Drag and Drop areas overview
Drag and drop areas enable you to create areas of pages and global partials where content creators can place modules, change layout, and add styling within the content editor. Using drag and drop areas, you can create fewer templates, as content creators are able to create layouts on their own.
Below, learn more about the dnd_area experience and concepts. Once you're ready to build, see getting started with dnd_area, and the dnd_area reference.
Please note: drag and drop areas can't be used in blog post and email templates.
When a content creator creates a page using a template that has drag and drop areas, they first see the page with predefined modules in the layout that you've defined as the developer. This initial layout sets the precedent for how pages using this template might look. Using drag and drop areas, the content creator can then build the page, including:
- Adding modules, sections, rows, and columns.
- Resizing modules and updating their content and styling, such as adjusting alignment and adding backgrounds.
This gives content creators enough flexibility to make simple page changes without needing a developer for small tweaks.
Please note: a content creator can swap a page's template for another template of the same type, depending on whether it has dnd_area tags.
- Templates built with the visual drag and drop layout editor can be swapped for other drag and drop templates or coded templates with or without
dnd_areatags. - Coded templates with dnd_area tags can only be swapped for other coded templates with
dnd_areatags. - Coded templates without
dnd_areatags can only be swapped for other coded templates withoutdnd_areatags.

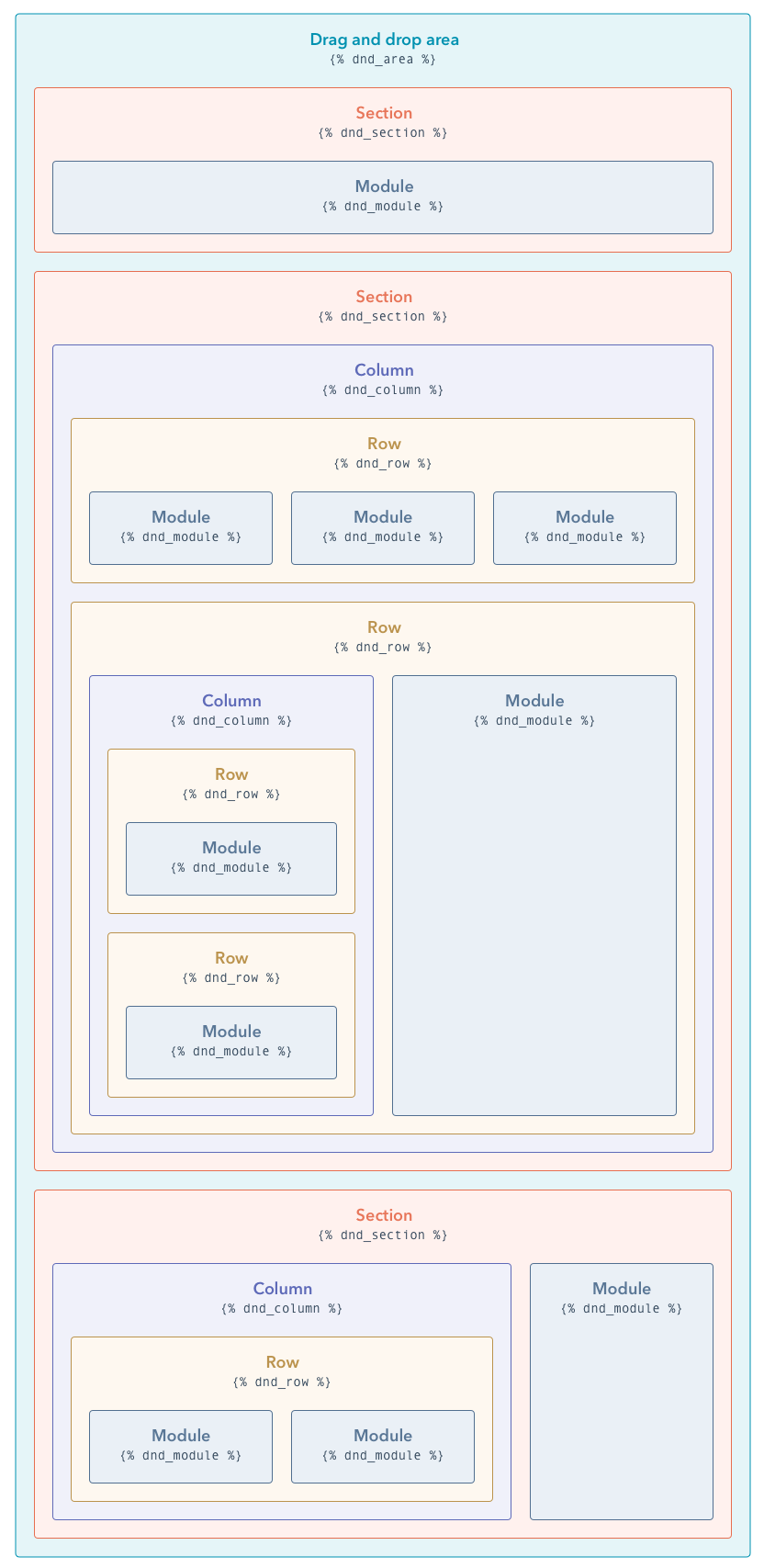
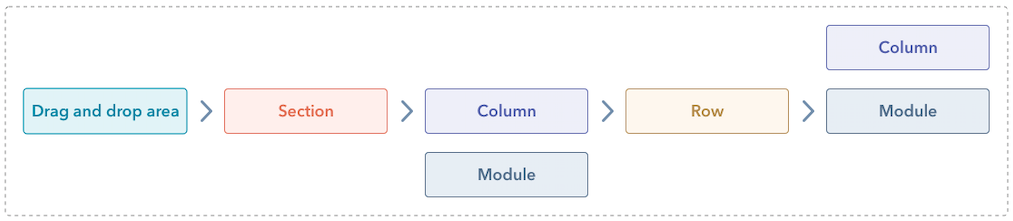
Developing with drag and drop areas is similar to working with common CSS frameworks and their grids. First you'll lay out the page using containers, called sections, which contain rows. Inside of those rows are modules and columns. Learn more about these elements below.
While you could hard-code nearly everything into the template, the goal of developing with drag and drop areas is that you instead build the default page content which can later be edited by a content creator.
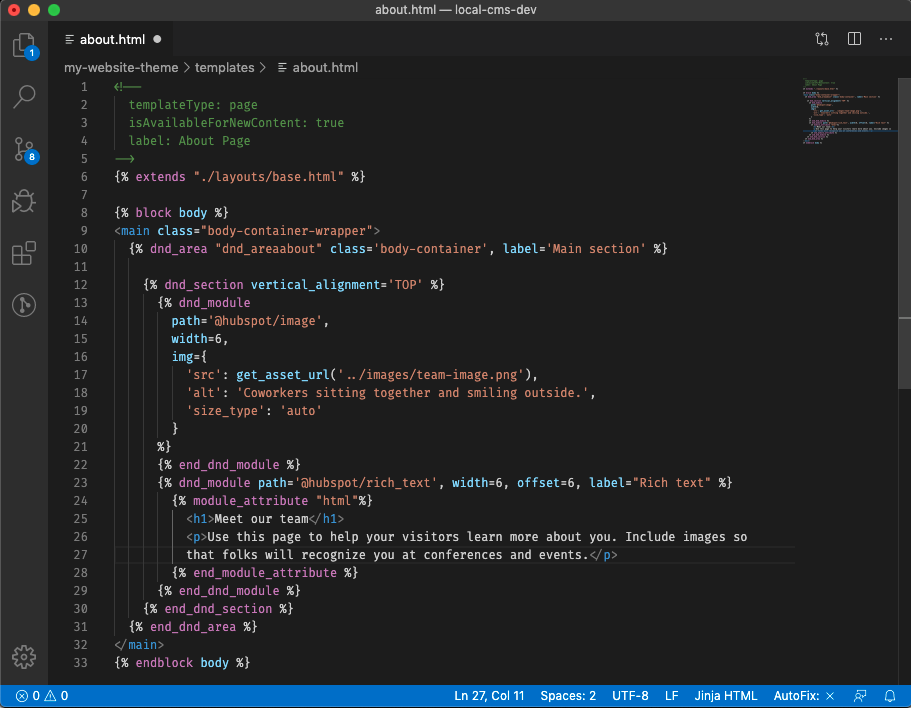
View the HubSpot CMS Boilerplate templates to see dnd_area tags in use.

