Supported products
Supported products
Requires one of the following products or higher.
This documentation covers legacy quote templates only. Legacy quotes support custom coded templates built with HubL, while CPQ quotes use a standardized template system that cannot be customized via code.
- Legacy quotes: available to Sales Hub accounts and certain free accounts. Learn more about which accounts have access to legacy quotes.
- CPQ quotes: available to Commerce Hub Professional and Enterprise accounts.
Overview
Legacy quote templates are built using the same underlying systems that other types of templates use. For example:- Domain-level settings apply, including head and footer HTML and domain stylesheets. You can disable domain stylesheets using template annotations.
- Most of HubL’s functionality is supported, including functions, filters, if conditions, imports, and includes.
- When using personalization tokens in a legacy quote, HubSpot will not render them dynamically. Instead, the token is rendered at the time of publishing the quote, and will not update upon signing. For this reason, you should not use personalization tokens for properties that are updated after a quote is published, including:
- Payment status
- Payment date
- Esign date
- Esign completed signatures
- More data is available to the legacy quote template that is restricted for other template types. For example, quote and deal-related data is available, and you can include contact data for quote recipients in a quote template.
- Instead of a drag and drop editor, there’s a module-based editor for customizing or hiding the modules that are already in a legacy quote template.
Because more data is available to quote templates without requiring password protection. You should take care to only expose necessary information.
Creating legacy quote templates
Legacy quote templates are contained within legacy quote themes, similar to the relationship between CMS templates and themes. HubSpot provides a set of default modules that you can use in legacy quote templates to enable downloading to PDF form, facilitating payment, and collecting signatures. In addition, you’ll use template variables to access legacy quote data and other CRM data directly from the legacy quote template. To get started, you can create a legacy quotes theme, along with templates, modules, and more, using HubSpot’s boilerplate legacy quotes theme.Custom enumeration properties
Enumeration properties such as dropdown menus, or multiple checkboxes, can be incorporated into legacy quote templates. Learn more about HubSpot’s property types. The JSON returned for custom enumeration properties includes both the internal value and the external label.crm_property_definition function can be used to retrieve legacy quote property data, and will allow you to replace the label with the value where necessary.
Enable e-signatures
In Sales Hub Starter, Professional, and Enterprise accounts, legacy quotes can be configured to include e-signature functionality, which you can enable via thequote_signature module.

Print and PDF options
If you’d like to enable users to print or download the quote, it’s recommended to include the download module. Alternatively, since a quote is a web page you can use JavaScript and a button element to provide an easy way to print the quote. To optimize and style the print and PDF version of a legacy quote template, you can use the@media print media query in the template’s stylesheet. For example, HubSpot’s default Basic quote theme includes the following print styling in the basic.css stylesheet:
- Open the web version of a quote.
- Right-click the page, then select Inspect.
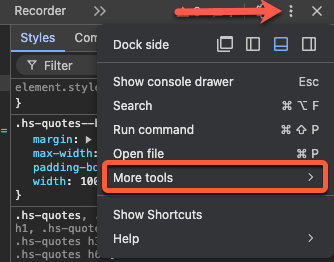
- In the top right of the DevTools panel, click the three vertical dots ⋮, then select More tools, then select Rendering.

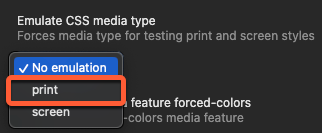
- In the Rendering panel, scroll to the Emulate CSS media type section. Then, click the dropdown menu and select print.

@media print media query, then upload the template to HubSpot.
Updated styling will only apply to legacy quotes created after updating the template.