Show all commands
Shows all commands and their definitions. To learn more about a specific command, add--help to the end of the command.
Install the CLI
You can install HubSpot local development tools either globally (recommended) or locally. To install the HubSpot tools globally, in your command line run the command below. To install locally, omit-g from the command.
Update the CLI
The CLI is updated regularly. To upgrade to the latest version of the local tools, run:Authentication
The following commands enable you to authenticate HubSpot accounts with the CLI so that you can interact with the account. If you haven’t yet authenticated an account with the CLI, you’ll first runhs account auth to create a centralized configuration file at the root of your working directory, ~/.hscli/config.yml. This file will contain the authentication details for any connected HubSpot accounts. The rest of the commands will update that file.
Initialize config and authentication
Creates aconfig.yml file at the root of your home directory (i.e., ~/.hscli/config.yml), and sets up authentication for an account. If you’re adding authentication for a new account to an existing config file, run the auth command. When prompted for a name to use for the account, the name can’t contain spaces.
| Flag | Description |
|---|---|
--account | The specific account name to authenticate using the CLI. To get a full list of accounts, use the hs accounts command. |
Migrate or merge your config files
Prior to version 7.4 of the CLI, configuration was stored within ahubspot.config.yml file, or multiple versions of this file if you were developing for multiple accounts. With the latest version of the CLI, one central config file, ~/.hscli/config.yml, is used to manage all account configuration via the hs account auth command.
If you have an existing hubsport.config.yml config file, you can migrate over to the new central config file by running the following command:
| Flag | Description |
|---|---|
--config | Specify a path to an existing config file that should be used to migrate over to the new global config file. By default, the command will prompt you to migrate a deprecated config file in the current working directory to the new global config. |
--force | By default, if conflicting values are detected between a deprecated config file and a global config file, you’ll be prompted to choose which value will be migrated over to your global config. You can bypass these prompts ahead of time by providing the --force flag. |
Override the default account in your global config
If you want to override the default account in the~/.hscli/config.yml global config file, you can run the following command in any directory:
.hsaccount file in your current working directory. This file will list a single account from your global config that will act as youor default account for the current directory, along with any subsdirectories and files. If needed, you can use the hs account remove-override command to remove this file from your current working directory.
hs init command
Creates ahubspot.config.yml file in the current directory and sets up authentication for an account. If you’re adding authentication for a new account to an existing config file, run the auth command. When prompted for a name to use for the account, the name can’t contain spaces.
| Flag | Description |
|---|---|
--auth-type | The authentication protocol to use for authenticating your account. Supported values are personalaccesskey (default) and oauth2. |
--account | The specific account name to authenticate using the CLI. To get a full list of accounts, use the hs accounts command. |
Authenticate an account
Generate authentication for a HubSpot account using a personal access key. You can generate your access key here. If you already have ahubspot.config.yml file you can use this command to add credentials for additional accounts. When prompted for a name to use for the account, the name can’t contain spaces.
