hs fetch @hubspot/linked_image.module).
To view a default module’s code, you can view and clone the module within the @hubspot folder of the design manager. In the code, some default modules use the default account ID 7052064, rather than the one belonging to the current account.

Blog comments
Supported in blog posts and blog listings.Blog email subscription
Supported in pages, blog posts, and blog listings.| Parameter | Type | Description | Default |
|---|---|---|---|
select_blog | Blog | The blog to use for the module. | |
title | String | Title for the module (wrapped in a h3 tag) | "Subscribe Here!" |
response_message | Rich Text | The message that is shown upon submitting the form. | Thanks for subscribing! |
Blog posts
Add this module to blog listing pages to display blog post previews containing each post’s title, featured image, author, publish date, and more with a clickable button that navigates to the post. This default module has built using React, and you can view its source code on GitHub.| Parameter | Type | Description | Default |
|---|---|---|---|
layout | Choice | The content layout for each blog post preview.
| grid |
columns | Number | When using the grid layout, the number of posts per row. Can be 2, 3, or 4. | 3 |
alternateImage | Boolean | When using the sideBySide layout, set to true to align the featured image on the right and left side of the post preview, alternating. | false |
fullImage | Boolean | When using the grid or singleColumn layouts, set this field to true to make the featured image the background of the post preview. | false |
displayForEachListItem | Array | The content to include in each blog post preview. Choices include:
| [ 'image', 'title', 'authorImage', 'authorName', 'tags', 'publishDate', 'description', 'button' ] |
buttonText | String | The text that displays on the read more button, if included. | Read more |
Blog post filter
Supported in pages, blog listings, and blog posts.| Parameter | Type | Description | Default |
|---|---|---|---|
select_blog | Blog | Select a blog to display. Default will use the current blog when used in a blog template or the primary blog when used elsewhere. | |
filter_type | Choice | Type of filtering links to show. Choices include:
| tag |
order_by | Choice | Ordering for the values of filter links. Choices include:
| post_count |
list_title | Text | An H3 heading. | "Posts by Tag" |
max_links | Number | Number of filter links to show. Leave blank to show all. | 5 |
expand_link_text | Text | Text to display if more than the max_links value to display are available. | "See all" |
Blog post listing
Supported in pages, blog listings, and blog posts.| Parameter | Type | Description | Default |
|---|---|---|---|
select_blog | Blog | Select a blog to display. Default will use the current blog when used in a blog template or the primary blog when used elsewhere. | |
listing_type | Choice | The type of listing for your posts. Choices include:
| recent |
