label='Main section' %}
{% dnd_section vertical_alignment='MIDDLE' %}
{% dnd_column width=6, offset=6 %}
{% dnd_row %}
<!-- Form module tag for use in templates -->
{% dnd_module path='@hubspot/form' %}
{% end_dnd_module %}
{% end_dnd_row %}
{% end_dnd_column %}
{% end_dnd_section %}
{% end_dnd_area %}
module.
{% module "form"
path="@hubspot/form"
form={
"form_id": "9e633e9f-0634-498e-917c-f01e355e83c6",
"response_type": "redirect",
"message": "Thanks for submitting the form.",
"redirect_id": null,
"redirect_url": "http://www.google.com"
}
%}
Cloning the default module
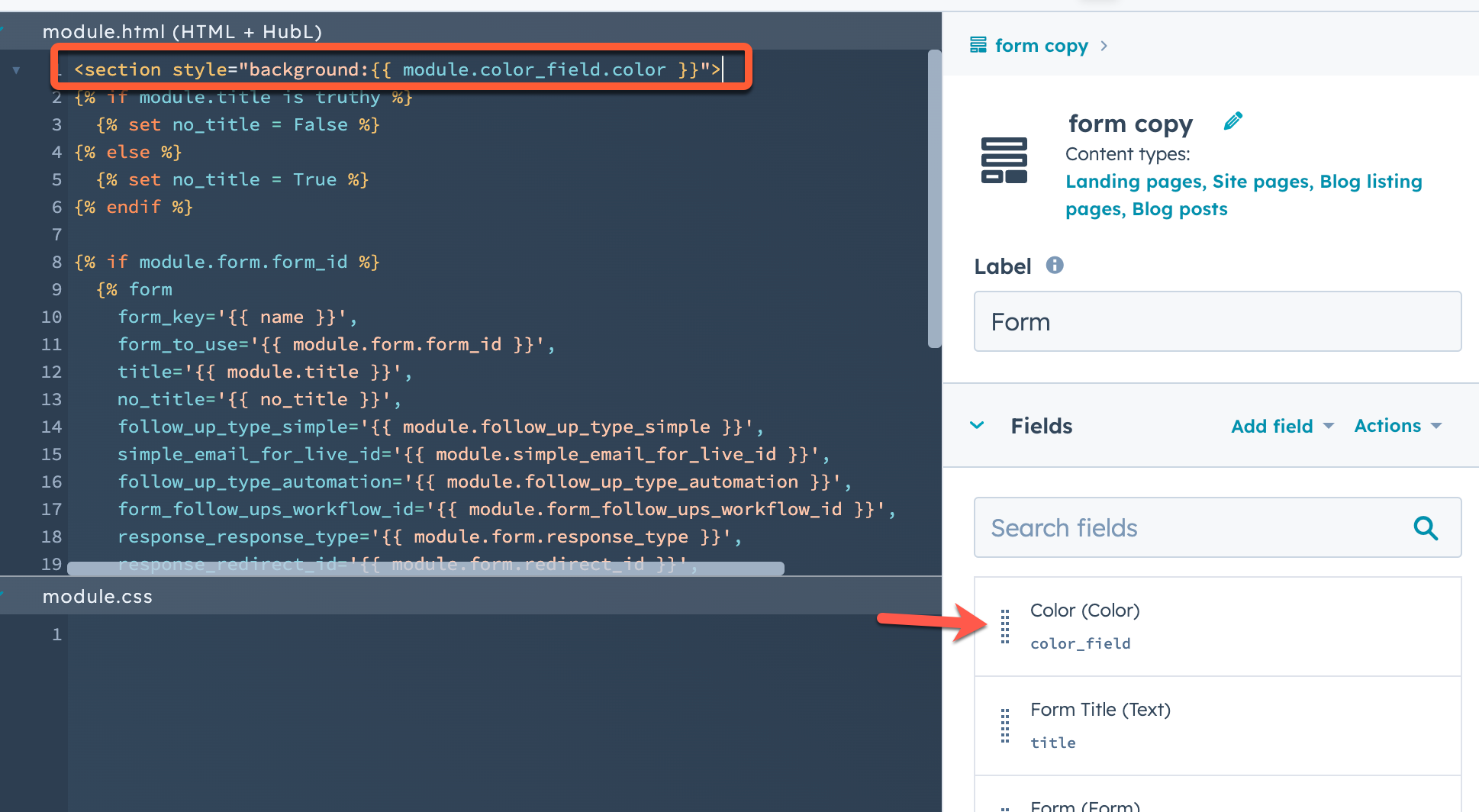
In addition to using the default module as-is, you can clone it to make it editable, enabling you to customize it as needed. For example, you could clone the default form module, add a color field, then wrap the module’s HTML in a <section> tag with styling to add the color as a background:
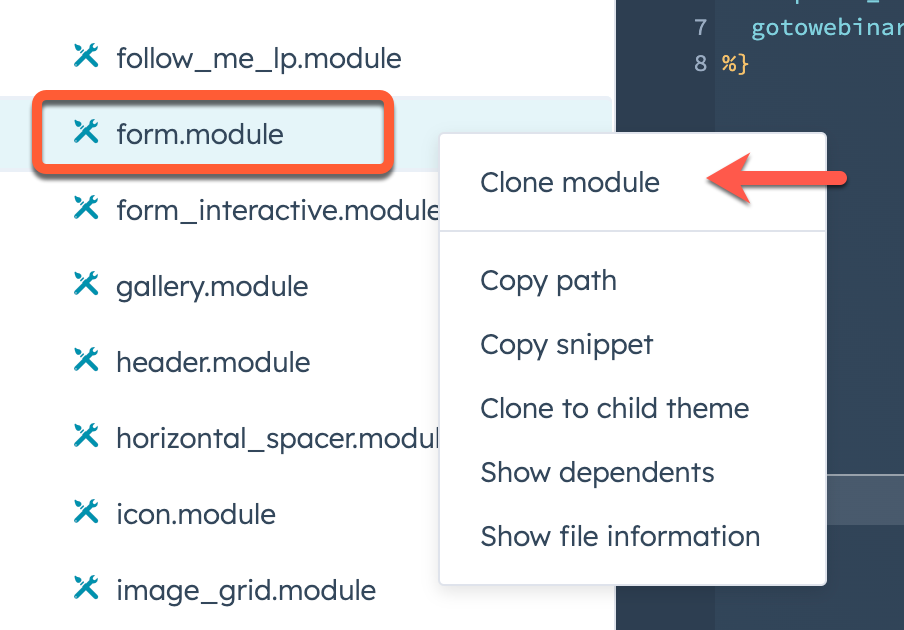
- In the left sidebar design manager, navigate to the @hubspot folder, then right click form.module and select Clone module.
- In the right sidebar, click Add field, then select Color.
