The outermost container in a drag and drop area is called a section. Sections can’t be nested within any other dnd element, but can contain modules, rows, and columns. In the page editor, content creators can add sections to the page, then modify and style them as needed. Content creators can also create and save sections to use on other pages within the same theme, making content creation more efficient.
In this article, learn more about sections and how to use them in the page editor. If you’re developing a theme, check out the guide on hiding modules and sections from the page editor to create a more streamlined content creation experience.
Overview
Sections can be created either in the content editor by a content creator or built by a developer into a dnd_area, with the dnd_section tag.
The styling options available in the editor are available when coding a template as well. For example:
<main class="body-container-wrapper">
{% dnd_area 'dnd_area'
label='Main section',
%}
{% dnd_section
background_image={
'backgroundPosition': 'MIDDLE_CENTER',
'backgroundSize': 'cover',
'imageUrl': 'https://example.com/path/to/image.jpg'
},
margin={
'top': 32,
'bottom': 32
},
padding={
'top': '1em',
'bottom': '1em',
'left': '1em',
'right': '1em'
},
max_width=1200,
vertical_alignment='MIDDLE'
%}
{% end_dnd_section %}
{% end_dnd_area %}
</main>
Please note:Modifying a section will update it across all instances of that section, except for existing pages that use a template that references the section. Pages previously created with a template that had an included section in it will instead need to be manually updated to use the new version of the section. This prevents accidentally making breaking changes. To update a section to the latest version, a content creator can navigate to the page editor, add the new section to the page, then delete the old version.
Create reusable sections
Within a theme, you can include preconfigured sections that content creators can add to pages using that theme within the page editor. These reusable sections are built as section template files and are coded within the same syntax that you would use inside a dnd_area.
Please note:To make a section available for multiple themes, you’ll need to add the section template file to each theme. Similarly, sections created by content creators in the content editor will only be available within that theme.
Section template files
Section templates are denoted with templateType: section in their template annotation.
<!--
templateType: section
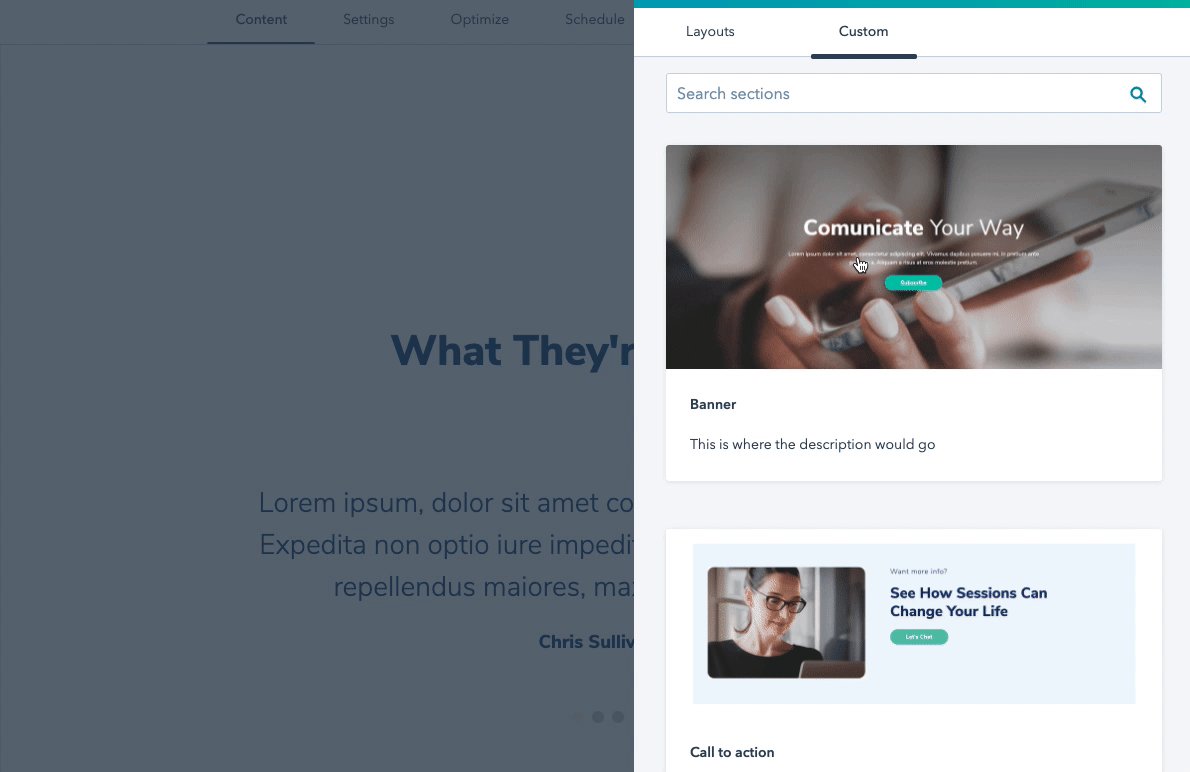
label: Banner
description: "A banner typically used at the top of a page highlighting a product or main topic."