When building a page with drag and drop areas, you'll include the following elements:
- dnd_area: the highest-level drag and drop element which enables dragging and dropping modules in the content editor. You cannot nest drag and drop areas. For example, a
dnd_sectioncannot contain adnd_areatag. - dnd_section: the outermost container in a
dnd_area. Can containdnd_row,dnd_column, anddnd_module. You cannot nest adnd_sectionwithin other drag and drop elements. - dnd_column: can contain
dnd_row. Multiple columns within adnd_rowwill align the row's contents horizontally. - dnd_row: can contain
dnd_moduleanddnd_column. - dnd_module: a module wrapper where module layout, styles, and content can be added.
Learn more about each of these tags below. In addition, you may want to walk through the Getting started with drag and drop areas guide for a hands-on approach.

The diagram below further breaks down the hierarchy of the various drag and drop elements.
For a video walkthrough of how to visualize drag and drop areas, check out the video below:
Continue reading to learn more about drag and drop sections, rows, columns, and modules.
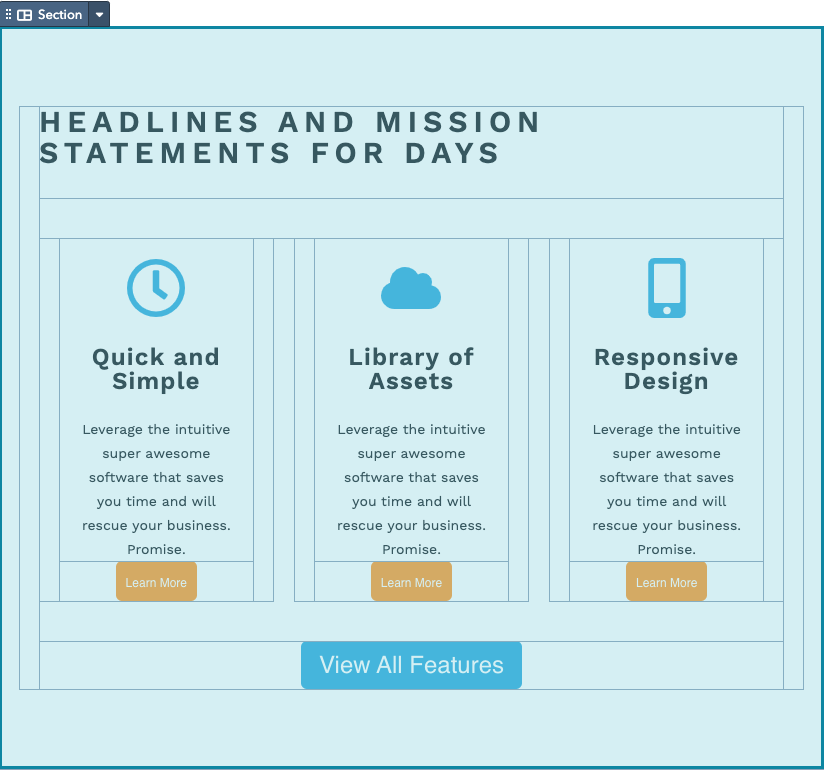
Sections are a special type of row which are created using the dnd_section tag. They are the only drag and drop element that can be a direct descendant of a dnd_area. You can think of sections like an outer wrapping container. They can enable content to be full width or have a confined center max-width. Because sections wrap around columns and modules, it makes it easy to rearrange and implement large portions of content. The dnd_section tag does not render an HTML <section> element.