- Add a
<section> tag around the HTML content, then include styling to reference the color field, such as:
<section style="background:{{ module.color_field.color }}">
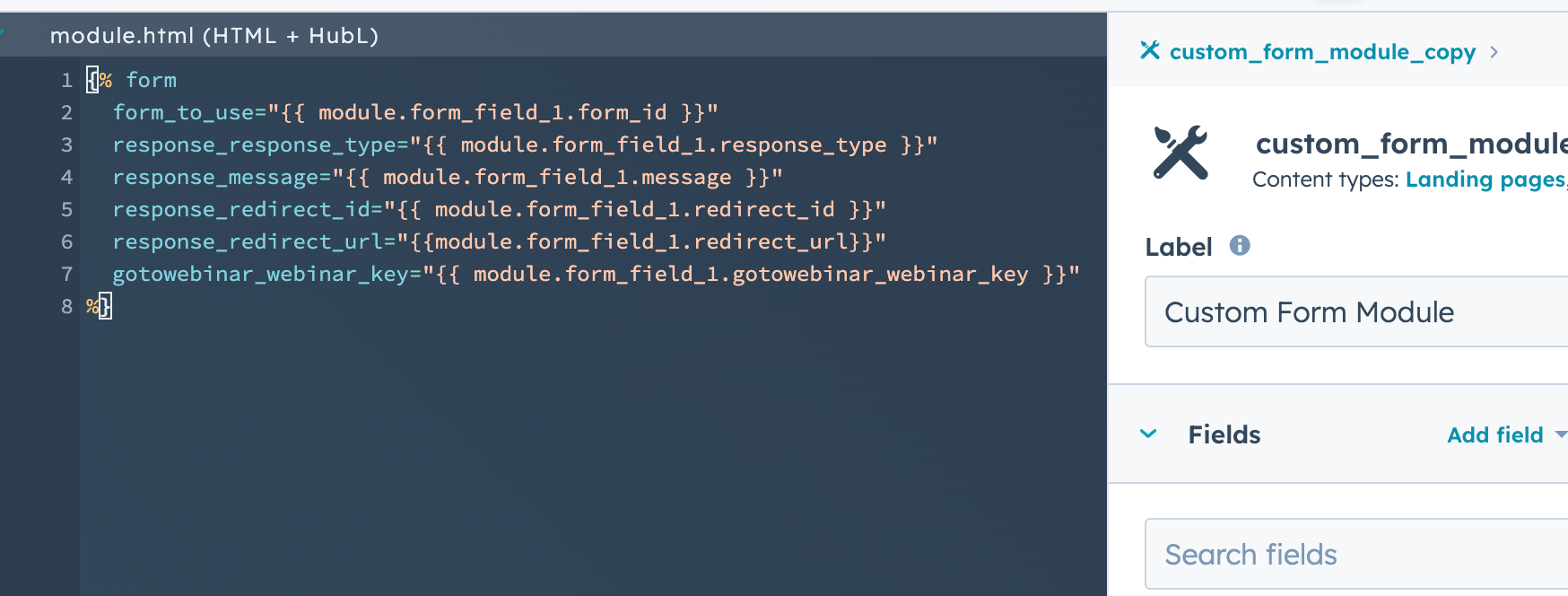
When creating a custom module, you can include a form in it by adding a form field, along with adding the field’s code snippet to the module HTML. For example, you may want to add a consultation request form to a module that contains an image of a product and a descriptive value proposition.
To add a form field to a custom module from the design manager:
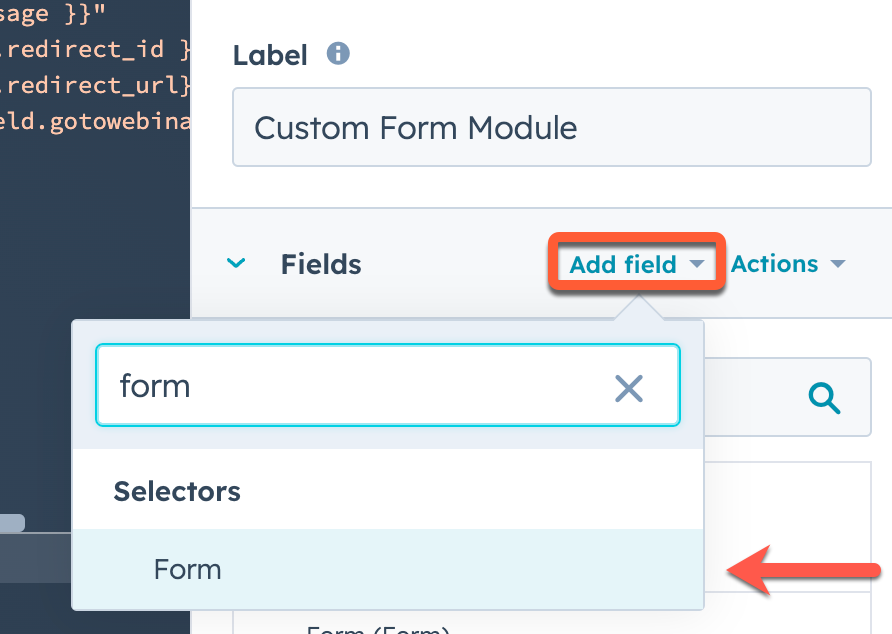
- In the right sidebar of the module editor, click Add field, then select Form.
