Scope requirements
Scope requirements
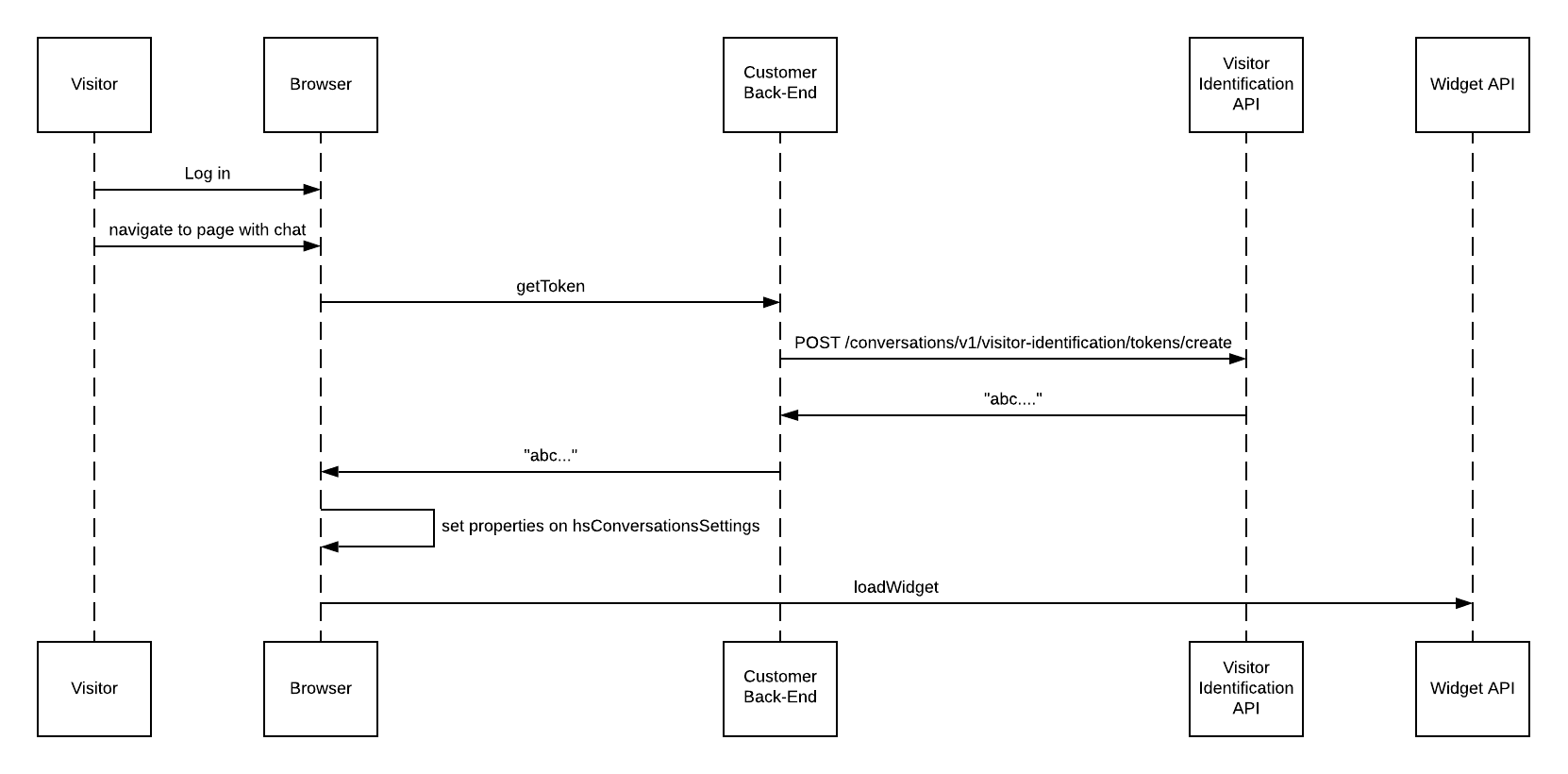
Example integration flow
To integrate with this feature, you must have an existing web application with an authentication system. Before getting started, make sure you have a private appset up and the account that you are trying to integrate has a qualifying Professional or Enterprise subscription. Here’s an example of a possible integration flow:
loadImmediately to false on the hsConversationsSettings object on the window. If you do not do this, the chat widget may load before the identification information is passed through. See the Chat Widget SDK primer below for more information.