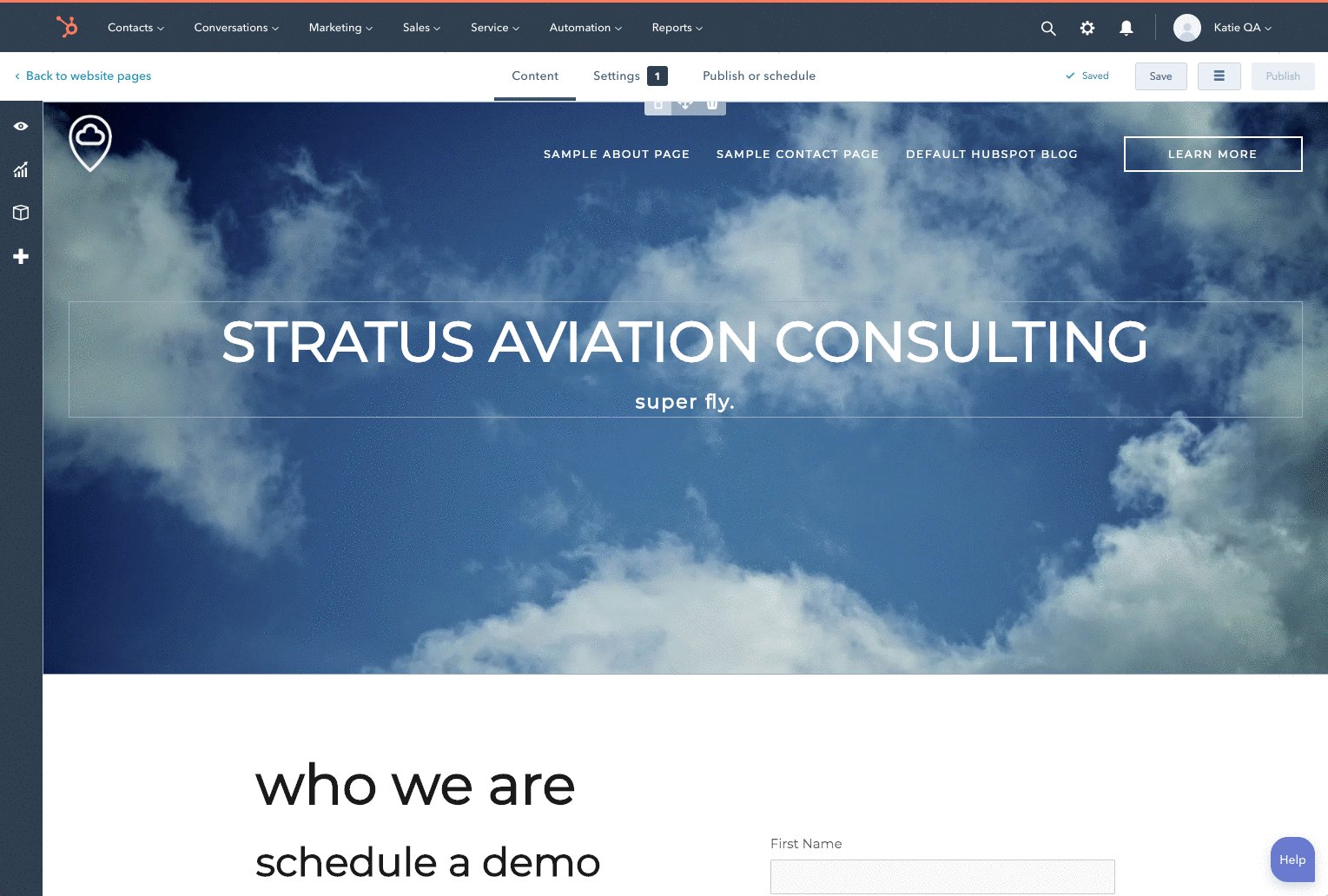
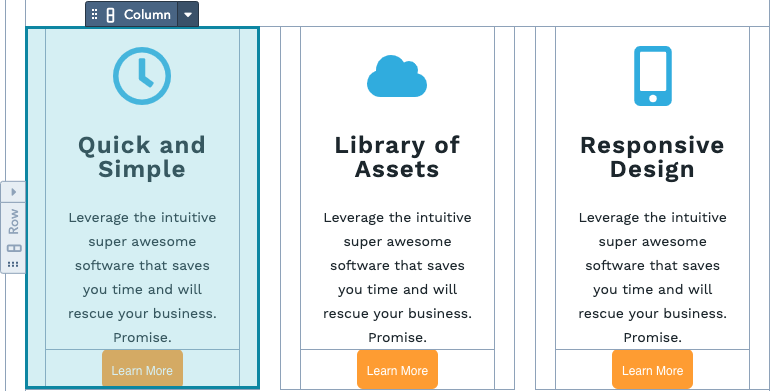
Below is a screenshot of how a section appears in the page editor.