isAvailableForNewContent: true
screenshotPath: ../images/section-previews/banner.png
-->
| Parameter | Type | Description | Value |
|---|
templateType | String | Sets the template type used to determine where the template can be used and what data is available to it. | section |
label | String | Used in the page editor to provide a human readable name of the section. | |
description | String | Further description of the section beyond what you can do with a label. Displays in the page editor. 255 characters maximum. | |
screenshotPath | String/path | Path to a screenshot of the section. This is used to give content creators an easy visual reference for what the section looks like. | |
dnd_section tag. Only one dnd_section can exist within a section template. Inside of that section, you can place modules, rows and columns, following the same dnd_area rules that apply when adding a dnd_area to a page template. The exception is that you are defining the content for just a section and its child drag and drop elements.
<!--
templateType: section
label: Banner
description: "A banner typically used at the top of a page highlighting a product or main topic."
isAvailableForNewContent: true
screenshotPath: ../images/section-previews/banner.png
-->
{% dnd_section
padding={
'top': 200,
'right': 20,
'bottom': 200,
'left': 20
},
background_image={
'backgroundPosition': 'MIDDLE_CENTER',
'backgroundSize': 'cover',
'imageUrl': context.backgroundImage || get_asset_url('../images/blank-page-banner.png')
},
max_width=778,
vertical_alignment='MIDDLE'
%}
{% dnd_column %}
{% dnd_row %}
{% dnd_module path='@hubspot/rich_text' %}
{% module_attribute 'html' %}
<div style="text-align: center">
{{ context.content || '<h1 style="color: #fff;">Communicate <span style="font-weight: 400;">Your Way</span></h1><p style="color: #fff;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus dapibus posuere mi, in pretium ante posuere a. Aliquam a risus at eros molestie pretium.</p>' }}
</div>
{% end_module_attribute %}
{% end_dnd_module %}
{% end_dnd_row %}
{% dnd_row %}
{% dnd_module
path='../modules/button',
button_text={{ context.buttonText || 'Subscribe' }}
horizontal_alignment='CENTER'
%}
{% end_dnd_module %}
{% end_dnd_row %}
{% end_dnd_column %}
{% end_dnd_section %}
Add a section partial to a template
After creating a section, you can reference it within a dnd_area by using a include_dnd_partial tag. This tag provides the path pointing to the section file, as shown below:
{% dnd_area 'dnd_area' class='body-container body-container--home-page', label='Main section' %}
{# Banner Section #}
{% include_dnd_partial path='../sections/banner.html' context={} %}
{# End Banner Section #}
{% end_dnd_area %}
In the above example, note the context argument in the include_dnd_partial tag. This allows you to pass instance specific variables from the page template to the section, overriding the default values in the section file. See section context for more information. Section context
You can use section context variables to override section level and module level default values. Section context variables are defined by you and are not associated directly with the modules and their fields.
In your page template you can set these context variables through the context parameter in the include_dnd_partial tag.
{% dnd_area 'dnd_area' class='body-container body-container--home-page', label='Main section' %}
{# Banner Section #}
{% include_dnd_partial path='../sections/banner.html'
context={
'content': '<h1 style="color: #fff;">Home Page</h1><p style="color: #fff;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus dapibus posuere mi, in pretium ante posuere a. Aliquam a risus at eros molestie pretium.</p>',
'buttonText': 'Buy Now'
}
%}
{# End Banner Section #}
{% end_dnd_area %}
context parameter will become available to reference within your section template. The following example shows how to set the image URL and rich text area and button content set in context if it exists.