list_title | Text | An H3 heading. | "Recent Posts" |
max_links | Number | Maximum number of posts to display. | 5 |
Button
Supported in pages, blog posts, and blog listings.| Parameter | Type | Description | Default |
|---|---|---|---|
link | Link | The URL that the button redirects to. | { "url": { "type": "EXTERNAL", "href": "www.hubspot.com", "content_id": null }, "open_in_new_tab": false, "no_follow": false } |
button_text | Text | Text that will be displayed on the button. | "Add a button link here" |
style | Object |
| { "override_default_style": false, "button_font": { "color": "#FFFFFF", "size_unit": "px" }, "button_color": { "color": "#000000", "opacity": 100 }, "text_hover_color": { "color": "#000000", "opacity": 100 }, "button_hover_color": { "color": "#CCCCCC", "opacity": 100 } } |
Call-to-Action
Supported in pages, blog listings, and blog posts.| Parameter | Type | Description |
|---|---|---|
guid | String | Globally Unique Identifier of the CTA. |
Delete data
As of May 26th, 2025, this module has been deprecated in favor of the data privacy request page feature. Reference information for this module has been moved to the deprecated modules documentation.Divider
Supported in pages. There’s a new version of this module available in accounts created after August 25th, 2022. Learn more about this change.| Parameter | Type | Description | Default |
|---|---|---|---|
height | Number | Pixel (px) height of the divider line. | 1 |
width | Number | Percentage (%) width of the divider line. | 50 |
color | Color | Color (hex) and opacity (number) of the divider line. | { "color": "#000000", "opacity": 100 } |
line_type | Choice | Line type. Choices include:
| solid |
alignment | Choice | Horizontal alignment of divider line. Choices include:
| center |
show_padding | Boolean | Show/hide top and bottom margining on the divider. | false |
padding | Number | Pixel (px) value for the margining on top and bottom of divider line. Option available when show_padding equals true. | 5 |
Download data
As of May 26th, 2025, this module has been deprecated in favor of the data privacy request page feature. Reference information for this module has been moved to the deprecated modules documentation.Form
Supported in pages, blog posts, and blog listings.| Parameter | Type | Description | Default |
|---|---|---|---|
title | Text | H3 heading | |
form | Object | Form object including:
| |
{ "form_id": "", "response_type": "redirect", "message": "Thanks for submitting the form.", "redirect_id": null, "redirect_url": "http://www.google.com" } | |||
notifications_are_overridden | Boolean | Email to send form notification to instead of form defaults. | false |
notifications_override_email_addresses | Comma-separated list of emails to send to when notifications_are_overridden equals true. | ||
follow_up_type_simple | Boolean | Enabled sending a follow up email. | false |
simple_email_for_live_id | Followupemail | ID of the follow-up email. Available when follow_up_type_simple equals true. | |
