- Theme and module technical requirements
- Theme and module listing page requirements
- Template Branding Guidelines
- HubSpot Marketplace Terms of Use for terms and conditions that apply to you when you list your template(s) on the HubSpot Template Marketplace.
Capitalized terms used but not defined in these policies have the meanings set forth in the HubSpot Marketplace Terms of Use. HubSpot uses the terms Service Offering and templates interchangeably.
Compliance with Template Marketplace Policies
You agree to comply with the terms and conditions of the Marketplace Terms of Use, Developer Terms and Developer Policy, the Template Marketplace Policies, Template Marketplace Guidelines, and the Template Branding Guidelines at all times, which are incorporated herein by reference. The Template Marketplace Policies and Template Marketplace Guidelines may include requirements that you must complete in order to be listed in the Template Marketplace. If you use HubSpot Products or services, you agree to the HubSpot Customer Terms of Service.Template Marketplace compliance
Acceptable Template Marketplace submissions
You can submit only themes and modules to the Template Marketplace.Free template limits
Template providers have the following limits for free templates:- Twenty (20) free themes
- Twenty (20) free standalone modules
Marketplace provider information
Marketplace providers must keep their provider information up to date at all times. Provider information must be kept accurate in the Provider Profile and Support Info sections. HubSpot reserves the right to remove or unapprove any template listing where any provider information (including email or website) is inaccurate, missing, or no longer functioning.Template ownership
Your template must be built or owned by you/your company. Templates must not use elements from an existing Template Marketplace listing created by another provider. Any template that was purchased or downloaded, or is a cloned version of a template purchased or downloaded from the Template Marketplace will be rejected or removed. Please refer to the Marketplace Terms of Use, specifically those terms addressing the Template Marketplace for more details on copyright infringement. Templates cannot be purchased or downloaded from other marketplaces and submitted to the HubSpot Template Marketplace.Template variants as separate submissions are not permitted
Examples of unacceptable variations include, but are not limited to:- Color variations: identical templates with different color schemes will not be counted as unique templates. For example, you cannot submit a template with a blue color theme, then submit a red version of the same template.
- Template layouts: submitting a template such as “Landing page with Right Sidebar” and “Landing Page with Left Sidebar” where the sidebar is simply swapped does not equate to being unique separate instances of a template.
- Content variation: submitting a template with content that is focused on Education and submitting the same template with content focused on Real Estate does not equate to being a unique separate instance of a template.
Design and code requirements
The following requirements must be adhered to when designing templates for the HubSpot Template Marketplace.Mobile/desktop resolution and browsers
Your templates should display properly at common mobile and desktop resolutions/widths. This means templates should display properly when being viewed on both mobile and desktop screens. Your template should not require users to have to scroll off-page (unless this is the intended behavior of the template) or cause unexpected results across different browsers. It’s recommended to test using physical devices and different browsers. You can also use third-party services, such as: All templates must be supported by HubSpot’s supported browsers.Design aesthetics
Designs must display high aesthetic quality and be visually appealing. Below are some examples of poor design aesthetics that would invalidate a submission to the HubSpot Template Marketplace:- Designs are too similar to existing items: your design closely resembles an existing listing and could cause confusion in differentiating them.
- Inconsistent spacing, padding, margin, or line-heights on elements: your design has inconsistent spacing among the elements causing users to be unable to visibly discern between sections or groups of texts.
- Use of inappropriate, watermarked, pixelated, or unlicensed imagery: your design must use imagery that is appropriate. Images that are found through a search engine “image” search are not licensed for public use. If you are looking for free images, we recommend reading HubSpot’s blog post about free image sites.
- Use of colors that are not complementary: your design should contain a color scheme that is aesthetically pleasing. When choosing color schemes, we strongly encourage you to think of accessibility standards in order to create an inclusive design.
- Misaligned or inconsistently-placed elements: your design should have a logical visual flow and not cause visual clutter. An example of this would be having floating text boxes unintentionally overlapping in areas where text wouldn’t be expected to be placed.