In addition to the dnd_section tag, you can also create section templates which are pre-defined reusable sections that content creators can access in the page editor. For example, you could build the section shown in the screenshot above as a section template so that a content creator could quickly add it to pages as needed. Section templates have some unique capabilities, including being able to use them similar to a standard hubL template partial.
Columns are wrappers for rows and modules and can be placed inside of a row or section. Columns are created using the dnd_column tag.
Use multiple columns inside of a row to place rows and the modules they contain horizontally.
Columns are vertical regions that can contain rows. You can make columns of different sizes by changing their width. A row’s size is 12 "columns" wide, this refers to the CSS grid. The columns inside of a row can be any size smaller than 12 but cannot add up to more than 12.
When multiple rows are placed inside of a column the modules inside of those rows will appear vertically stacked. Since modules are columns themselves, a module cannot be a direct descendant of a column, they must be contained within a row.

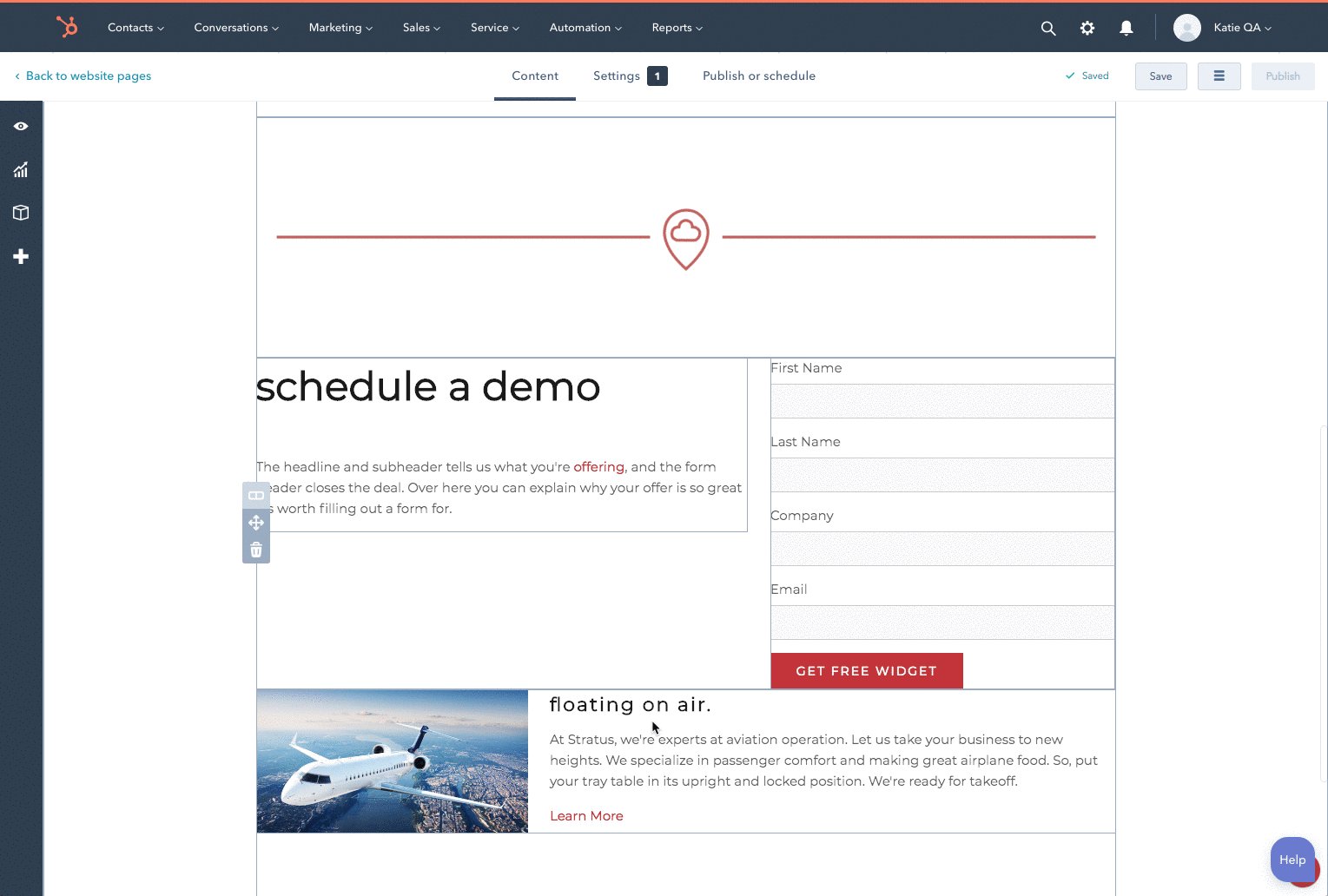
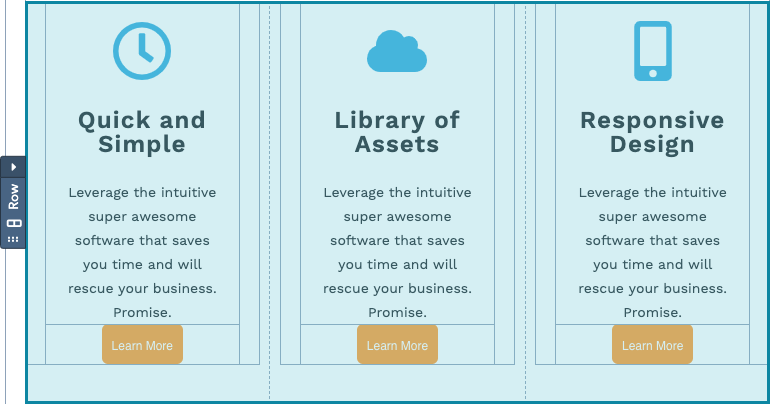
The appearance of a column in the page editor.
Rows are wrappers for columns. Rows are created in templates using the dnd_row tag. Since modules are columns you can place them directly inside of a row. This will cause the modules to appear horizontally adjacent to each other.