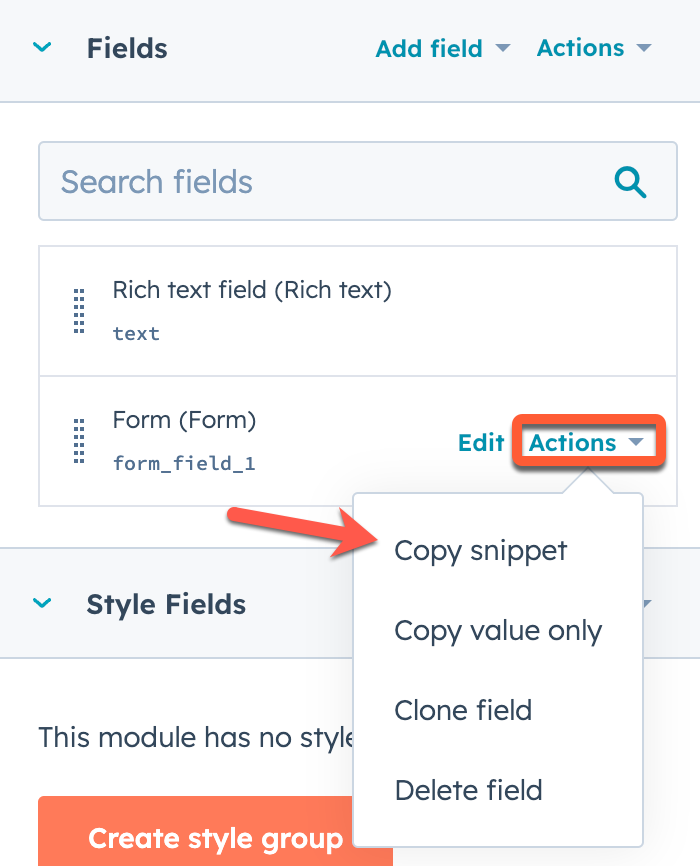
- After adding the field, hover over the field in the right sidebar, then click Actions and select Copy snippet.
- Paste the snippet into the module’s HTML field.
Once added to a page, content creators typically have control over many aspects of the form, including which form to use and the form fields themselves. However, you can limit the amount of control given in the page editor by modifying the form module’s fields.json file locally to include the following fields:
| Parameter | Type | Description |
|---|
disable_inline_form_editing | String | Set the disable_inline_form_editing property to trueto hide all inline form editing controls in the form module. This includes the form fields, submit button text, data privacy and consent options, and CAPTCHA. |
required_property_types | Array | An array that specifies which forms can be selected based on the property types of the form fields. Values include: "CONTACT", "COMPANY", and "TICKET". |
{
"id": "843b4f0f-0ed7-5b10-e86a-5cc8a0f11a0c",
"name": "form_field_1",
"display_width": null,
"label": "Form",
"required": false,
"locked": false,
"type": "form",
"disable_inline_form_editing": true,
"required_property_types": ["TICKET"],
"default": {
"response_type": "inline",
"message": "Thanks for submitting the form."
