Last modified: November 18, 2025
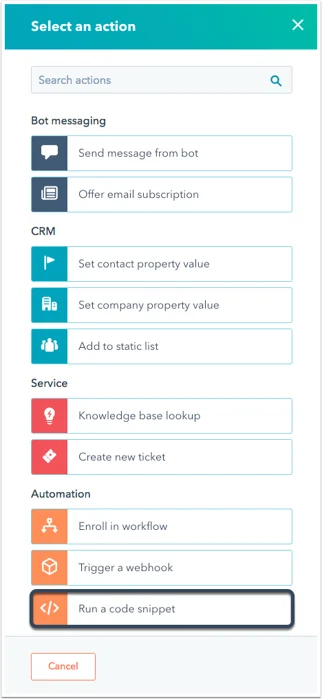
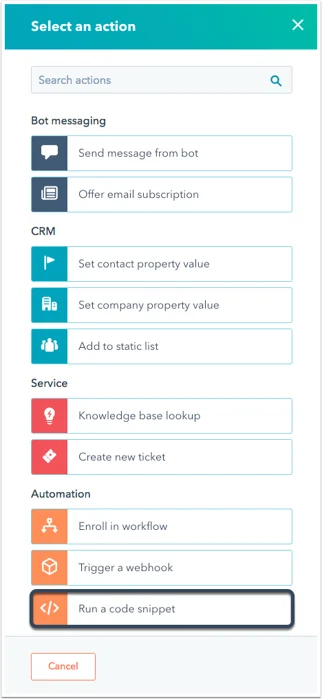
When creating or editing a bot, you can add a code snippet by clicking the ”+” to add an action as you normally would. From the action selection panel, click Run a code snippet.
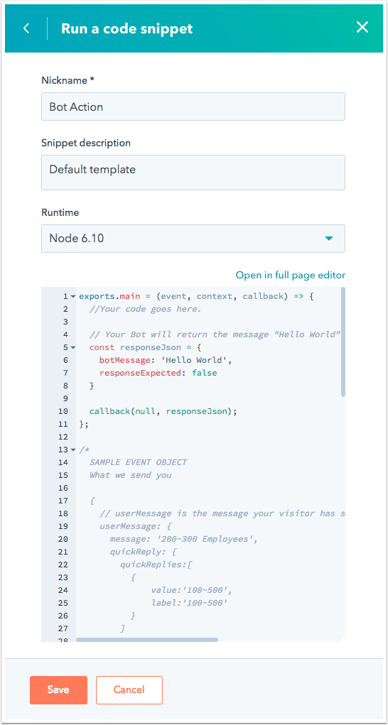
 Next, give your action a nickname and description. Within the code editing pane, you’ll see the default template for Node.js 10.x. The details of the “event” object and possible response object formats are detailed below.
Next, give your action a nickname and description. Within the code editing pane, you’ll see the default template for Node.js 10.x. The details of the “event” object and possible response object formats are detailed below. The code will be triggered when the saved action is reached in a conversation.
There are three main things to keep in mind when working with code snippets:
The code will be triggered when the saved action is reached in a conversation.
There are three main things to keep in mind when working with code snippets:
- The
exports.main() function is called when the code snippet action is executed.
- The
event argument is an object containing details for the visitor and chat session.
- The
callback() function is used to pass data back to the bot and user. It should be called in the exports.main function.
The event object will contain the following data:
//example payload
{
"userMessage": {
// Details for the last message sent to your bot
"message": "100-500",
// The last message received by your bot, sent by the visitor
"quickReply": {
// If the visitor selected any quick reply options, this will be a list of the selected options.
// Will be 'null' if no options were selected.
"quickReplies":[
// A list of quick reply options selected by the visitor
{
"value":"100-500",
"label":"100-500"
}
],
},
"session": {
"vid": 12345,
// The contact VID of the visitor, if known.
"properties": {
// A list of properties collected by the bot in the current session.
"CONTACT": {
"firstname": {
"value": "John",
"syncedAt": 1534362540592
},
"email": {
"value": "testing@domain.com",
"syncedAt": 1534362541764
},
"lastname": {
"value": "Smith",
"syncedAt": 1534362540592
}
}
},
"customState":{myCustomCounter: 1, myCustomString:"someString"}
// Only present if it customState was passed in from a previous callback payload
}
}
callback() function is used to send data back to the bot. The argument should be an object with the following data:
//sample payload
{
"botMessage": "Thanks for checking out our website!",
// This is the message your bot will display to the visitor.
"quickReplies": [{ value:'option',
// Passed to the bot as the response on click
label:'Option' // Gets displayed as the button label
}],
// the quickReplies object is optional
"nextModuleNickname": "SuggestAwesomeProduct",
// The nickname of the next module the bot should execute. If undefined, the bot will follow the default configured behavior
"responseExpected": false
// If true, the bot will display the returned botMessage, wait for a response, then execute this code snippet again with that new response.
"customState":{myCustomCounter: 1, myCustomString:"someString"}
// Optional field to pass along to the next step.
}
Limitations
Code snippets in bots are subject to the following limits:
- For snippets created prior to August 1st, 2025, code snippets must finish running within 20 seconds. Any snippets created after August 1st, 2025 must finish running within 45 seconds.
- Code snippets can only use up to 128 MB of memory.
Exceeding either of these limits above will result in an error.
Available libraries
Several popular Node.js libraries are available for use within the code snippet.
The libraries can be loaded using the normal require() function at the top of your code.
const request = require("request");
exports.main = (event, callback) => {
request("http://time.jsontest.com/", function (error, response, body) {
const responseJson = {
botMessage: "The current time in GMT is " + JSON.parse(body).time,
responseExpected: false,
};
callback(responseJson);
});
};
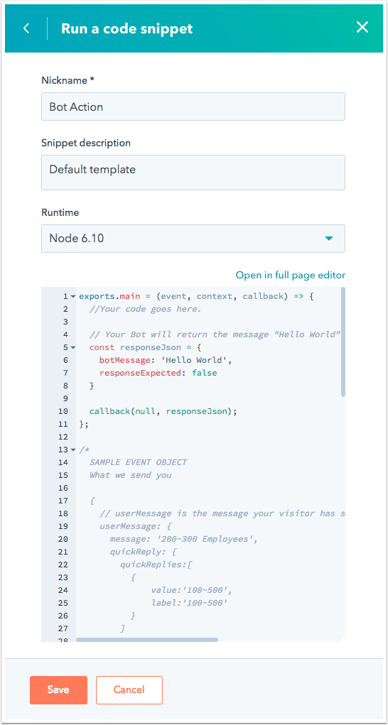
 Next, give your action a nickname and description. Within the code editing pane, you’ll see the default template for Node.js 10.x. The details of the “event” object and possible response object formats are detailed below.
Next, give your action a nickname and description. Within the code editing pane, you’ll see the default template for Node.js 10.x. The details of the “event” object and possible response object formats are detailed below. The code will be triggered when the saved action is reached in a conversation.
There are three main things to keep in mind when working with code snippets:
The code will be triggered when the saved action is reached in a conversation.
There are three main things to keep in mind when working with code snippets: