Properties used by all fields
All fields share a set of common properties. These are general fields, such as the field’s name or the help text that displays for content creators using the field in the module or theme.| Parameter | Type | Description | Default |
|---|---|---|---|
name | String | The field’s name, which you’ll reference when incorporating the field and its values in the module or theme. Cannot contain spaces or special characters. | richtext_field, date_field, etc. |
label | String | The text the content creator sees describing the field. May contain spaces. | Rich text field, Date field, etc. |
required | Boolean | Sets whether the field can be left blank in the editor. If true, content cannot be published without a value in the field. | false |
locked | Boolean | Sets whether the field is editable in the content editor. If true, the field will not appear in the content editor. | false |
type | String | The type of field. Field types are unique per field and can be found within the documentation for each field below. | |
inline_help_text | String | Text that displays inline below field’s label (limit 400 characters). Best used for information required to use the field.You can include the following HTML tags (other tags will be ignored on render):a, b, br, em, i, p, small, strong, span. | |
help_text | String | Text that displays in the editor within a tooltip on hover to assist the content creator (limit 300 characters). Best used for information that is supplementary but not required to use the field.You can include the following HTML tags (other tags will be ignored on render):a, b, br, em, i, p, small, strong, span. | |
id | String | The field’s unique ID, which is set by HubSpot. When building locally you do not need to specify this ID. | |
visibility | Array | Sets the field’s display conditions. For example, you can set a field to only display when another checkbox field has been selected. Learn more about visibility. | |
display_width | String | By default, fields are full-width in the editor. When two consecutive fields in the fields.json file are set to half_width, they will instead appear next to each other in the editor. | |
alias_mapping | String | An alias for the field, which maps existing field values to a new location without breaking existing content. This can be helpful when needing to update a field that’s currently being used in live content, such as moving a field from the Content tab to the Styles tab. Learn more about alias mapping. | False |
Alignment
Enables content creators to position an element within a container. To enable text alignment, use the text alignment field instead. Alignment fields are supported in modules and can only be used as style fields.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Object | Object containing horizontal_align and vertical_align. | |
alignment_direction | String | Determines if only horizontal, only vertical, or both alignment controls should be shown. Can be:
| BOTH |
Background image
This field provides a background image field which has subfields for background position and background size. Background image fields have a.css property that returns CSS based on the field’s value. Learn more about the generated CSS property.
Background Image fields are supported in modules and can only be used as style fields.

- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Object | Object containing the image src, background position and background size. | null |
Blog
This field provides a way for content editors to select a blog, providing you, the developer the blog’s id. This is useful for situations like pulling teaser information for featured blogs in modules. You can use the blog id in blog-related HubL functions to get information like blog authors, recent blog posts, recent blog posts with a specific tag, and more. Blog fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | ”default” / blog id | Specifies which blog is selected by default. This parameter accepts arguments of either ‘default’ or a blog ID (available in the URL of the Blog dashboard). | null |
Boolean
This field provides a way for content editors to enable/disable functionality. Booleans can only betrue or false. Often it makes sense to make groups or fields conditional based on boolean fields. If you think you might need to provide more than two states in the future, a choice field may be a better option as you can grow into that with less effort should needs change later.
Boolean fields are supported in both themes and modules. Boolean fields can be used as style fields.

- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Boolean | Set’s whether the default state of this field is true or false. | false |
display | String | Choose the visual display style for the field. Can appear as either a toggle or a checkbox. | checkbox |
Border
This field provides content creators a user interface for creating a border around an element. Border fields have a.css property that returns CSS based on the field’s value. Learn more about the generated CSS property.
Border fields are supported in modules. Border fields can only be used as style fields.

- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Boolean | object with keys for border radius, top, bottom, left, and right sides. | {} |
Choice
Choice fields allow a content creator to select one or more items from a list of options. Using thedisplay property, you can set display the options in a dropdown menu, radio select, or checkboxes, or a range of buttons. Learn more about choice field display options below.
Choice fields are supported in both themes and modules. Choice fields can be used as style fields.

- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
choices | Array | Array containing the selectable options, formatted as unique internal value followed by label. | [ [ "value 1", "Label 1" ], [ "value 2", "Label 2" ] ] |
default | Value | Sets the default selected value from the choice array. | |
multiple | Boolean | Optional field that enables multiple options to be selected when set to true.Set display to checkbox or select to configure whether the field displays as a list of checkboxes or a dropdown menu. | false |
display | String | Set the field’s appearance using one of the following values:
| "select" |
reordering_enabled | Boolean | When set to true, allows content creators to reorder the field’s options in the editor. To enable this, multiple must also be set to true. | false |
preset | String | Configures the button preset to use when display is set to buttons. For each preset, you’ll need to configure the choices labels to match a specific set of values. Learn more about these preset options below. |
Choice button presets
To configure a choice field to display buttons instead of a dropdown menu, checkboxes, or radio selects, you can use any of the presets below. Each preset allows for a specific set of option labels, which you’ll need to include in thechoices array. These labels cannot be customized.
- JSON
- React
| Preset | Choice labels | Example |
|---|---|---|
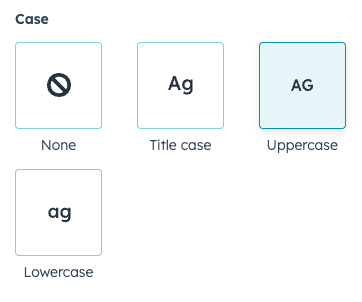
case | none | title | upper | lower |  |
expand_icon | caret | plus | chevron | |
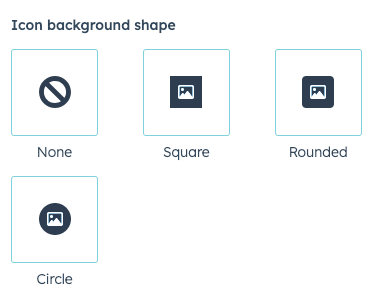
icon_background_shape | none | square | rounded | circle |  |
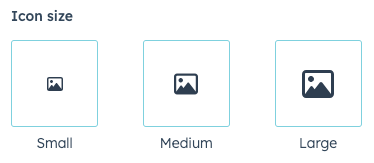
icon_size | small | medium | large |  |
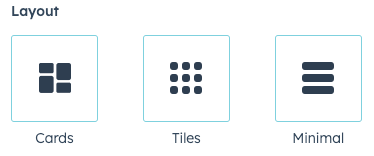
layout | cards | tiles | minimal |  |
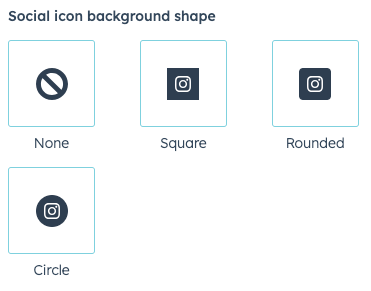
social_icon_background_shape | none | square | rounded | circle |  |
social_icon_size | small | medium | large |  |
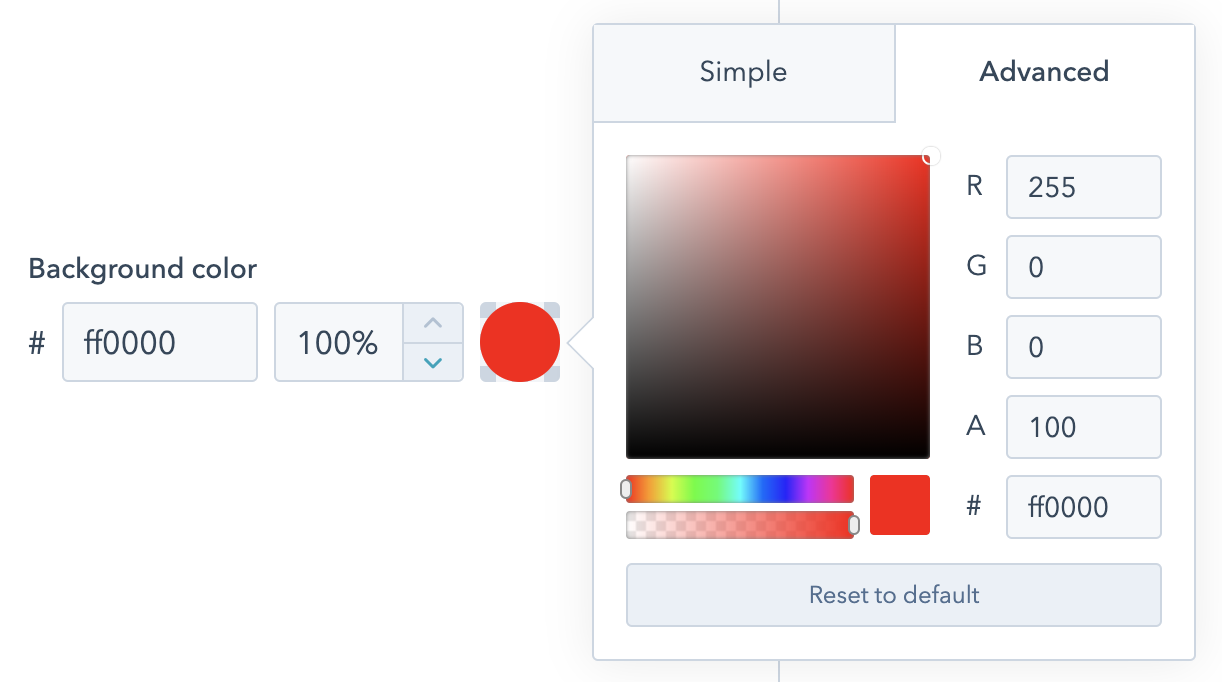
Color
Color fields provide a color picker interface for content creators. They support solid colors as well as transparency. They are a perfect choice for when you want to give content creators full control over colors within a module. By default, the opacity input of a color field is hidden for email modules, as some email clients don’t respect opacity rules. You can reveal the opacity field for email modules by settingshow_opacity to true.
Color fields are supported in both themes and modules. Color fields can be used as style fields

- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Object | Sets the default selected color and opacity. | { "color" : "#ffffff", "opacity" : 100 } |
show_opacity | Boolean | Sets whether opacity input is shown.
| undefined |
limited_options | Array | An array of strings that hides the default color grid and overrides the favorite colors list (the “Favorites” label becomes “Available colors”). Values in the array must be either a hex code or a color hex value at any inheritance path. | undefined |
CTA
Call-To-Action (CTA) fields provide a way for users to pick a CTA to display. CTA’s are essentially trackable buttons or links. Content creators create CTAs that can be used throughout a site. CTA fields are supported in modules. CTA fields are available in CMS Hub Professional and Enterprise.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | String | The default selected CTA. Expects a CTA id which can be found in the URL when editing a CTA in the CTA manager. | null |
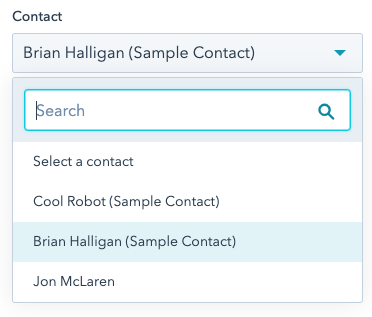
CRM object
CRM object fields provide a way for users to pick an individual instance of a CRM object to display.module.fieldname.properties returns the properties fetched from this object instance. This makes it so you don’t need to use the crm_object() function to get the data for the selected object instance.
module.fieldname.id returns the object instance id.
CRM object fields are supported in modules. CRM object fields are available in CMS Hub Professional and Enterprise.

- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
object_type (required) | String | Type of CRM Object the user can pick from. Supported CRM Object Types | |
properties_to_fetch | Array | Array of property names associated with the object type in string form. Ex: "date_of_birth" is a property associated with a contact. Use this to limit the information available to the page to just what you need. | |
default | Object | Object with id of default selected object instance. Contact ID, Company ID etc | null |
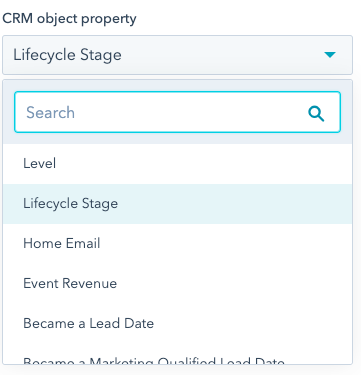
CRM object property
Use the CRM object property field to access property metadata, such as the label and property name, from a specified object type. This enables content creators to select from object properties when needing to display property details on a page. For example, you could add this field to a custom table module to populate table headings based on the selected properties. CRM object fields are supported in modules.