<!--
templateType: section
label: Banner
description: "A banner typically used at the top of a page highlighting a product or main topic."
isAvailableForNewContent: true
screenshotPath: ../images/section-previews/banner.png
-->
{% dnd_section background_image={ 'backgroundPosition': 'MIDDLE_CENTER',
'backgroundSize': 'cover', 'imageUrl': context.backgroundImage ||
get_asset_url('../images/blank-page-banner.png') }, max_width=778 %} {%
dnd_column %} {% dnd_row %} {% dnd_module path='@hubspot/rich_text' %} {%
module_attribute 'html' %}
<div style="text-align: center">
{{ context.content || '
<h1 style="color: #fff;">
Communicate <span style="font-weight: 400;">Your Way</span>
</h1>
<p style="color: #fff;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus dapibus
posuere mi, in pretium ante posuere a. Aliquam a risus at eros molestie
pretium.
</p>
' }}
</div>
{% end_module_attribute %} {% end_dnd_module %} {% end_dnd_row %} {% dnd_row %}
{% dnd_module path='../modules/button', button_text={{ context.buttonText ||
'Subscribe' }} horizontal_alignment='CENTER' %} {% end_dnd_module %} {%
end_dnd_row %} {% end_dnd_column %} {% end_dnd_section %}
Notice everywhere context variables are used, there is an || OR filter to provide fallback default content if none is provided. For example, in the button module, if context.buttonText has a value, the page will use it. Otherwise, the text is set to Subscribe.
Section classes
In section templates, you can add classes to the section wrapper using the class parameter. This will add the class you specify to the class field of the dnd section’s html element. It’s recommended wherever possible that you use styling controls built into sections to enable content creators to be able to modify them.
Please note:Section classes are only supported in section templates.
{% dnd_section
class='my-hero-section'
padding={
'top': 200,
'right': 20,
'bottom': 200,
'left': 20
},
background_image={
'backgroundPosition': 'MIDDLE_CENTER',
'backgroundSize': 'cover',
'imageUrl': context.backgroundImage || get_asset_url('../images/blank-page-banner.png')
},
max_width=778,
vertical_alignment='MIDDLE'
%}
...
Content creators can’t edit, add, or remove classes. They can only be “removed” by recreating a section manually in the editor.Additionally you should avoid changing the layout of section children using CSS or JavaScript. Doing so can create an unpleasant page editor experience for the content creator.
Previewing your section
The easiest way to preview your section while developing, is to use the Design Manager. Open a template containing a dnd_area which calls your section template using a include_dnd_partial tag. In the top right corner click preview. This way you can keep updating your section and see your changes reflected right away. This is much more efficient than having to create a new page for each change you make.
Copy section HubL
In the page editor, you can copy the HubL markup for a section to reuse the code as needed. This can be helpful when wanting to recreate drag and drop sections in a coded file.
- First, enable developer mode in the page editor by loading the editor with the following query parameter added to the URL:
?developerMode=true.
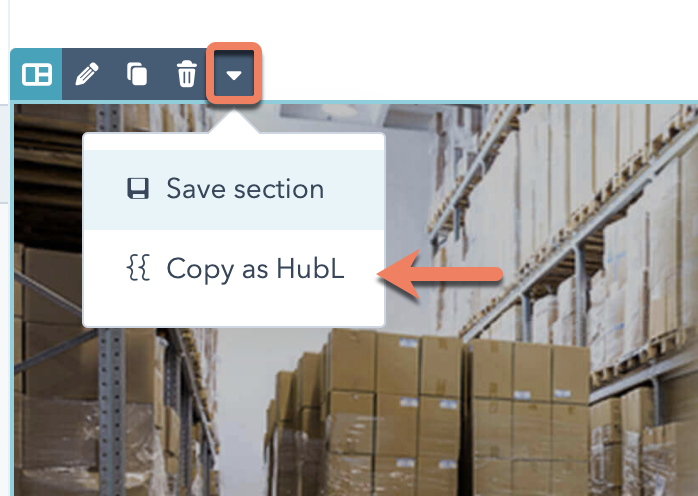
- Then, hover over the section you want to copy, then click the down arrow icon in the hover toolbar. Select Copy as HubL. The HubL markup will then be copied to your clipboard.
- To exit developer mode, click Exit developer mode in the upper right.
Learn more about using sections in the page editor.