Stylesheets and scripts
When including stylesheets or JavaScript files in your themes and modules, it’s recommended to:- Use the require_css function and require_js function to include these files.
- Load render-blocking JavaScript in the footer to improve performance.
Classes
ID and class naming conventions
When applying IDs and classes, you must use appropriate names and follow a consistent naming convention. There are many different naming convention methodologies on the web. Below are a few examples:- BEM: https://en.bem.info/methodology/naming-convention/
- ABEM: https://css-tricks.com/abem-useful-adaptation-bem/
- ITCSS: https://www.xfive.co/blog/itcss-scalable-maintainable-css-architecture
- https://www.creativebloq.com/web-design/manage-large-css-projects-itcss-101517528
Default classes
Do not style your content based on default generated classes that are a part of your site’s structural framework. This includes but is not limited to, the following list of classes and IDs that are generated by HubSpot on templates and modules:Adding classes inside the rich text editor source code
Do not include custom classes or IDs inside of content in the rich text editor through the “Source Code” option. Classes and IDs added through this option can easily be overridden (either directly or indirectly) causing perceived issues with your template.Redundant and unnecessary code
Your template must not include any unnecessary code or items. This includes but is not limited to, items such as:- Unused style sheets or scripts
- Commented out code
- Unused code
Templates must load over HTTPS
If using third-party files, your listing must be loaded over HTTPS to ensure proper security. Likewise, all code must render properly when being viewed over HTTPS. This is to avoid mixed content warnings in the browser console and make sure all content displays properly.Third-party files
Third-party files must be loaded on the HubSpot CDN unless they are from a reputable source such as JSDelivr, Google Hosted Libraries, or CDNJS. These files can be added to the stylesheet using the @import feature.Template errors
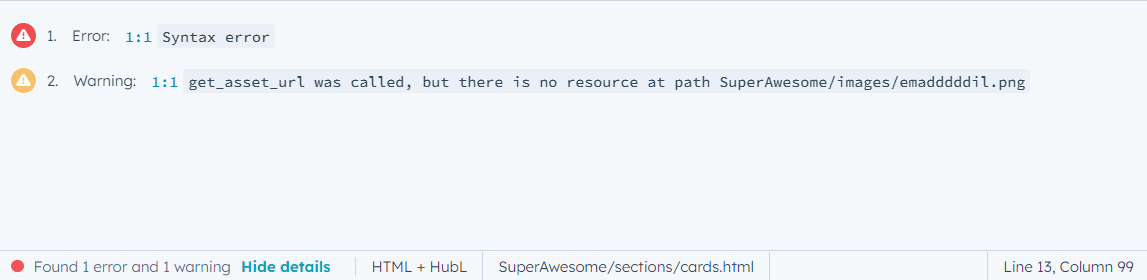
All templates must not display any errors in either the Design Tools or the browser console. An example of errors is shown below.
Module compatibility with themes
Thealternate_names attribute can be used to achieve module compatibility with themes in the Template Marketplace. It provides the bridge for a module to integrate with as many marketplace themes as possible without much effort from providers and module developers.
Theme providers define a new attribute called
alternate_names which contains standard fields mapped to the module fields. Alternate names are supported for fonts and color fields. Module fields will inherit from the standard color and font fields. This is a new attribute introduced for theme fields. For example:
theme.button_color and theme.primary_color. This way, providers can update their existing theme to meet template standards.
Modules and themes must adhere to the following requirements to ensure functionality when used across themes:
- The font and color style fields must follow these standard naming conventions:
primary_color,secondary_color,heading_font, andbody_font. - If theme fields do not have
primary_color,secondary_color,heading_font, orbody_fontfields, they can use thealternate_namesattribute to map existing fields to standard fields. This way, when an independent module is added to the theme template, it has a similar look and feel of the themed module. - A user can inherit either by defining
default_value_pathorproperty_value_paths, or both. Review the code snippet below for an example:- If you use
default_value_path, the accepted value istheme.primary_color. - If you use
property_value_pathsyou must use trailing individual properties.coloror .opacitybased on the property they are mapping.