- JSON
- React
| Parameter | Type | Description |
|---|---|---|
object_type (required) | String | Type of CRM Object the user can pick from. Learn more about supported CRM object types. |
default | Object | Contains the default property to display. |
{{ module.fieldname.property }}: returns the property’s internal name.{{ module.fieldname.property_definition.label }}: returns the property’s label.{{ module.fieldname.property_definition.type }}: returns the property type (e.g., string).
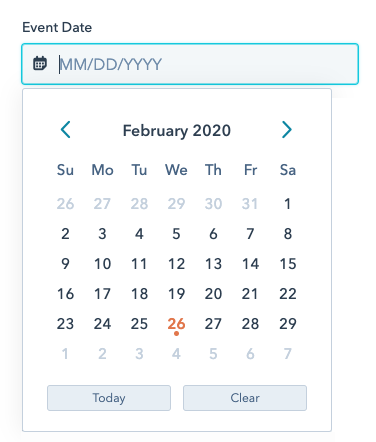
Date
Date fields provide a date picker interface to make it easy for content creators to select a date. Returns a timestamp you can use in your code. Date fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Timestamp | The Unix Epoch timestamp for the date and time you want to default to. Leave this null to allow the date and time picker to start the content creator at the current date and time in the picker. | null |
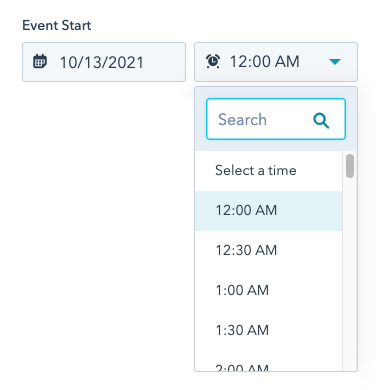
Date and time
Date and time fields provide a date picker interface just like the date field, as well as a time picker to make it easy for content creators to select a date and time of day. Returns a timestamp you can use in your code. Date and time fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Timestamp | The Unix Epoch timestamp for the date and time you want to default to. Leave this null to allow the date and time picker to start the content creator at the current date and time in the picker. | null |
Email Address
Email address fields allow a user to select multiple email addresses. This could be used for displaying contact information. The email field returns an array of selected email addresses you can loop through. Email fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Array | Array of email address strings ["bob@example.com", "dennis@example.com"] | null |
Embed
Embed fields allow the user to add a URL from an oEmbed-enabled site or paste in an embed code from another site. To learn more about oEmbed usage on HubSpot, and see use cases, visit our oEmbed document.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
supported_source_types | Array | Supported source types for either oEmbed URLs (oembed), HTML embed code (html), or Media Bridge (media_bridge). | ["oembed", "html"] |
supported_oembed_types | Array | Supported oEmbed type including "photo", "video", "link", and "rich". Does not apply to the supported_source_types of html | [ "photo", "video", "link", "rich" ] |
supported_media_bridge_providers | Array | Array of provider IDs that determine which Media Bridge providers are available to select content from.Note: This param will also be populated when installing a Media Bridge Provider Application. | |
type | String | This parameter is always set to "embed" | "embed" |
default | Dict | An array containing the "source_type" parameter. This parameter has one string based value from the options provided in the "supported_source_types" parameter. | oembed |
File
File fields allow the user to upload a file to the file manager, or document manager, and make it easy to attach items that are in those locations. This can be useful for linking out to PDF files or files of other formats. For displaying images on a page you should use the image field. File fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | String | File URL. | null |
picker | String | Acceptable values: “file”, “document”, “image”. The picker shows assets uploaded to either the file manager, or the document manager depending on this parameter. | file |
Followup email
Followup email fields allow a content creator to designate an email that will be sent in response to a form submission. This works in tandem with the HubL form tag, through thesimple_email_campaign_id parameter.
Followup email fields are supported in modules.

- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | String | Email id | null |
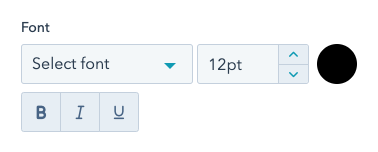
Font
Font fields provide content creators basic font styling controls. Content creators can choose the size, color, font family, and the format (bold, italic, and underlined). The listed fonts are all standard web-safe fonts. These fonts are sourced from Google Fonts but served by HubSpot directly on the domain that the page loads on. Font fields are supported in both themes and modules. Font fields can be used as style fields.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Object | Font object with settings for size, sizing unit, color, and styles for bold, italic, and underline. | { "size" : 12, "size_unit" : "px", "color" : "#000", "styles" : { } } |
load_external_fonts | Boolean | HubSpot automatically loads the selected web font to the page if the font is selected and referenced by HubL in a stylesheet or in a module. Set this to false, if you are already loading the font to the page, that way the font won’t load twice. | true |
visibility | Object | Using the hidden_subfields nested object, you can set a boolean for which controls of the Font field to hide. Subfields include: font, size, bold, italic, underline, and color. | |
variant | String | If using a web font, the variant of the font you want to use. For example, to use the 700-weight version of a font, set this to "700". To use the 400-weight italic version of a font, set this to "400i". | |
limited_options | Array | Array of strings that overrides the list of all font options. Values in the array must be a hard-coded font name or a font name property at any inheritance path. For example theme.typography.body_text.name. | undefined |
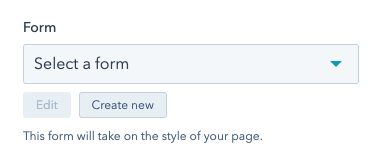
Form
Form fields allow a content creator to designate a form in their account. You can then use this to render a form to a page using the HubL form tag. Form fields are supported in modules.
- JSON
- React
| Parameter | Type | Description |
|---|---|---|
default | Object | An object containing the form submission response details. Includes the following parameters:
|
disable_inline_form_editing | String | Set the disable_inline_form_editing property to true to hide all inline form editing controls in the form module. This includes the form fields, submit button text, data privacy and consent options, and CAPTCHA. |
required_property_types | Array | An array that specifies which forms can be selected based on the property types of the form fields. Values include: "CONTACT", "COMPANY", and "TICKET". |
support_all_webinar_types | Boolean | When set to true, the form will show a more generic webinar selector that enables selecting Microsoft Teams webinars in addition to GoToWebinar. The form field’s values will also change slightly to save webinar_id and webinar_source instead of gotowebinar_webinar_key. You’ll need to pass these more generic property values back into the Form tag alongside gotowebinar_webinar_key. |
embed_versions | Array | An array that specifies which forms can be selected based on the version of the form. Values include "v2" for legacy forms and "v4" for new editor forms. |
Gradient
This field provides a way for content creators to create and configure gradients. At this time linear gradients support up to 5 color stops. Gradient fields have a.css property that returns CSS based on the field’s value. Learn more about the generated CSS property.
Gradient fields are supported in modules. Gradient fields can only be used as style fields.