| Flag | Description |
|---|---|
--auth-type | The authentication protocol to use for authenticating your account. Supported values are personalaccesskey (default) and oauth2. |
--account | The specific account name to authenticate using the CLI. To get a full list of accounts, use the hs accounts command. |
List authenticated accounts
Lists the name, ID, and auth type for the each account in your config file. If you’re not seeing the accounts you expect, you may need to run the auth command to add accounts to your config file.Set default account
Set the default account in your config file.| Parameter | Description |
|---|---|
accountNameOrID | Identify the new default account by its name (as set in the config file) or ID. |
Remove an account
Removes an account from your config file.| Parameter | Description |
|---|---|
accountNameOrID | Identify the account to remove by its name (as set in the config file) or ID. |
Remove invalid accounts
Removes any deactivated HubSpot accounts from your config file.Set configuration options
Update CLI configuration settings and persist them within the HubSpot CLI config file.| Flag | Description |
|---|---|
--allow-usage-tracking | A boolean that determines whether to send usage data to HubSpot (e.g., --allow-usage-tracking=false will disable tracking). |
--http-timeout | Specify the number of milliseconds before a request to HubSpot will timeout (e.g., --http-timeout=5000 will set the timeout to 5000ms). |
--default-cms-publish-mode | Set the default CMS publish mode (e.g., default-cms-publish-mode=draft will set the publish mode to draft). |
--allow-auto-updates | A boolean that determines whether the HS CLI will automatically update (e.g., --allow-auto-updates=false will disable automatic updates). |
--auto-open-browser | A boolean that determines whether to automatically launch a browser window with certain commands, like hs project dev. Running hs config set --auto-open-browser=false will disable this behavior. |
Debugging
The following commands can help with troubleshooting and debugging local development issues.View local HubSpot configuration
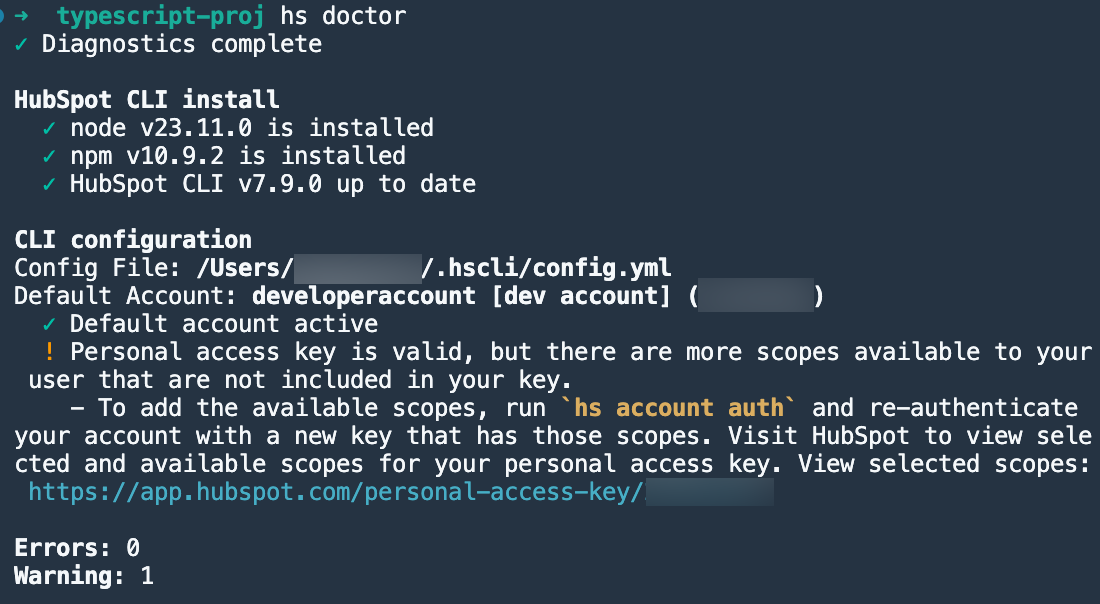
Runhs doctor to retrieve diagnostic information about your local HubSpot configurations. You can include the --output-dir flag to write the output to a file, which can be particularly helpful to share with HubSpot support should you need to open a ticket.
- The installed versions of the HubSpot CLI, Node, and npm.
- The location of the HubSpot CLI configuration file.
- The current default account, along with its current active status.

Enable debug logging
Append the--debug flag to other HubSpot CLI commands to enable debug logging. This will add debugging statements to your terminal output that show information about the CLI’s internal operations. In addition to providing additional context when running into errors, it can also be helpful for sharing with HubSpot support should you need to open a ticket.
