hs fetch command. The design manager can be found by navigating to Content > Design Manager in your account’s main navigation bar.

Default modules and themes
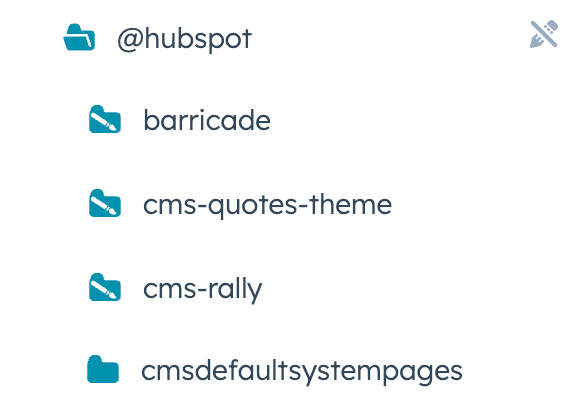
In the design manager, the@hubspot folder contains default modules and themes that you can import into your content or clone for customization.

@hubspot. For example, to include the default pagination module in a template, you would add the following code to the dnd_row where you want to add the module:
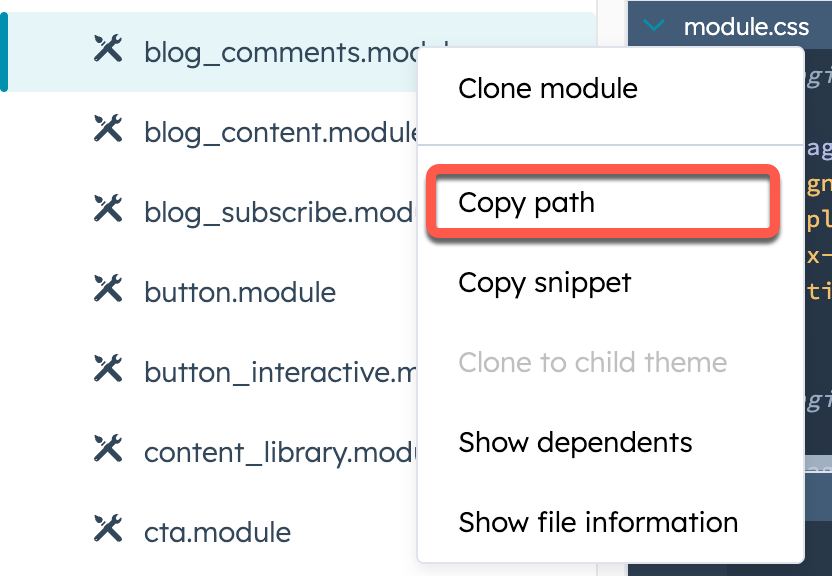
hs fetch command and specify the asset path, which you can get by right-clicking the asset in the design manager and selecting Copy path.

