Last modified: November 18, 2025
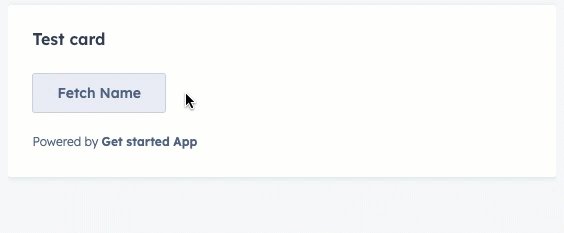
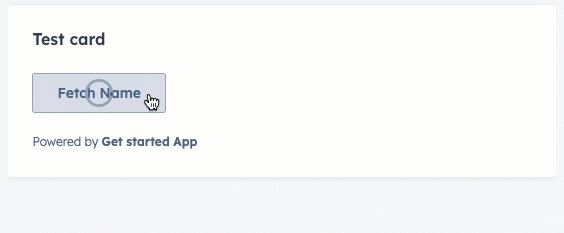
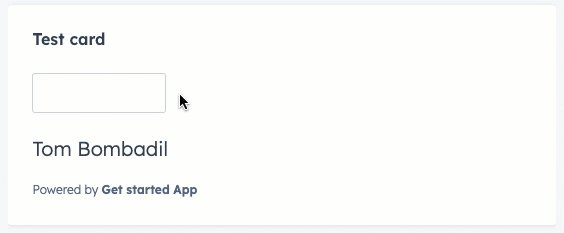
The LoadingButton component renders a button with loading state options. It includes the same props as the Button component with a few additional props for managing loading state.

Props
| Prop | Type | Description |
|---|---|---|
href | String | Include this prop to open a URL on click. Contains the following fields:
href and an onClick action, both will be executed on button click. |
onClick | () => void | A function that will be invoked when the button is clicked. It receives no arguments and its return value is ignored. |
disabled | Boolean | When set to true, the button will render in a greyed-out state and cannot be clicked. |
variant | 'primary' | 'secondary' (default) | 'destructive' | Sets the color of the button. See variants section for more information. |
type | 'button' (default) | 'reset' | 'submit' | Sets the role HTML attribute of the button. |
size | 'xs', 'extra-small' | 'sm', 'small' | 'med', 'medium' (default) | The size of the button. |
loading | Boolean | Set to true to display the loading indicator and disable the button. Default is false. |
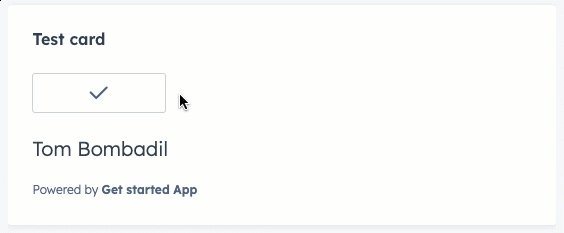
resultIconName | String | Set to an icon name to display an icon after loading. By default, will display a check mark. |
overlay | Object | Include a Modal or Panel component in this object to open it as an overlay on click. Learn more about using overlays. |
Opening overlays
Like the Button, Link, Tag, and Image components, theLoadingButton component can open an overlay. In addition, you can use the overlayOptions prop to trigger the overlay either on click or when the loading has finished.
Variants
Using thevariant prop, you can set the color of the button.
- Primary: a dark blue button for the most frequently used or most important action on an extension. Each extension should only have one primary button.

- Secondary (default): a grey button to provide alternative or non-primary actions. Each extension should include no more than two secondary buttons.

- Destructive: a red button for actions that delete, disconnect, or perform any action that the user can’t undo. Button text should clearly communicate what is being deleted or disconnected. After a destructive button is clicked, the user should have to verify or confirm the action.

Usage examples
- Use a
'primary'button at the end of a form to submit data to another system. - Use a
'secondary'button next to a primary form submit button to reset form fields. - Use a
'destructive'button to enable users to delete a contact’s data from an external system. - Set a button to
disabled={true}when a contact doesn’t qualify for a form submission due to missing criteria or other ineligibility.
Guidelines
- DO: set button text that clearly communicates what action will occur when a user clicks it. Text should be unambiguous and concise (~2-4 words).
- DO: use sentence-casing for button text (only the first word capitalized)
- DO: minimize the number of buttons that appear on a page record across all extensions.
- DO: always open links to pages outside of the HubSpot app in a new tab (
external: true). - DON’T: include multiple primary buttons in a single extension.
- DON’T: use a destructive button unless the consequences are significant or irreversible.