sfdc_campaign | Salesforcecampaign | When Salesforce integration is active, the campaign ID. |
Header
Supported in pages, blog listings, and blog posts.| Parameter | Type | Description | Default |
|---|---|---|---|
value | Text | Text for the heading. | "A clear and bold header" |
header_tag | Choice | Choose a heading level. Choice include h1 through h6. | h1 |
Horizontal spacer
Supported in pages, blog listings, blog posts, and emails.Icon
Supported in pages, blog listings, and blog posts. Icons can be pulled from the Font Awesome 5.0.10 and 5.14.0 icon sets.| Parameter | Type | Description | Default |
|---|---|---|---|
name | String | The name of the icon. | "hubspot" |
purpose | Choice | An accessibility option that categorizes the purpose of the icon for screen readers. Available values are:
| "decorative" |
title | String | An accessibility option that assigns the icon a title. | |
style | String | The type of icon. Can be one of solid, regular, light, thin, or duotone. | "solid" |
unicode | String | The icon’s unicode value. | f3b2 |
Image
Supported in pages, blog listings, and blog posts.| Parameter | Type | Description | Default |
|---|---|---|---|
img | Image | Image object containing:
| { "src": "https://static.hubspot.com/final/img/content/email-template-images/placeholder_200x200.png", "alt": "placeholder_200x200", "loading": "disabled", "width": 200, "height": 200 } |
link | Text | Optional link for the image. | |
target | Boolean | Opens link in a new tab. | false |
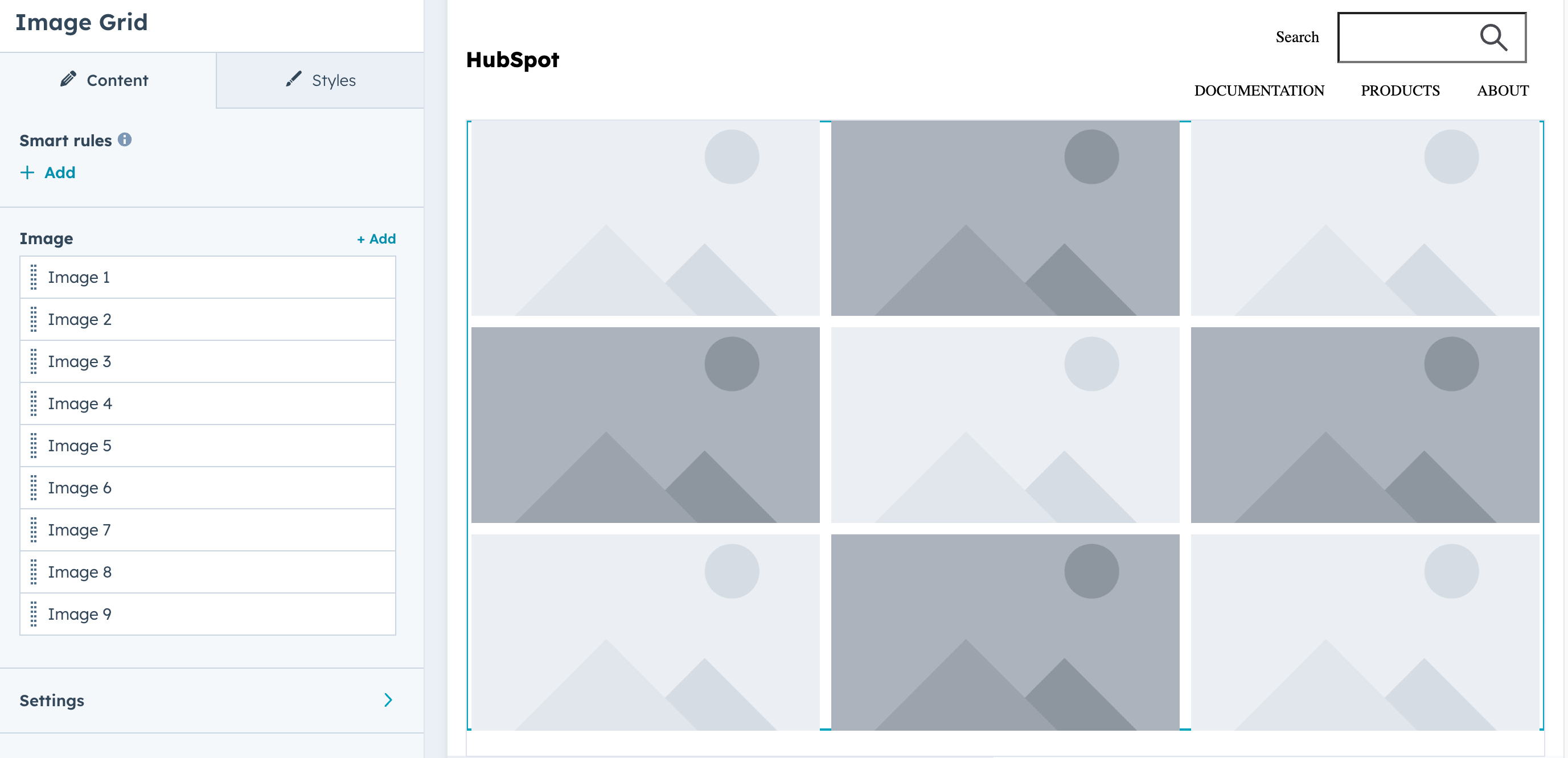
Image grid
Display a grid of images (9 images by default). Includes fields for selecting images, configuring grid settings, and styling. Keep in mind the following guidelines when using this module:- Use images with similar aspect ratios for visual consistency.
- Alt text should be provided for all images. Default text is available as a fallback.

| Parameter | Type | Description |
|---|---|---|
slides | Field group | An array of image objects for the grid. Includes the following fields:
|
grid_settings | Field group | Contains field groups for configuring image grid settings. |
group_image_click | Field group | Contains the image_click_functionality field for configuring image click behavior, which can be set to:
|
group_image_hover | Field group | Contains the following fields for configuring image hover behavior:
|
group_uniform_display_options | Field group | Contains the following fields for configuring the number of columns in the grid:
|
group_aspect_ratio | Field group | Contains the aspect_ratio field for setting the aspect ratio for grid images. Options include:
|
Mobile responsive grids
To configure an image gallery to be mobile responsive, include the mobilegroup_uniform_display_options fields within grid_settings. You’ll first need to set mobile_columns to true, then set the number of columns for mobile devices with mobile_number_of_columns.