}
}
Please note:
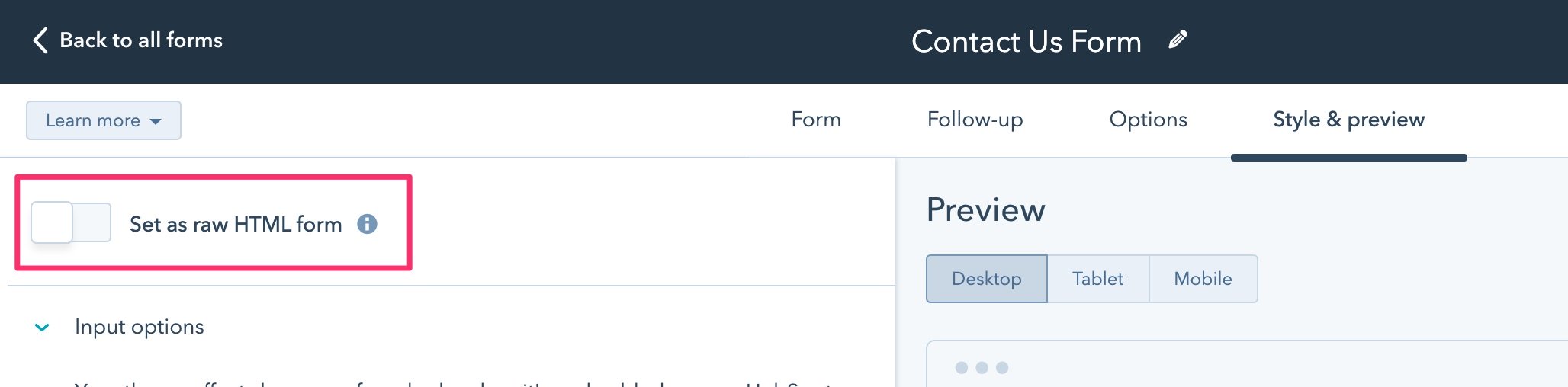
- Form customization options are only available for forms created in HubSpot that have been set as raw HTML. The HubSpot account must have a Marketing Hub or Content Hub Professional or Enterprise subscription.
- HubSpot forms should only be loaded using the HubSpot-hosted JavaScript file. Making a copy of the form embed code and self-hosting it is not supported. Any improvements that HubSpot makes to improve security, anti-spam, accessibility, and performance will not propagate to your form if you decide to self-host the HubSpot form embed code.
<script
charset="utf-8"
type="text/javascript"
src="//js.hsforms.net/forms/embed/v2.js"
></script>
<script>
hbspt.forms.create({
region: 'na1',
portalId: '123456',
formId: 'df93f0c1-2919-44ef-9446-6a29f9a7f',
});
</script>
| Parameter | Type | Description |
|---|
portalId | Number or string | The ID of the HubSpot account that the form was created in. This is used to retrieve the form definition. |
formId | String | The form’s ID, which is used to retrieve the form definition. |
region | String | The region of the account where the form was created. This is used to retrieve the form definition. Possible values are na1 or eu1. |
Add internationalization
By default, HubSpot provides a number of validation messages in many different languages, which you can access using the locale parameter. You can also add custom languages or override the error messages and date picker months/days displayed on the form using the translation parameter.
Learn more about internationalization and form validation error messages in the forms reference documentation.