Modules can be organized vertically by placing them inside of rows. If you want to place a module above another you would place that module inside a row. You would then add another module in a row above or below that first row.

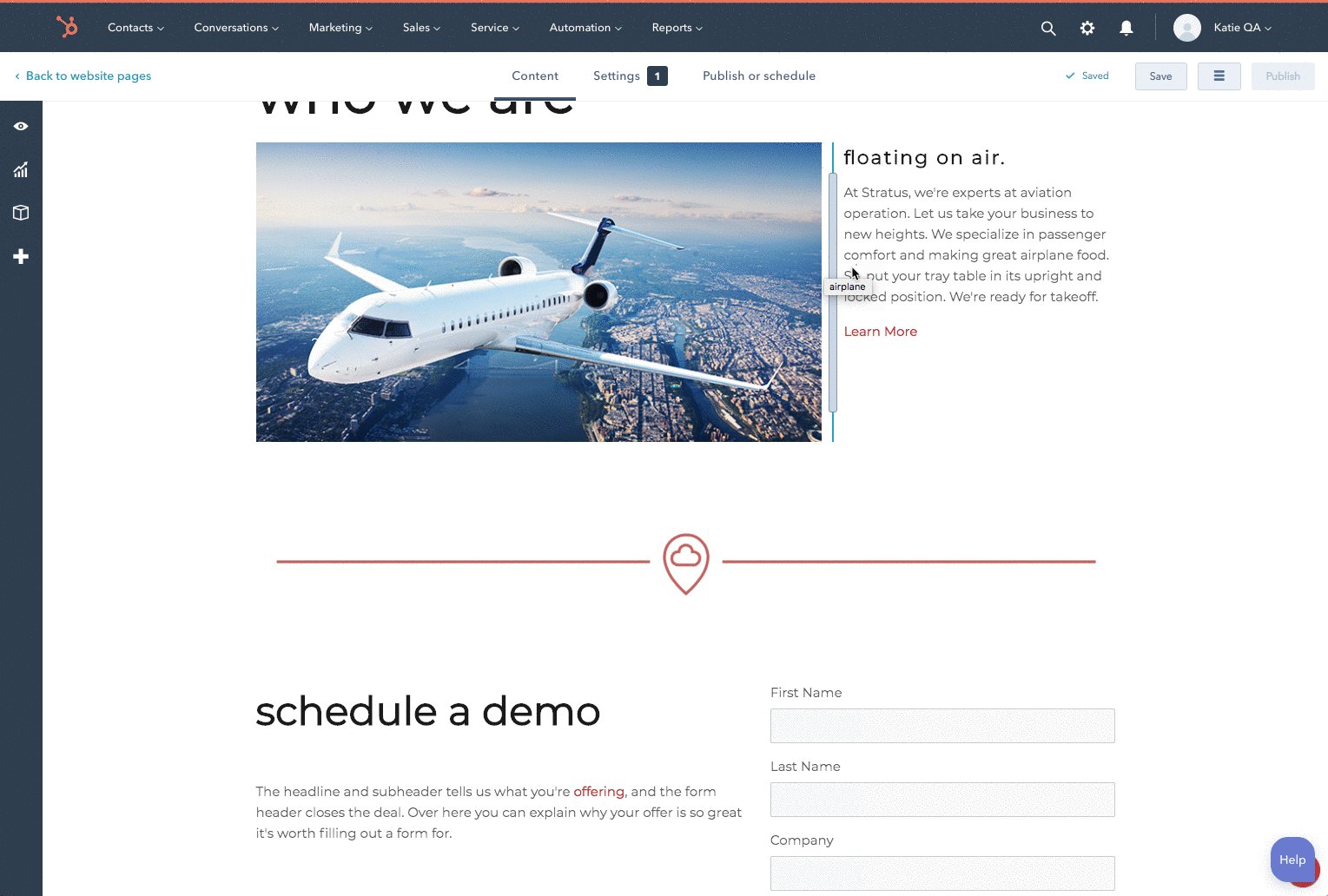
The appearance of a row in the page editor.
Modules are a fundamental part of the HubSpot CMS, acting as reusable building blocks that you use to piece together a site, and display content. When building a template you place modules inside of drag and drop rows and sections using the dnd_module tag. Modules are also columns. Meaning if you place two module tags, or a module and a column directly next to each other, they will appear side-by-side horizontally.
No drag and drop elements can be placed within a module. Modules cannot be direct children of a dnd_area.
Drag and drop areas and their elements when rendered have class names for a 12 column grid based on bootstrap 2. To make it easy to get up and running, you can use the _layout.css file from the HubSpot CMS Boilerplate. This provides default styles for those class names.
You are not required to use this stylesheet and can provide your own styles instead. If you're building your site based off of the CMS Theme Boilerplate and want to use your own CSS, you will want to remove layout.css from being called in base.html. For your own CSS grid you will need to target those same grid class names, but the styling is up to you.
Drag and drop areas when rendered create divs with classes that are used by the page editor. Examples would be widget-span and widget-type-cell. You should not directly target these classes as they are used by page-editor and could change down the road.
Instead in your dnd_area HubL add a class parameter with a class name you would like to use
With drag and drop areas content creators can have some effect on styling of the page. For example they can set a section to have a background. Developers can pass default values for those settings through attributes.
When the page is actually rendered, the styles that are generated based on those settings is added to the standard_header_includes.
At launch of dnd_area those styles were loaded from standard_footer_includes. That was changed recently to standard_header_includes and is rolling out to all HubSpot accounts with the HubSpot CMS.
If you are changing templates built with flexible columns to now use drag and drop areas, keep the following in mind about flexible columns.
Flexible columns are not the same as drag and drop areas, and you can't swap from a template that only has a flexible column to one that only has a drag and drop area. This limitation was put in place because the content would not map from the flexible column to the drag and drop area. To illustrate why this is, suppose you built your new template so you have a sidebar and a main content area. Your sidebar is a flexible column, your main content is a drag and drop area. The swapping tool would map the flexible column to the flexible column.
Learn more about adding drag and drop areas to existing pages.
Thank you for your feedback, it means a lot to us.