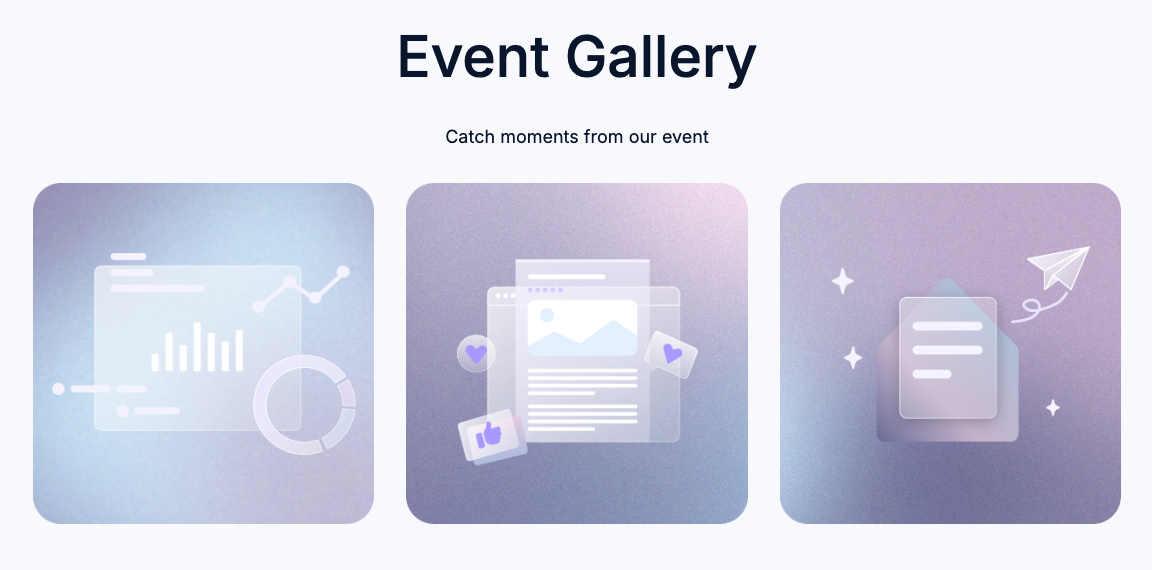
Below is an example of an image grid that’s configured to be mobile responsive, taken from the Event Signup Two template in the default Elevate theme. Based on the width of the viewport, the grid will either display the three images horizontally in one row (desktop) or vertically in three rows (mobile).
- Desktop
- Mobile

Image gallery
Supported in pages, blog posts, and blog listings.| Parameter | Type | Description | Default |
|---|---|---|---|
slides | Object | Object containing information for each slide. Object contains:
| [ { "show_caption": false, "open_in_new_tab": false } ] |
display_mode | Choice | Display mode of the Image Gallery. Choices include:
| standard |
lightboxRows | Number | Number of rows in the Lightbox gallery when display_mode equals lightbox. | 3 |
loop_slides | Boolean | Enables looping through the slides with next/prev when display_mode equals standard or thumbnail. | true |
auto_advance | Boolean | Automatically advances to the next slide when display_mode equals standard or thumbnail. | true |
num_seconds | Number | Amount of time (seconds) between advancing to the next slide when display_mode equals standard or thumbnail. | 5 |
show_pagination | Boolean | Show navigation buttons when display_mode equals standard or thumbnail. | true |
sizing | Choice | Sets the height of the slides when display_mode equals standard or thumbnail. Choices include:
| static |
transition | Choice | Slide transition styles when display_mode equals standard or thumbnail. Choices include:
| slide |
caption_position | Choice | Position of the slide captions when display_mode equals standard or thumbnail. Choices include:
| below |
Image slider gallery
Supported in pages, blog posts, and blog listings.| Parameter | Type | Description |
|---|---|---|
slides | Field group | A field group containing the following fields:
|
slideshow_settings | Field group | The image slider settings field group. Includes the following field groups:
|
default_text | Field group | The module’s default text elements, including:
|
Language switcher
Supported in pages.| Parameter | Type | Description | Default |
|---|---|---|---|
display_mode | Choice | The language of the text in the language switcher. Options include:
| localized |
Logo
Supported in pages, blog listings, and blog posts.| Parameter | Type | Description | Default |
|---|---|---|---|
img | Image | Image object containing:
| { "override_inherited_src": false, "src": null, "alt": null } |
link | Text | Optional link for the logo. If no URL is specified, your logo will link to the Logo URL set in your brand settings. | |
open_in_new_tab | Boolean | Opens link in a new tab. | false |
suppress_company_name | Boolean | Hide the company name when an image is not selected. | true |
heading_level | Choice | Choose a heading level when no image is selected and suppress_company_name equals false. Choices include h1 through h6. | h1 |
Logo grid
A customizable grid of containers to display logos uniformly. Supported in pages, blog listings, and blog posts.| Parameter | Type | Description |
|---|---|---|
group_logos | Array | An array containing an object for each logo in the grid. |
logo | Object | In group_logos, an object for each logo in the grid. Each logo can include the following parameters:
|
styles | Array | An array containing the style fields that affect the grid layout, logo containers, and logo images. This array contains the following style groups:
|
Meetings
Supported in pages, blog posts, and blog listings.| Parameter | Type | Description |
|---|---|---|
meeting | Meeting | Select a meeting link. |
Membership social logins
This module provides Google and Facebook login capability to memberships sites. The user must sign-in with an account linked to the email for the contact in the CRM. You can choose which social logins to enable. Supported in membership login pages.Facebook requires having a Facebook developer account, and a facebook app created, with basic settings. Once you’ve done that your app id is what you pass to the module.Google requires a Google account, and authorization credentials created, once you have that your app’s client id is what you pass to the module.