Interacting with the developer file system
Using the CLI, you can interact with the developer file system, which is the file system in the Design Manager. These commands enable you to create new assets locally, such as modules and themes, upload them to the account, list files in the HubSpot account, or download existing files to your local environment.List files
List files stored in the developer file system by path or from the root. Works similar to using standardls to view your current directory on your local machine.
| Argument | Description |
|---|---|
dest | Path to the remote developer file system directory you would like to list files for. If omitted, defaults to the account root. |
Fetch files
Fetch a file, or directory and its child folders and files, by path. Copies the files from your HubSpot account into your local environment. By default, fetching will not overwrite existing local files. To overwrite local files, include the--overwrite flag.
| Argument | Description |
|---|---|
src Required | Path in HubSpot Design Tools |
dest | Path to the local directory you would like the files to be placed, relative to your current working directory. If omitted, this argument will default to your current working directory. |
| Options | Description |
|---|---|
--account | Specify an accountId or name to fetch fromSupports an alias of --portal for backward compatibility with older versions of the CLI. |
--overwrite | Overwrite existing files with fetched files. |
--mode | Specify if fetching a draft or published version of a file from HubSpot. Click here for more info |
Upload files
Upload a new local asset to your HubSpot account. Changes uploaded through this command will be live immediately.| Argument | Description |
|---|---|
src Required | Path to the local file, relative to your current working directory. |
dest Required | Path in HubSpot Design Tools, can be a net new path. |
| Options | Description |
|---|---|
--account | Specify a accountId or name to fetch from.Supports an alias of --portal for backward compatibility with older versions of the CLI. |
--mode | Specify if uploaded files are published in HubSpot. See “modes” for more info. |
--clean | An optional flag that will delete the destination directory and its contents before uploading. |
| Subcommands | Description |
|---|---|
filemanager | Uploads the specified src directory to the File Manager, rather than to the developer file system in the Design Manager.Note: Uploaded files will be set to public, making them viewable by anyone with the URL. See our help documentation for more details on file visibility settings. |
Set a watch for automatic upload
Watch your local directory and automatically upload changes to your HubSpot account on save. Any changes made when saving will be live immediately. Keep the following in mind when usingwatch:
- Deleting watched files locally will not automatically delete them from HubSpot. To delete files, use
--remove. - Renaming a folder locally will upload a new folder to HubSpot with the new name. The existing folder in HubSpot will not be deleted automatically. To delete the folder, use
--remove.
| Argument | Description |
|---|---|
src Required | Path to the local directory your files are in, relative to your current working directory. |
dest Required | Path in HubSpot Design Tools, can be a net new path. |
| Flag | Description |
|---|---|
--account | Specify a accountId or name to fetch fromSupports an alias of --portal for backward compatibility with older versions of the CLI. |
--mode | Specify if uploaded files are published or saved as drafts in HubSpot. Learn more about using modes. |
--initial-upload | Upload the directory before watching for updates. Supports an alias of -i. |
--remove | Will cause watch to delete files in your HubSpot account that are not found locally. |
--notify= | log to specified file when a watch task is triggered and after workers have gone idle. |
Move files
Moves files within the developer file system from one directory to another. Does not affect files stored locally.| Argument | Description |
|---|---|
src Required | Path to the remote developer file system directory your files are in. |
dest Required | Path to move assets to within the developer file system. |
| Flag | Description |
|---|---|
--account | Specify a accountId or name to move files within. Supports an alias of --portal for backward compatibility with older versions of the CLI. |
Create new files
Creates the folder/file structure of a new asset.| Argument | Description |
|---|---|
type Required | Type of asset. Supported types include: |
name Required | The name of the new asset. |
dest | The destination folder for the new asset, relative to your current working directory. If omitted, this will default to your current working directory. |
Remove files
Deletes files, or folders and their files, from your HubSpot account. This does not delete the files and folders stored locally. This command has an alias ofrm.
| Argument | Description |
|---|---|
path Required | The path of the file or folder in HubSpot’s developer file system. |
| Flag | Description |
|---|---|
--account | Specify a accountId or name to remove a file from.Supports an alias of --portal for backward compatibility with older versions of the CLI. |
Ignore files
You can include a.hsignore file to specify files that should not be tracked when using the CLI. This file functions similar to how .gitignore files work. Files matching the patterns specified in the .hsignore file will not be uploaded to HubSpot when using the upload or watch commands.
Locally preview theme
When developing a theme, you can runhs theme preview in the theme’s root directory to render a live preview of your changes without uploading files to the account. The preview will run on a local proxy server at https://hslocal.net:3000/.