- JSON
- React
| Parameter | Type | Description |
|---|---|---|
default | Object | Object containing directional settings for a gradient (“side_or_corner”) and color stops for the gradient as an array of objects. |
HubDB Row
HubDB Row fields allow a content creator to select an individual row (or rows if using repeater fields) from a defined table. You can then use this field to create user-defined lists, tables, resources, and more. HubDB Row fields are supported in modules. HubDB Row fields are available in CMS Hub Professional and Enterprise.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
table_name_or_id | String | The name or ID of the HubDB table. This field is required. | |
columns_to_fetch | Array | An array of column names to fetch from the table. If left blank, will return all columns in the table. | [] |
display_columns | Array | An array of column names to use in choice label. If left blank, will return only the first column in the table. | [] |
display_format | String | The format you would like the column data to display in the HubDB row selector using the percent symbol and number to designate a column. Ex: %0 (%1) would appear as Column0Value (Column1Value) | "" |
default | Object | Object containing “id” for setting the default hubdb row. | { "id" : null } |
HubDB Table
HubDB Table fields allow a content creator to designate a HubDB in their account. You can then use this to render a form to a page using the HubL form tag. Returns the table id, which you can use with the HubDB HubL functions. HubDB Table fields are supported in modules. HubDB Table fields are available in CMS HubProfessional and Enterprise.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | String | HubDB table id | null |
Icon
Icon fields provide an icon picker UI to make it easier for content creators to add icons to your modules. The Icon field is preloaded with FontAwesome Icons. Icon fields are supported in modules. Icon fields can be used as style fields.- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Object | Icon object | |
icon_set | String | The FontAwesome icon set to use. Possible values are:
| fontawesome-5.0.10 |
Image
Image fields provide an easy interface for content creators to add images to a module or theme. Image fields provide a file picker interface that lists images from the File Manager. Since images can be used and displayed in different ways, developers can limit the sizing options available to the content creator in the UI as well as allow for lazy-loading of images.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Object | Sets properties for image sizing, alt-text, and more. Can contain the following properties:
| { "size_type" : "auto", "src" : "", "alt" : null, "loading": "disabled" } |
responsive | Boolean | determines if the image is to act responsively or have a fixed height and width. | true |
show_loading | Boolean | Determines if the controls for choosing to lazy load the image are shown in the page editor. | false |
Link
Link fields provide an easy interface for content creators to provide links to URLs and email addresses. For external links, content creators choose “external”. For email links “email address”. Finally for content hosted on the HubSpot CMS they can use “content” which shows a list of all pages and blog posts in the account, file showing file assets, and blog, showing all of the blog listings in the account. Link fields are very similar to URL fields except for the key difference that they provide a UI for “open in new window” and “tell search engines not to follow”. If you do not want content creators to have that control use the URL field. Link fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Object | The default URL and link open behavior. This object includes:
| { "url" : { "content_id" : null, "type" : "EXTERNAL", "href" : "" }, "open_in_new_tab" : false, "no_follow" : false, "sponsored" : false, "user_generated_content" : false } |
supported_types | Array | The types of links that content creators can select. Remove types from the list that you don’t want content creators to have access to set. Valid types include:
| [ "EXTERNAL", "CONTENT", "FILE", "EMAIL_ADDRESS", "BLOG", "CALL_TO_ACTION", "PHONE_NUMBER", "WHATSAPP_NUMBER", "PAYMENT" ] |
show_advanced_rel_options | Boolean | By default, content creators will only be able to select the no_follow option.When set to true, content creators can also select:
| false |
Logo
Logo fields provide a way for content creators to specify logo images to use in a page, defaulting to the domain’s logo. This is useful for site headers and footers that may contain the company logo. Logo fields also allow for lazy loading. Logo fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
show_loading | String | Determines if the controls for choosing to lazy load the image are shown in the page editor. | false |
default | Object | Logo object. If show_loading is set to true, you can include a loading property to set the image’s lazy loading options. Options include:
| { override_inherited_src: false, src: "", alt: null, width: null, height: null, loading: "disabled" suppress_company_name: false } |
Menu
Menu fields provide an easy interface for content creators to create, edit and select a navigation menu that is re-usable on other pages. This field is great for use in menus that are used across multiple pages like main navigation and footer navigation and other global content. Use this field in tandem with the menu tag or menu() function, to render a menu inside of your module. For menus that don’t make sense to re-use on other pages, like a table of contents menu, use the simple menu field. Menu fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Integer | The menu ID for the menu. The default value of null, defaults to the default menu under navigation. | null |
Number
Number fields provide an easy interface for content creators to enter in or adjust numerical values and options. This can be used for creating percentage based items or anything where numbers are needed for input. Number fields are supported in modules. Number fields can be used as style fields.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Number | A default number to be used. | null |
prefix | String | Added as a prefix to the number field. | |
suffix | String | Added as a suffix to the number field. | |
placeholder | String | Adds a placeholder value to the field. |
Suffix and prefix parameters are for display purposes in the content editor and have no effect on the numerical value of the field.
Page
Page fields provide an interface for content creators to select site pages and landing pages. The value returned by a page field is the page id of the selected page. When used in tandem with the content_by_id or content_by_ids functions, you can use data from the selected pages in the current page. Page fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Integer | A default page id to be selected. | null |
Rich text
Rich Text fields provide content creators with a WYSIWYG text editor experience. When a rich text field’s value is printed it is printed as HTML. When you do not want content creators to have formatting capabilities use text fields. Rich text fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | String | string of content to be displayed supports HTML. Note: You cannot use the get_asset_url function within this default property. | "" |
enabled_features | Array | An array of items that allows you to configure the Rich Text Editor Toolbar and what options are available for content editors. |
Simple menu
Simple menu fields provide an easy interface for content creators to create a navigation menu that is not re-usable on other pages. For menus that should be reusable, use the menu field. A time you may want this is for a table of contents menu that links to headings on very long pages, or a list of links to content that only makes sense to have on the current page. Simple menu fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Array of objects | JSON structure for menu and menu children. | [] |
Spacing
This field provides a user interface (UI) for content creators to set padding and margin. Spacing fields have a.css property that returns CSS based on the field’s value. Learn more about the generated CSS property.
Spacing fields are supported in modules. Spacing fields can only be used as style fields.

- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Object | Sets the default spacing values.Contains padding and margin objects:
units to set the units that a content creator can use in HubSpot. Learn more about units below. | {} |
limits | Object | Sets the guidelines for min and max amount of spacing. Contains padding and margin objects:
units to set the units that a content creator can use in HubSpot. Learn more about units below. |
- You must include a
unitslist when setting aminormax. - The
unitsproperty supports the following unit types:%,ch,em,ex,in,lh,pc,pt,px,Q,rem,vh,vmax,vmin, andvw. - When a content creator edits all padding together, HubSpot will use the highest
minvalue and the lowestmaxvalue. In addition, only the units shared by all sides will be available to the content creator.
Tag
Tag fields provide a blog tag picker for content creators. This tag picker returns a blog tag id which can then be used in blog tag related functions such as Blog Tag URL and Blog Recent Tag Posts. Tag fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | String | The ID of the tag. | null |
tag_value | String | The output value. Can be one of:
| SLUG |
Text
Text fields provide content creators a simple text editing experience with no rich text functionality. Text fields initially show as a single line, but can actually expand to be text areas, supporting multiple lines. Use these when you do not want content creators to have control over formatting. If you do want to provide formatting controls use rich text fields. Text fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | String | Text string. | "" |
Text Alignment
This field provides content creators a way to align text content within a container. This should not be used for aligning other assets as there is a field type specifically for that. Text alignment fields are supported in modules. Text alignment fields can only be used as style fields.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Object | Object containing horizontal_align and vertical_align. | |
alignment_direction | String | Determines if only horizontal, only vertical, or both alignment controls should be shown. Can be:
| BOTH |
URL
URL fields provide a similar experience to link fields. Providing a UI for content creators to add links. URL fields, however, do not show a UI for open in a new window, nor tell search engines not to follow. Use this field when you as a developer want to dictate the values for that. If you want the user to have control, use link fields instead. URL fields are supported in modules.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Object | URL object, with type, href and content id (if content is a page or post on HubSpot) | { "content_id" : null, "href" : "", "type" : "EXTERNAL" } |
supported_types | Array | list of the types of links this field allows content creators to select. Remove types from the list that you don’t want content creators to have access to set. Types include:
| [ "EXTERNAL", "CONTENT", "FILE", "EMAIL_ADDRESS", "BLOG" ] |
Video
Video fields provide content editors with a place to add HubSpot Video to their module content without the need of using rich text fields.
- JSON
- React
| Parameter | Type | Description | Default |
|---|---|---|---|
default | Object | Video object with settings for player_id, height, width, size_type, conversion_asset, loop_video, mute_by_default, autoplay, and hide_control. | [] |
show_advanced_options | Boolean | Whether content creators can see advanced default options. | false |
conversion_asset object parameters
| Parameter | Type | Description | Default |
|---|---|---|---|
type | String | Accepts either "FORM", "CTA", or "" | "" |
id | String | The id of the Form or CTA type | "" |
position | String | Whether the conversion asset should be shown before the video starts or after it ends. Accepts either “PRE” or “POST”. | "" |