| Parameter | Type | Description | Default |
|---|---|---|---|
facebook_appid | String | Your facebook app ID. | |
facebook_enabled | boolean | Enable the button for Facebook login. facebook_appid is required**.** | False |
google_clientid | String | Your Google client ID. | |
google_enabled | Boolean | Enable the button for Google login. google_clientid is required**.** | False |
Menu
Supported in pages, blog posts, and blog listings. Looking to build your own custom menu? Try our menu() function.| Parameter | Type | Description | Default |
|---|---|---|---|
id | Menu | ID of the menu. | |
root_type | Choice | Advanced menu type. Choices include:
| site_root |
max_levels | Choice | Determines the number of menu tree children that can be expanded in the menu. Choices include 1 through 10 | 2 |
flow | Choice | Orientation of the menu. Choices include:
| horizontal |
flyouts | Boolean | Enabled hover over functionality for child menu items. | true |
Page footer
Supported in pages, blog listings, and blog posts.Password prompt
Supported in pages, blog posts, and blog listings.| Parameter | Type | Description | Default |
|---|---|---|---|
submit_button_text | Text | Text that appears on the submit button. | "Submit" |
password_placeholder | Text | Placeholder text for the password field. | "Password" |
bad_password_message | Rich Text | Message to show when a password is entered incorrectly. | "Sorry, please try again. " |
Payments
Supported in pages, blog posts, and blog listings.| Parameter | Type | Description | Default |
|---|---|---|---|
payment | String | To set the module to use a specific payment link, include the ID of the payment link. You can find the ID in the URL while editing the payment link. | |
checkout_location | String | Set whether the payment form opens in a new tab or in an overlay. Available values are:
| "new_tab" |
button_text | String | Sets the text of the checkout button. | "Checkout" |
button_target | Choice | Whether the button uses a HubSpot payment link or an external link. Choices include:
| "payment_link" |
button_link | Link | When button_target is set to custom_link, sets the destination of the external link. Supported link types include:
| EXTERNAL |
Product
Displays a product from the account’s product library. Supported in pages, blog posts, and blog listings.| Parameter | Type | Description |
|---|---|---|
product | Product | The product to display, specified by product ID. |
group_button | Field group | By default, the module includes a button that directs users to the product’s set URL. To customize the button destination, include this optional field group along with the following fields:
|
button_override | Object | In the group_button field group, this sets the button’s URL behavior when override_product_button is set to true.Includes the following fields:
url field, you can set the type of destination through the type field, which supports the following content types:
|
group_name | Field group | By default, the module will display the product name at the top of the module as an h3. To customize the name, include this optional field group along with the following fields:
|
group_description | Field group | By default, the module will display the product’s set description. To customize the description, include this optional field group along with the following fields:
|
group_image | Field group | By default, the module will display the product’s set image. To customize this image, include this optional field group with the following fields:
|
Legacy quote modules
The following modules can be used in legacy quote templates. For building CPQ quote templates, Learn how to create CPQ quote templates in HubSpot.Quote download
Supported in legacy quote templates.| Parameter | Type | Description |
|---|---|---|
button_text | String | The text displayed on the download button. Default is Download. |
download_error | String | Error message displayed if the download fails. Default is There was a problem downloading the quote. Please try again. |
Quote payment