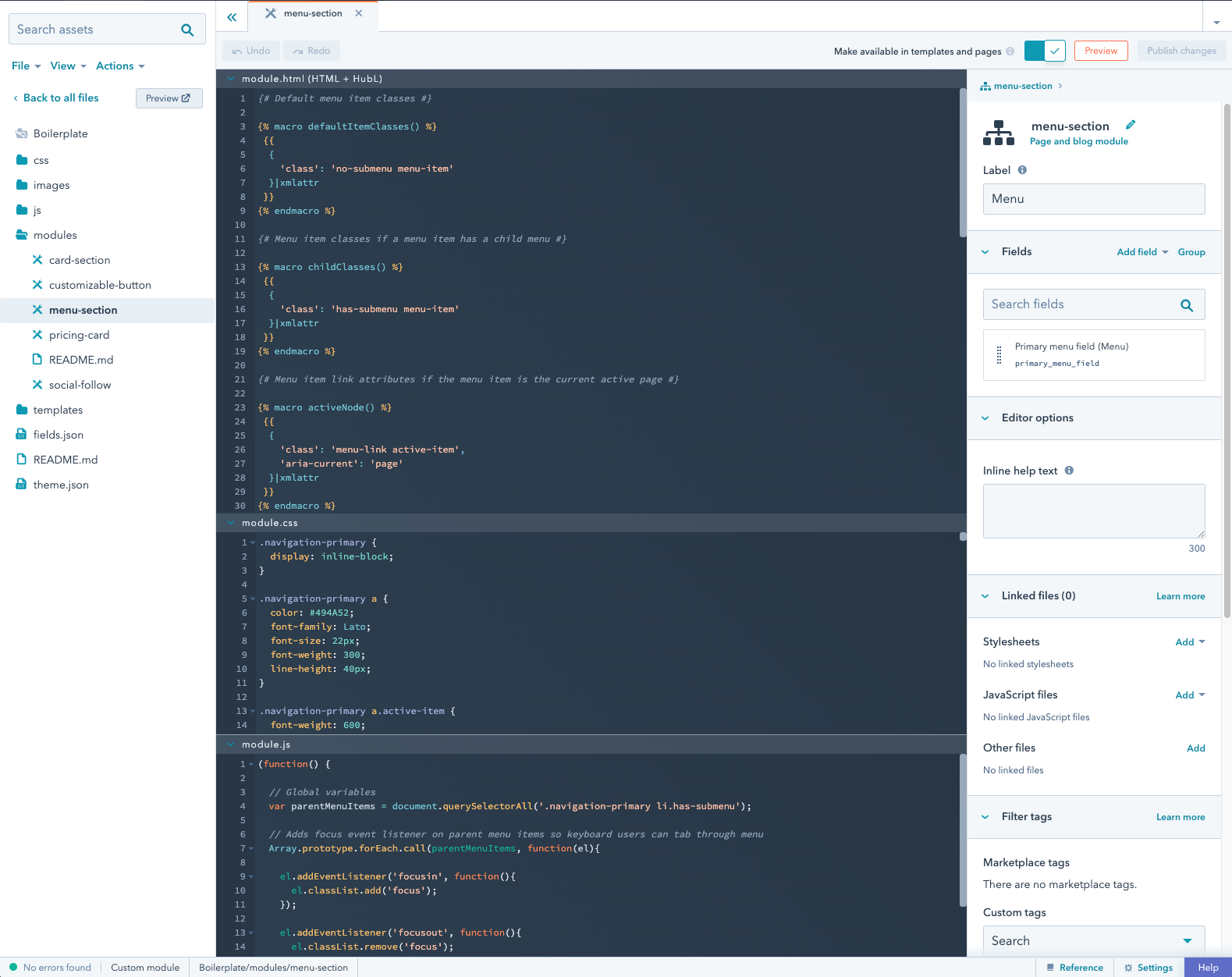
Design manager settings
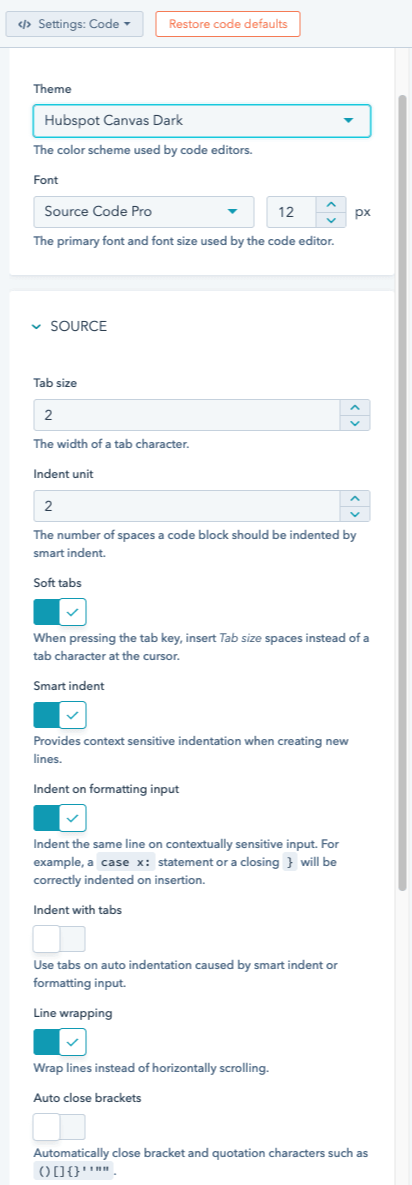
The design manager has basic IDE settings you can configure to make the experience fit you and your workflows. A settings button appears adjacent to the help button in the bottom bar and can be used to configure the settings. You can configure settings for:- Editor theme
- Font
- Tab size
- Indent unit
- Soft tabs
- Smart Indent
- Indent on formatting input
- Indent with tabs
- Line wrapping
- Auto close brackets
- Match brackets
- Match tags
- ESLint