
Access the kit
Click the button below to access the Figma Design Kit.Open the Figma Design Kit
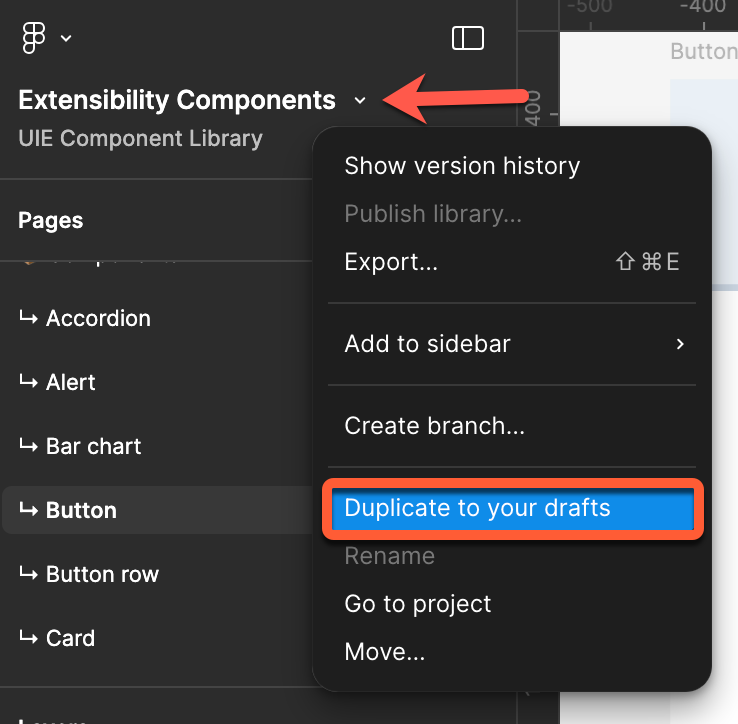
- In the left sidebar, click Extensibility Components.
- Select Duplicate to your drafts.

- A copy will be created to your drafts, which you can then use as needed. As updates will be periodically released, you’ll need to check the source kit and duplicate to your drafts again to access new components.
Using the kit
In the Pages section of the left sidebar, you’ll find a Documentation section which contains the following pages:- Introduction: a brief introduction to what the kit is and what it should be used for, along with links to documentation and a feedback form.
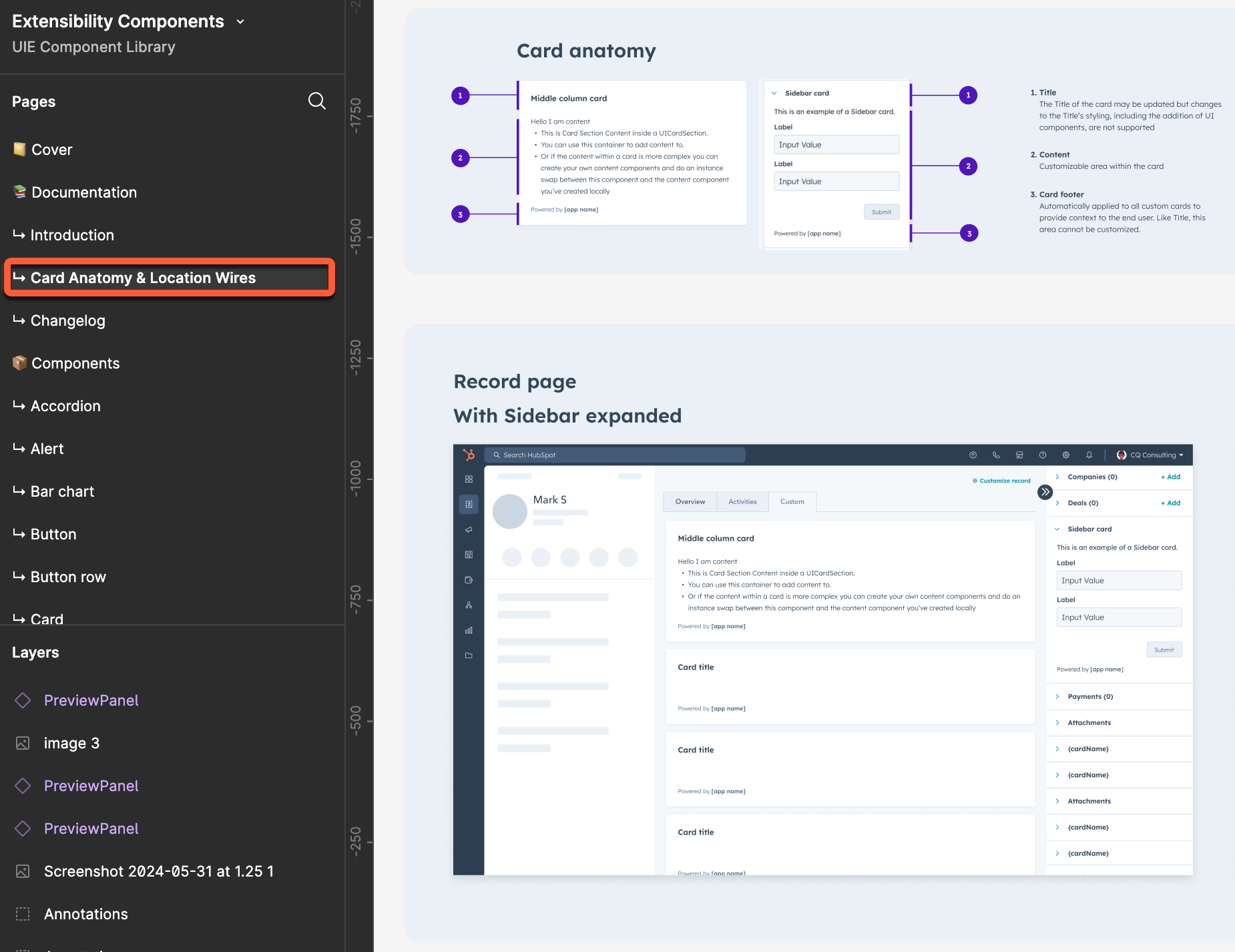
- Card Anatomy & Location Wires: high-level breakdowns of app card anatomy, along with wireframes for the different locations you can build UI extensions for.