Once run, this command will run a watch process so that any saved changes are rendered in the preview.
| Argument | Description |
|---|---|
src Required | Path to the local file, relative to your current working directory. This command should be run in the theme’s root directory.. |
dest Required | The path for the preview. This can be any value, and is only used internally and for display purposes on the preview page. |
hslocal.net domain.

HubDB Commands
Use these commands to create, delete, fetch, and clear all rows of a HubDB table. The HubSpot account must have access to HubDB to use these commands.Create HubDB table
Create a new HubDB table in the HubSpot account.| Flag | Description |
|---|---|
--path Required | The local JSON file to use to generate the HubDB table. |
--account | Specify a accountId or name to create HubDB in. Supports an alias of --portal for backward compatibility with older versions of the CLI. |
Fetch HubDB Table
Download a HubDB table’s data to your local machine.| Argument | Description |
|---|---|
table-id Required | HubDB table id found in the HubDB dashboard. |
dest | The local path destination to store the hubdb.json file. |
tablename.hubdb.json. When you create a new table you must specify a source JSON file. Below is an example of a table in JSON format.
Clear rows in a HubDB table
Clear all of the rows in a HubDB table.| Argument | Description |
|---|---|
tableId Required | HubDB table id found in the HubDB dashboard. |
| Flag | Description |
|---|---|
--account | Specify a accountId or name to clear HubDB rows from.Supports an alias of --portal for backward compatibility with older versions of the CLI. |
Delete HubDB table
Deletes the specified HubDB table from the account. You will be prompted to confirm the deletion before proceeding. You can use the--force flag to bypass this confirmation.
| Argument | Description |
|---|---|
table-id Required | HubDB table ID found in the HubDB dashboard. |
| Flag | Description |
|---|---|
--account | Specify a accountId or name to delete HubDB from. Supports an alias of --portal for backward compatibility with older versions of the CLI. |
--force | Bypass the confirmation prompt and immediately delete the table once the command is executed. |
Managing secrets
Add a secret
Add a secret to your account which can be used to reference authentication data you don’t want to expose in your project files. To expose the secret to your function, update your file with the secret’s name, either to the specific endpoints you want to use it in or globally to make it available to all.| Argument | Description |
|---|---|
secret-name Required | Name of the secret to add. |
Update a secret
Update the value of a secret in your account which can be referenced in your project without exposing it directly in your source files.| Argument | Description |
|---|---|
secret-name Required | The name of the secret, which you’ll later use to reference the secret. This can be any unique value, though it’s recommended to keep it simple for ease of use. |
Remove a secret
Remove a secret from your account, making it no longer usable within your project files. You will be prompted to confirm the deletion before proceeding. You can use the--force flag to bypass this confirmation.
| Argument | Description |
|---|---|
secret-name Required | Name of secret you want to remove. |
| Flag | Description |
|---|---|
--force | Bypass the confirmation prompt and immediately delete the table once the command is executed. |
List secrets
List secrets within your account to know what you have stored already using the add secrets command.Open browser shortcuts
There are so many parts of the HubSpot app that developers need to access frequently. To make it easier to get to these tools you can open them directly from the command line. YourdefaultAccount or --account argument will be used to open the associated tool for that account.
open
| Argument | Description |
|---|---|
shortcut Required | Provide the full shortcut name or alias of the short cut you wish to open in your browser. |
| Argument | Description |
|---|---|
--list Required | Lists all of the shortcuts, their aliases and destinations. |
Command completion
If you use the CLI frequently, it can be useful to be-able-to tab to auto-complete commands.Evaluate themes and templates for SEO and accessibility
Uses Google’s Lighthouse tools to score the quality of your themes and templates for their adherence to the following categories:- Accessibility
- Web best practices
- Performance
- PWA
- SEO
- landing pages
- website pages
- Blog posts
- Blog listing page
| Flag | Description |
|---|---|
--theme-path Required | Path to a theme in the Design Manager. |
--verbose |
|
--target | This can either be desktop or mobile to see respective scores. By default, the target is desktop. |
Retrieve an existing React theme
To fetch an existing React theme from your account, use the following command:| Argument | Description |
|---|---|
name | The name of the module to download. |
dest | The destination on your local machine to download the module to. |
Generate theme field selectors for in-app highlighting
When creating a theme, use the following command to generate aneditor-preview.json file which maps CSS selectors to theme fields. This enables content creators to see which theme elements will be impacted by updates to a field’s styling options.