- If you use
- In the
module.html, these fields can be referred to with the following dot notation:
- When creating a theme, the same standard naming conventions (
primary_color,secondary_color,heading_font, andbody_font) must be used so that the module fields can be mapped with the standard field names. Developers can either create new module fields that meet the standard naming convention, or use thealternate_namesparameter to map existing fields to the standard fields. - The color field with an
alternate_namecan be accessed directly usingtheme.primary_coloror indirectly usingtheme.colors.primary. Below is an example:
- The font field with an
alternate_namecan be accessed directly usingtheme.heading_fontor indirectly usingtheme.fonts.primary. Review the snippet below for an example:
Marketplace listing approval review process
All template submissions and resubmissions undergo a review process and all requested modifications or corrections are required. The HubSpot Template Marketplace listing approval review process is as follows:- Your submission will run through a series of automated checks to ensure that general requirements are met. If issues arise during this process, a modal will appear informing you of the issues with your template. You are then required to make the necessary changes and re-submit for approval.
- Once your submission passes the automated checks, it will then be added to a queue for the Ecosystem Quality Team to review. They will review the code, functionality, listing content, included assets (such as images, scripts, and more), and additional information that are related to your submission.
- If your submission is approved, an email will be sent to either the email address listed in your Provider Info section, or associated with the submission, notifying that your listing has been approved and will be listed in the Template Marketplace. If your submission is rejected, you will receive communications from the Ecosystem Quality Team with additional information and next steps for remediation.
Disclaimers
The submission queue
Our Ecosystem Quality Team works from a queue of submissions based on the order in which they were received. Most submissions are reviewed within one week, but review turnaround times can vary depending on the volume of submissions and complexity of said submissions. Please note that the team is not able to provide information on your template’s current position in the queue or the timeframe until the review is completed. Templates that do not pass the approval review process will be moved to the bottom of the queue when they are resubmitted. Resubmitting your template, either from fixing issues from previous rejections or resubmitting while your template is still pending review, will move your template to the bottom of the queue. Our team is dedicated to completing reviews as quickly as possible without compromising quality or thoroughness. Following the directions and requirements for submitting and listing your templates will help to ensure your template passes review.Support for published templates
Template providers are responsible for all code and files that are uploaded to the Template Marketplace. They must support their own work for the duration of the listing in the marketplace if there are any issues with their code or files. You must offer email support for your template(s) and provide documentation via a publicly accessible URL. Documents like PDFs and Google Docs can be used as supplemental resources, but the publicly accessible URL must be a live webpage. Tickets, phone, live chat, and Facebook Messenger are all optional forms of support.Self-reviews for listed templates are not allowed
Template providers and their team (including others at their company who may not have worked on their template) are not allowed to publish reviews of their own listings in the Template Marketplace. Violation of this requirement may result in removal from the Template Marketplace.Customer requests for receipt of purchase
If requested, template providers must be able to provide a detailed receipt that includes:- Template Listing Name
- Template Listing Description
- Date of Template Purchase
- Price of Template
- VAT Tax Information (if applicable)
- Template Marketplace Provider Company Information
Template listing removal and rejection
HubSpot reserves the right to remove marketplace listings for reasons including, but not limited to:- Bugs and/or defects that are present in the templates.
- Broken third party libraries, files, and/or assets in the submission
- Incompatibility with HubSpot’s supported browsers
- Use of copyrighted material such as images, icons, fonts, audio, and video that are not licensed for distribution
- Templates that track users without their informed, explicit opt-in consent
- Templates (including linking to content from the Template Marketplace or from your template demo) that includes:
- Promoting or engaging in illegal activities
- Derogatory, disparaging, and/or malicious content
- Dishonest or false claims
- Offensive content about race, religion, age, gender or sexual orientation
- Independent module listings will be removed if the module affects other elements of the page (see module requirements).