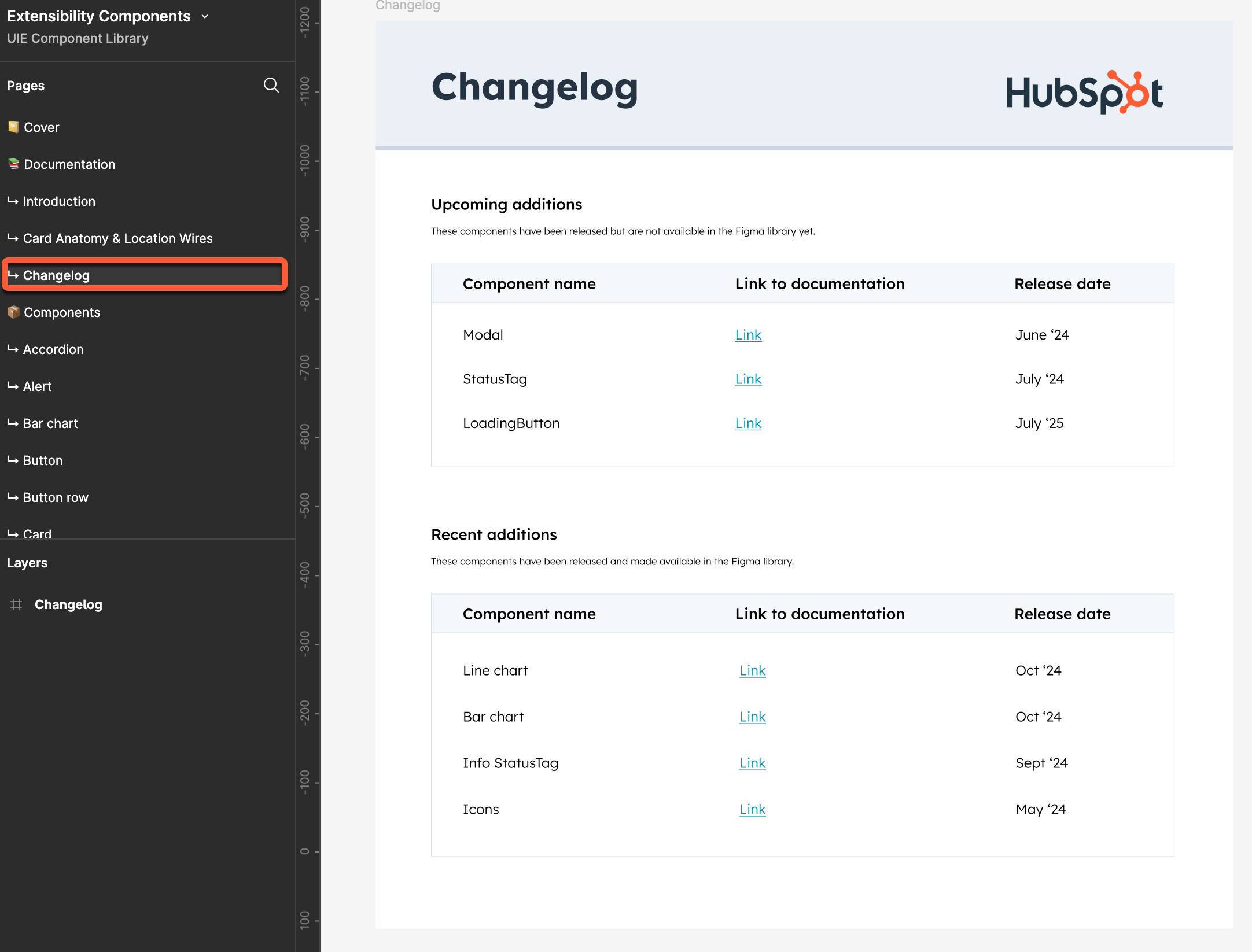
- Changelog: recent additions and changes, along with upcoming additions. Each entry will include a link to relevant documentation when available, along with the release date.