Supported in legacy quote templates.| Parameter | Type | Description |
|---|---|---|
heading_text | String | The heading displayed above the payment section of a quote template. Default is Payment. |
heading_tag | Choice | The type of heading used to display heading_text. Values include h1, h2, h3, h4, h5, h6.Default is h3. |
checkout | String | The payment button text. Default is Pay now. |
needs_signature | String | Button text when a signature is required. Default is Payment can't be made because the quote isn't fully signed.. |
checkout_error | Rich text | Message that displays when there’s an error during checkout. Default is There was a problem setting up checkout. Please contact the person who sent you this quote. |
payment_status_error | Rich text | Message that displays when there’s an error when trying to make a payment. Default is There was a problem loading the payment status for this quote. Please try refreshing the page. |
paid | String | A successful payment status indicator. Default is Paid. |
payment_processing | String | A payment processing status indicator. Default is Payment processing. |
Quote signature
Supported in legacy quote templates.esignature object:
| Parameter | Type | Description |
|---|---|---|
pretext | Rich text | E-signature explanation text. Default is Before you sign this quote, an email must be sent to you to verify your identity. Find your profile below to request a verification email.. |
verify_button | String | Text that displays on the verification button. Default is Verify to sign. |
failure | String | Alert text that displays when the signature information can’t be retrieved. Default is There was a problem retrieving the signature information. Please reload the page.. |
verification_sent | String | A status indicator that appears when the verification request has been successfully sent to the quote signer. Default is Verification sent. |
signed | String | Text that displays when the quote has been successfully signed. Default is Signed. |
print_signature object:
| Parameter | Type | Description |
|---|---|---|
header | Rich text | Text displayed at the top of the signature section. Default is Signature. |
signature | String | Text that displays next to the signature field. Default is Signature. |
date | String | Text that displays next to the date field. Default is Date. |
printed_name | String | Text that displays next to the printed name field. Default is Printed name. |
countersignature | Object | An object containing content for the countersignature section. This object can contain the following fields:
Default is Signed. |
Line items
Supported in legacy quote templates. This module also includes the default text used on custom quotes.| Parameter | Type | Description |
|---|---|---|
title | Text | The title of the line item column. Default is Column description. |
use_additional_product_property | Boolean | Display checkbox to allow users to select additional line item columns from product properties. Default is False. |
additional_product_properties | Choice | A product property. Choices include:
|
crm_product_property | CRM object property | Select any product property to appear as a line item column header. |
Rich text
Supported in all template types.| Parameter | Type | Description | Default |
|---|---|---|---|
html | Rich Text | HTML block. | ## Something Powerful \n ### Tell The Reader More \n The headline and subheader tells us what you're [offering](https://developers.hubspot.com/docs\"#\"), and the form header closes the deal. Over here you can explain why your offer is so great it's worth filling out a form for. \n Remember: \n<ul>\n<li>Bullets are great</li>\n<li>For spelling out [benefits](https://developers.hubspot.com/docs\"#\") and</li>\n<li>Turning visitors into leads.</li>\n</ul> |
RSS listing
Supported in pages, blog listings, and blog posts.| Parameter | Type | Description | Default |
|---|---|---|---|
title | Text | An H3 heading. | "Test" |
rss_feed_type | Choice | Type of RSS feed. Choices include:
| blog |
rss_url | Text | RSS URL to use when rss_feed_type equals external. | |