hbspt.forms.create({
portalId: "",
formId: "",
locale: "en",
translations: {
en: {
fieldLabels: {
email: "Electronic mail",
},
required: "Hey! That's required!",
submitText: "Custom Submit Button Text",
submissionErrors: {
MISSING_REQUIRED_FIELDS: "Please fill in all required fields!",
},
},
},
});
// Example form embed code callback
hbspt.forms.create({
portalId: "",
formId: "",
onBeforeFormSubmit: function ($form) {
// YOUR SCRIPT HERE
},
});
// Example listener
window.addEventListener("message", event => {
if (event.data.type === "hsFormCallback" && event.data.eventName === "onFormSubmitted") {
someAnalyticsLib("formSubmitted");
console.log("Form Submitted! Event data: ${event.data}");
}
});
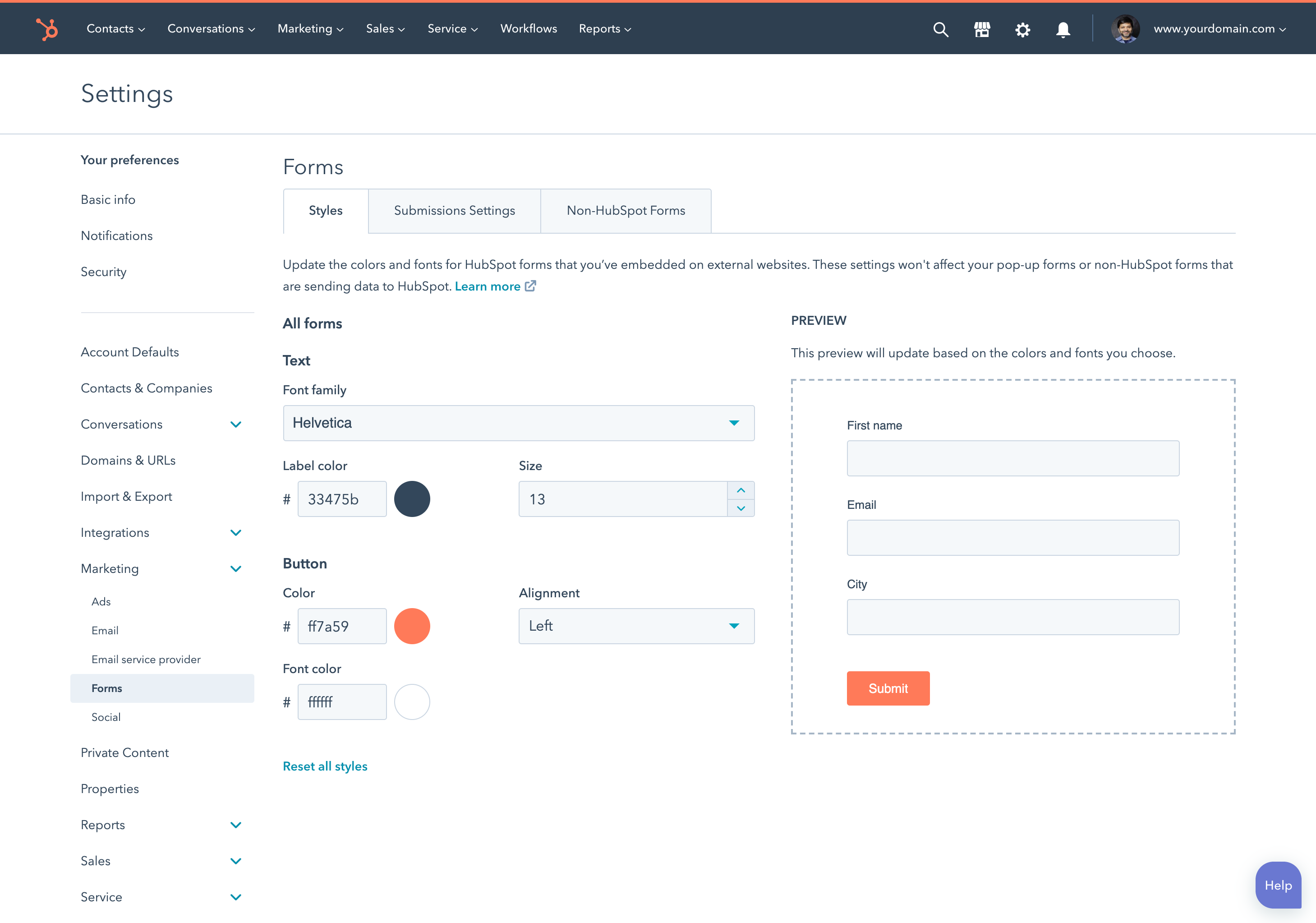
Please note:All forms generated on the HubSpot CMS (excluding using the form embed code) will ignore any styling that is configured via the global form settings or the form’s individual settings.