- Set the
hsConversationsSettingsproperties outside theisConversationsAPIReadyfunction. - In addition, the
hsConversationsSettingsneeds to be set prior to the call, otherwise you may experience a race condition that interferes with widget load.
The provided first and last name will be set on the contact record in HubSpot after the chat begins if:
- It’s a new contact created by the Visitor Identification API.
- It’s an existing contact where the name is not already known.
hsConversationsSettings object on the window.
hsConversationsSettings object on the window every time the page loads for an authenticated visitor. This context will not be carried across page loads automatically if these parameters are no longer set. Tokens are temporary and will expire after 12 hours. Tokens can be cached to avoid re-fetching the token on every page load, as long as they are refreshed at least every 12 hours.
Verify the integration
Once you’ve completed your integration of the Visitor Identification feature, you can verify that it’s working as expected. This can be done in a couple ways, depending on your implementation, so you may need to tailor the examples below to your specific requirements.-
If you’ve added the chat widget to one or more public pages as well as behind an authentication system:
- Navigate to a page where the chat widget should not be identifying visitors and start a conversation.
-
In HubSpot, open the inbox and verify that the chat that just came in belongs to an Unknown Visitor. If this is not the case, try following these steps in a private browsing window:
- Navigate to a page where the chat widget should be identifying visitors via the Visitor Identification API and start a conversation.
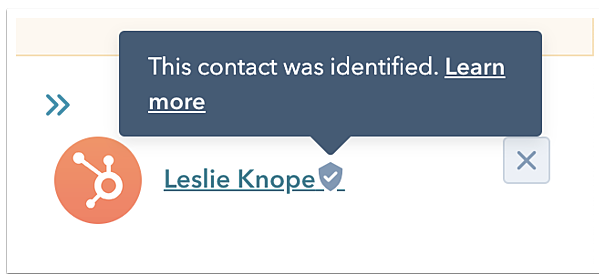
- In HubSpot, open the inbox and verify that the chat is correctly attributed to the contact that you’re logged in as. You should see a badge next to the contact’s name, indicating that this contact was successfully identified through this API.

- If you’ve only added the chat widget to pages behind an authentication system, and you have access to multiple test user accounts:
- Log in to HubSpot as the first test user, then navigate to a page where the chat widget loads, and start a conversation.
- Log out of HubSpot, then log back in as the second test user. Navigate to a page where the chat widget loads, and start a conversation.
- In HubSpot, open the inbox and verify that the chats that came in were from the first and second test accounts, respectively, and that you see the badge next to the contact names for both records.
Chat widget SDK primer
The API is housed in thewindow.HubSpotConversations object. All available methods can be accessed via this object. The HubSpot script loader on your page will create this object for you, but it may not be available immediately. To defer accessing the API until it’s initialized, you may use the window.hsConversationsOnReady helper. For example:
SDK reference
window.hsConversationsOnReady array
This is an optional field you can define on the window object that enables you to specify code to be executed as soon as the widget becomes available. Once the API has been initialized, it will check for the existence of this array and execute its functions in series.
hsConversationsSettings object
This object enables you to provide some configuration options to the widget before it initializes. In order to use the Visitor Identification feature, you must set the following fields:
| Parameter | Type | Description | Default |
|---|---|---|---|
loadImmediately | boolean | Whether the widget should implicitly load or wait until the widget.load method is called | true |
identificationToken | string | Used to integrate with the Visitor Identification API. This is the token provided by the token generation endpoint on the Visitor Identification API that is used as proof that this visitor has been identified. | "" |
identificationEmail | string | The email address of the visitor that you’ve identified as loading the widget. | "" |