content_group_id | Blog | Id of the blog to use when rss_feed_type equals blog. | |
topic_id | Tag | (optional) Id of the tag to filter by when rss_feed_type equals blog. | |
number_of_items | Number | Maximum number of posts to display. | 5 |
include_featured_image | Boolean | Include the featured image. | false |
show_author | Boolean | Show the author name. | true |
attribution_text | Text | Text that attributes an author to a post. Displayed when show_author equals true. | "by" |
show_detail | Boolean | Show post summary text. | true |
limit_to_chars | Number | Limits the length of the summary text when show_detail equals true. | 200 |
click_through_text | Text | The text which will be displayed for the clickthrough link at the end of a post summary when show_detail equals true. | "Read more" |
show_date | Boolean | Show publish date. | true |
publish_date_format | Choice | Format for the publish date when show_date equals true. Choices include:
| short |
publish_date_text | Text | The text that indicates when a post was published when show_date equals true. | "posted at" |
Site search input
Supported in pages, blog posts, and blog listings.| Parameter | Type | Description | Default |
|---|---|---|---|
field_label | Text | Search input label text | |
placeholder | Text | Placeholder text for the input field. | "Search" |
include_search_button | Boolean | Include a search button. | false |
content_types | Object | Which content types to include in search results. Object contains the following keys with boolean values:
| { "website_pages": true, "landing_pages": false, "blog_posts": true, "knowledge_articles": false } |
results | Object | An object that enables controls for using a custom search results page. Includes the following properties:
|
Search results
Supported in pages, blog posts, and blog listings.| Parameter | Type | Description | Default |
|---|---|---|---|
display_featured_images | Boolean | Display featured images for items. | false |
Section header
Supported in pages, blog listings, and blog posts.| Parameter | Type | Description | Default |
|---|---|---|---|
header | Text | Section header content. | "A clear and bold header" |
heading_level | Choice | Heading level for the header. Choices include h1 through h6. | h1 |
subheader | Text | Subheading paragraph text for the section. | "A more subdued subheader" |
Simple menu
Supported in pages, blog listings, and blog posts.| Parameter | Type | Description | Default |
|---|---|---|---|
menu_tree | Simple Menu | Simple menu object. | [] |
orientation | Choice | Orientation of the menu. Choices include:
| horizontal |
Social follow
Add links to your social media profiles, with drag and drop reordering in the content editor. Automatically inserts icons based on the social URL, but icons can be overridden. Supported in pages, blog listings, and blog posts.| Parameter | Type | Description | Default |
|---|---|---|---|
link | Text | The destination link for the social page added in the editor. | |
open_in_new_window | Boolean | When set to false, link will open in the same browser tab. | true |
is_podcast | Boolean | Set to true to display a podcast icon instead of a default or custom icon. | false |
customize_alt_text | Boolean | By default, alt text is automatically generated. When set to true, you can override the default alt text with a custom value using the aria_label field. | false |
aria-label | String | When customize_alt_text is true, this field sets the icon alt text (e.g., Follow us on Facebook). This is used by screen readers to describe the icon to users who are visually impaired. | False |
customize_icon | Boolean | By default, icons are auto-populated based on the link URL. When set to true, you can use the custom_icon field to select one of the other provided icons (Font Awesome 6.4.2). | false |
custom_icon | Icon | When customize_icon is true and is_podcast is false, use this field to specify a custom icon from the provided set. Available icons are from Font Awesome 6.4.2. |
Social sharing
Supported in pages, blog listings, and blog posts.social_link_url in the default column below is the same value as the link parameter.