After running the command, you’ll need to review and refine the editor-preview.json file to ensure that fields and selectors are mapped properly. While this command will make a rudimentary guess as to which fields affect which selectors, you’ll need to make corrections based on how your theme is built. For example, this command cannot detect when modules are overriding styling or when you’re using macros. Learn more about theme editor field highlighting.
Modes
The\--mode option allows you to determine if local changes are published when uploaded to HubSpot. This option can be used in each command or set as a default in your hubspot.config.yml file.
The two options for \--mode are \--mode=draft and \--mode=publish.
The following is the order of precedence for setting \--mode:
- Using
\--modein a command will override all other settings. - Setting a
defaultModefor each account in yourhubspot.config.yml file, removes the need to use\--modein each command. It will override the top-level setting. - Setting a
defaultModeat the top-level in yourhubspot.config.yml file, sets a default\--modefor all accounts. It will override the default behavior. - The default behavior for
\--modeispublish.
Environment variables
The HubSpot CLI supports the use of environment variables, this can be especially useful when creating automations like a GitHub Action. Run any command using the--use-env flag to use the environment variables instead of the hubspot.config.yml.
| Name | Description |
|---|---|
HUBSPOT_ACCOUNT_ID Required | The HubSpot account ID. |
HUBSPOT_PERSONAL_ACCESS_KEY (Recommended) | The personal access key of a user on the HubSpot account. All updates made will be associated to this user. |
HUBSPOT_CLIENT_ID | The OAuth client ID. |
HUBSPOT_CLIENT_SECRET | The OAuth secret. |
Marketplace asset validation
The CLI provides a suite of automated tests you can perform on your assets to get them in-line with the marketplace requirements prior to submitting. Passing all automated tests does not mean you will for sure pass the review process, further review is conducted to ensure quality beyond what can be easily automated.Validate theme
The theme validation command allows you to quickly run automated tests on your theme to identify problems that need to be fixed prior to submission to the asset marketplace. These will be returned in your CLI as a list of [error] and [success] messages separated into groups that represent types of assets within a theme. Before you can validate a theme, you’ll first need to upload it to your account withhs upload. Then, run the following command to validate the uploaded theme.
| Argument | Description |
|---|---|
path Required | Root relative path to the theme folder in the design manager. |
Validate module
Similar to validating a theme, this command allows you to quickly run automated tests on a module to identify problems that need to be fixed prior to submission to the asset marketplace. Before you can validate a module, you’ll first need to upload it to your account withhs upload. Then, run the following command to validate the uploaded module.
| Argument | Description |
|---|---|
src Required | Root relative path to the module folder in the design manager. |
Custom objects
Manage custom objects using theschema subcommand to manage custom object schemas and the create subcommand to create a new custom object.
Fetch schema for a single custom object
To fetch the schema for an existing custom object, run the following command:| Argument | Description |
|---|---|
name | The name of the custom object to fetch the schema for. |
dest | The destination on your local machine to save the schema to. |
Fetch schema for all custom objects
Fetch the schemas for all custom objects in an account.| Argument | Description |
|---|---|
dest | The destination on your local machine to save the schemas to. |
Update the schema for a custom object
Update the schema for an existing custom object with the definition at the provided path.| Flag | Description |
|---|---|
--path | The path to a schema definition located on your local machine. |
Delete the schema for a custom object
Delete the schema for an existing custom object. You will be prompted to confirm the deletion before proceeding. You can use the--force flag to bypass this confirmation.
| Flag | Description |
|---|---|
name | The name of the custom object schema to delete. |
Create a new custom object
Create a new custom object with the provided definition for its schema.| Flag | Description |
|---|---|
name | The name of your new custom object schema. |
| Flag | Description |
|---|---|
--path | The path to a schema definition located on your local machine. |