| Parameter | Type | Description | Default |
|---|---|---|---|
link | Text | This is the destination link that will be shortened for easier sharing on social networks. | |
facebook | Object | Object containing:
| { "enabled": false, "custom_link_format": "http://www.facebook.com/share.php?u={{ social_link_url }}" } |
twitter | Object | Object containing:
| { “enabled”: false, “custom_link_format”: “https://twitter.com/intent/tweet?original_referer=\{\{ social_link_url }}&url={{ social_link_url }}&source=tweetbutton&text={{ social_page_title|urlencode }}” } |
linkedin | Object | Object containing:
| { "enabled": false, "custom_link_format": "http://www.linkedin.com/shareArticle?mini=true&url={{ social_link_url }}" } |
pinterest | Object | Object containing:
| { "enabled": false, "custom_link_format": "http://pinterest.com/pin/create/button/?url={{ social_link_url }}&media={{ pinterest_media }}", "pinterest_media": { "src": "", "alt": null } } |
email | Object | Object containing:
| { "enabled": false, "custom_link_format": "mailto:?subject=Check out {{ social_link_url }} &body=Check out {{ social_link_url }}" } |
Tabbed card
Supported in pages, blog listings, and blog posts.| Parameter | Type | Description | Default |
|---|---|---|---|
tabs | Field group | A field group that contains the tab label and text content of each tab. Contains the following fields:
| "Some additional information in one line" |
fixed_height | Boolean | By default, the tabs will be set at a fixed height so that the container height stays the same when switching between tabs. You can set this to false if you want the tabbed card container height to be based on the active tab’s content. | False |
One line of text
Supported in pages, blog listings, and blog posts.| Parameter | Type | Description | Default |
|---|---|---|---|
value | Text | Add your text to this parameter. | "Some additional information in one line" |
Video
Supported in pages, blog listings, and blog posts.| Parameter | Type | Description | Default |
|---|---|---|---|
video_type | Choice | Type of video. Choices include:
| embed |
hubspot_video | Video Player | HubSpot hosted video. Used when video_type equals hubspot_video. | |
embed_field | Embed | Supports embed types:
| |
oembed_thumbnail | Image | Override oembed thumbnail image when video_type equals embed and embed_field equals oembed. | |
style_options | Object | Object containing oembed_thumbnail_play_button_color - Color field. | {"oembed_thumbnail_play_button_color":"#ffffff"} |
placeholder_fields | Object | Object containing:
| {"placeholder_title":"No video selected", "placeholder_description":"Select a video type in the sidebar."} |
Video embed (landing page)
Supported in pages.| Parameter | Type | Description | Default |
|---|---|---|---|
url | Text | URL for video. URLs from Vimeo and YouTube are supported. | "https://www.youtube.com/watch?v=X1Rr5BFO5rg" |
is_full_width | Boolean | Sets the video to full width (true) or manually set width and height (false). | true |
max_width | Number | Max width (px) | 800 |
max_height | Number | Max height (px) | 450 |
WhatsApp link
Supported in pages, blog posts, and blog listing pages. Requires a connected WhatsApp channel.| Parameter | Type | Description | Default |
|---|---|---|---|
whatsapp_number | URL | Select from the WhatsApp channels connected to the account. | |
optin_text | Choice | The opt-in and opt-out text. | |
whatsapp_display | Choice | Select whether the button displays text, a WhatsApp icon, or both. Choices include:
| text_and_icon |
icon_position | Choice | The position of the icon on the button. Choices include left and right. | left |
button_text | String | The button’s text. | Chat on WhatsApp |
whatsapp_icon_title | String | The icon text for screen readers. | WhatsApp Icon |
