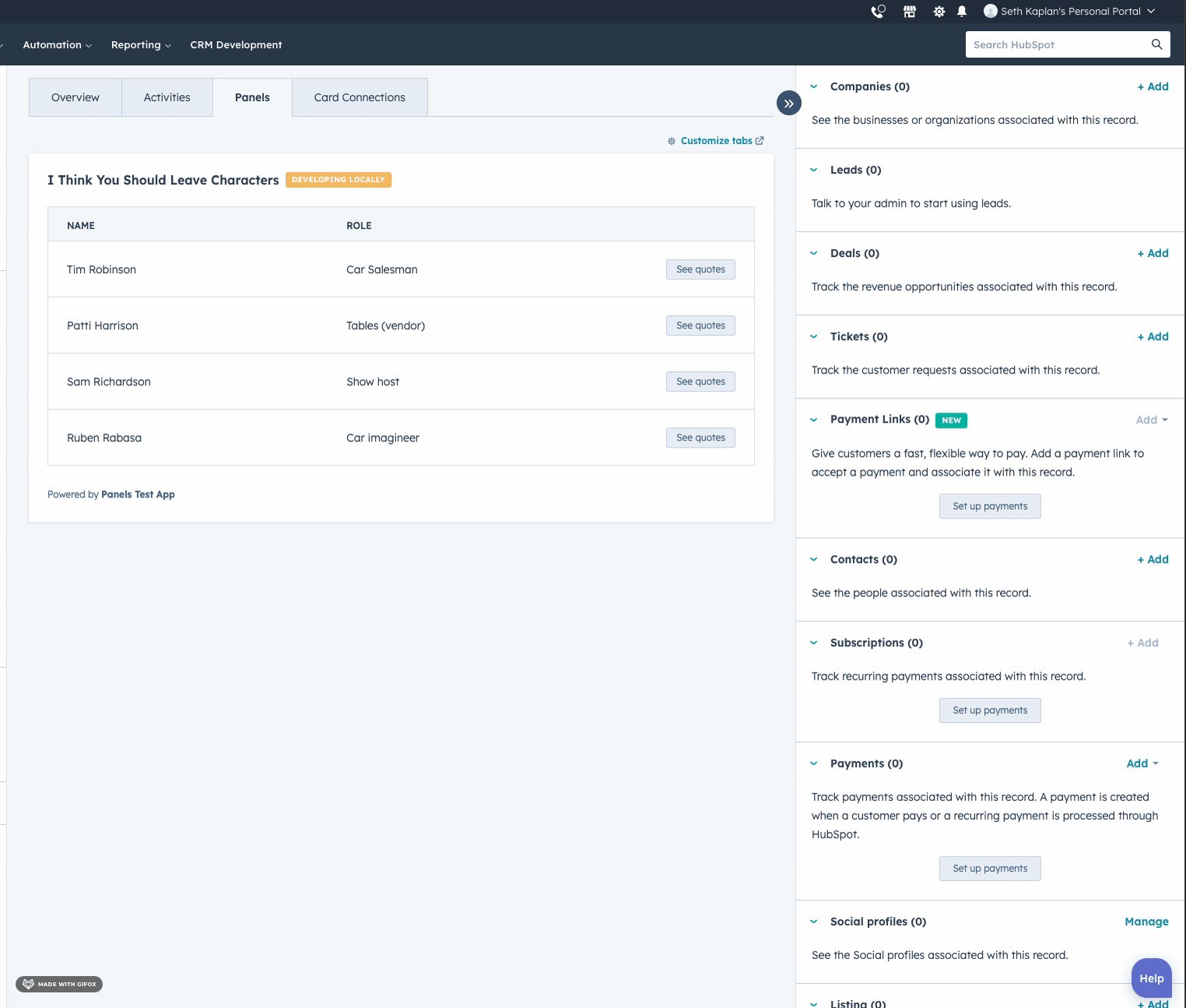
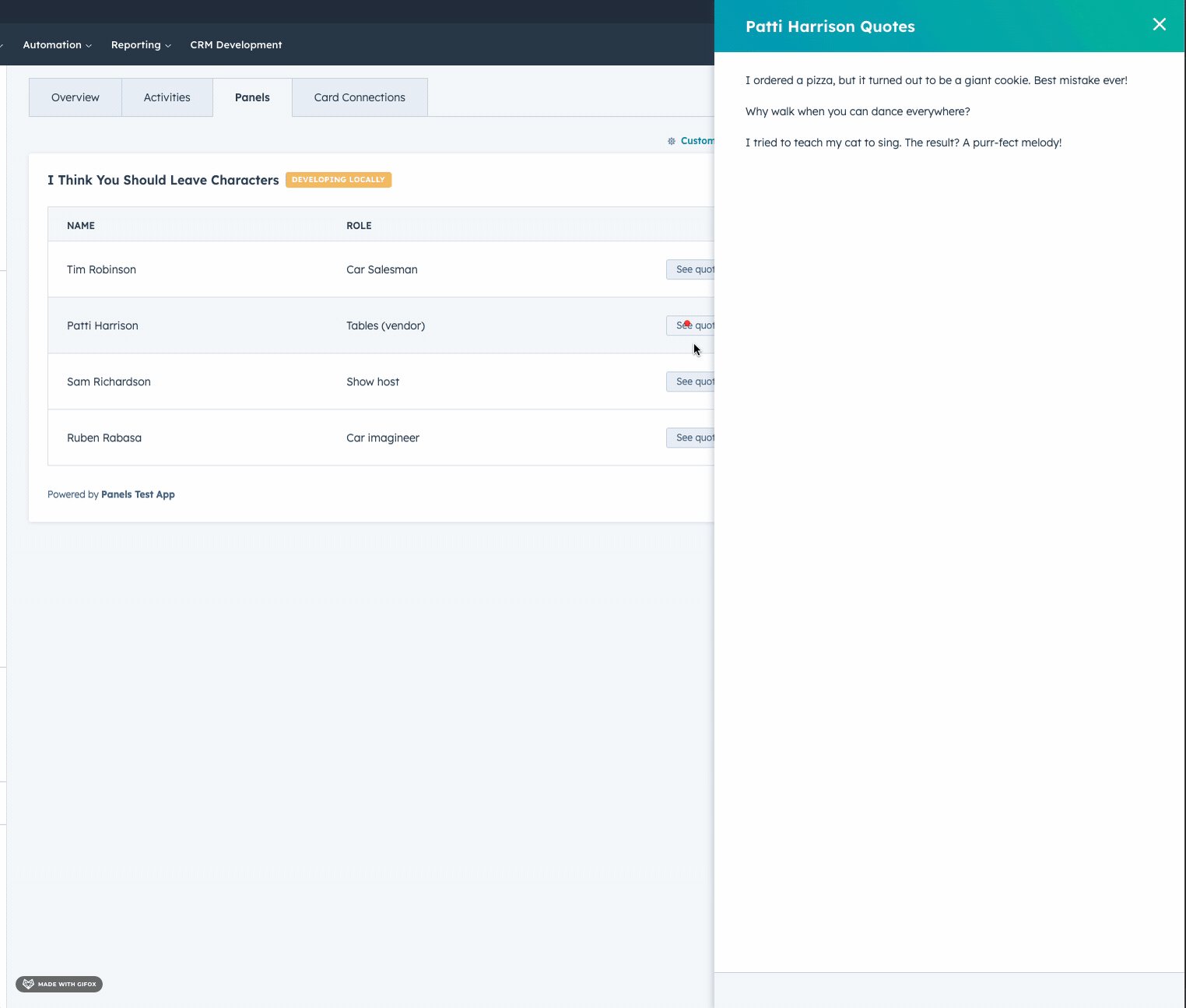
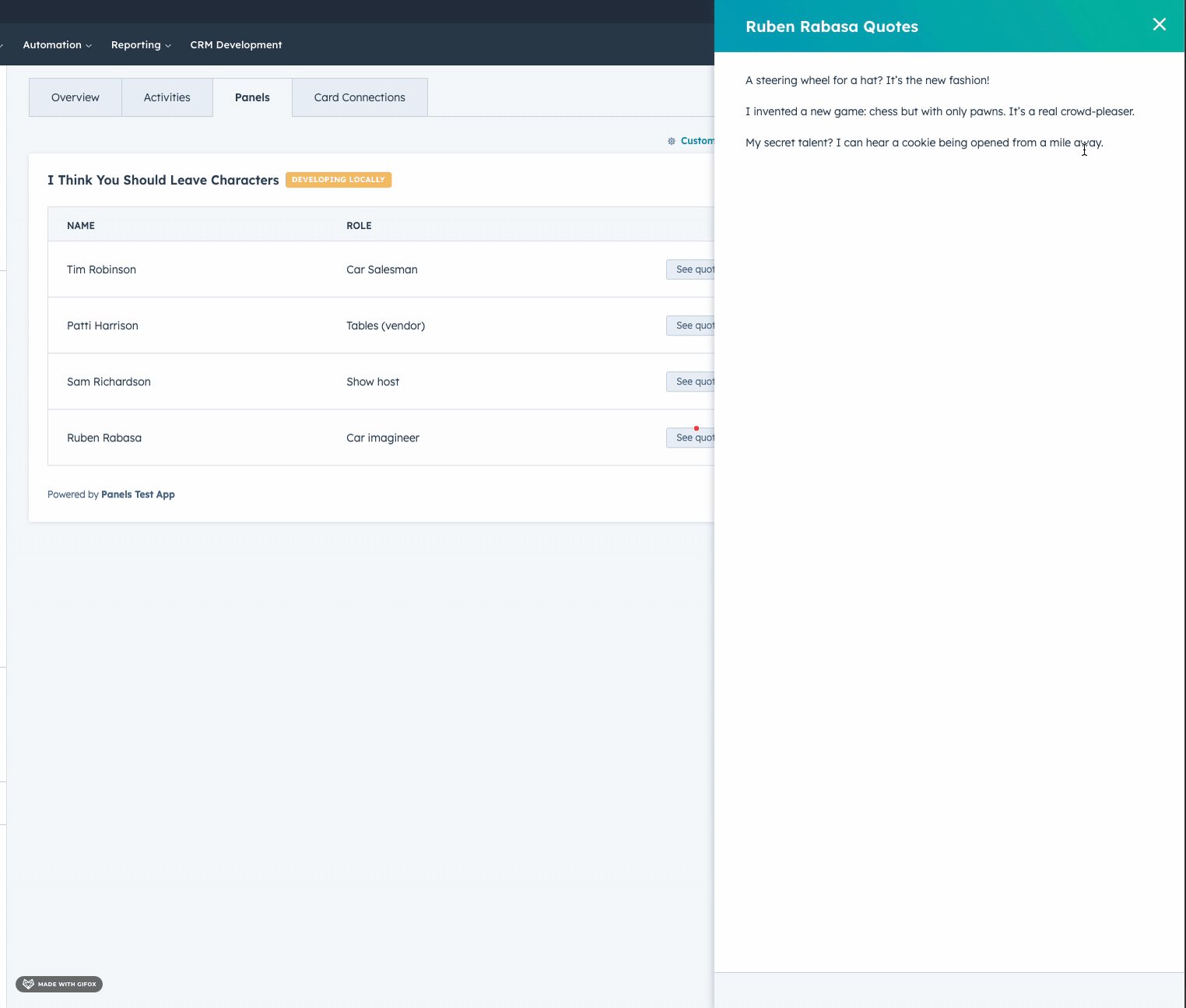
The Panel component renders a panel overlay on the right side of the page and contains other components. Like the Modal component, you’ll include the Panel component in an overlay prop within a Button, LoadingButton, Link, Tag, or Image component.
The Panel component uses three subcomponents to control its design and content, which follows the general structure below:
<Panel>: the outermost container. It must be a top-level component. You cannot put a Panel inside another component, such as Flex.
<PanelBody>: the container that wraps the panel’s content and makes it scrollable. Include only one PanelBody per Panel.
<PanelSection>: a container that adds padding and bottom margin to provide spacing between content. You can use Flex and Box to further customize content layout.
<PanelFooter>: a sticky footer component at the bottom of the panel. Include only one PanelFooter per Panel.
import { Button, Panel, PanelSection, PanelBody, PanelFooter, Text, hubspot } from "@hubspot/ui-extensions";
hubspot.extend(() => <OverlayExampleCard />);
const OverlayExampleCard = () => {
return (
<>
<Button
overlay={
<Panel id="my-panel" title="Example panel">
<PanelBody>
<PanelSection>
<Text>Welcome to my panel. Thanks for stopping by!</Text>
<Text>Close the panel by clicking the X in the top right.</Text>
</PanelSection>
</PanelBody>
<PanelFooter></PanelFooter>
</Panel>
}
>
Open panel
</Button>
</>
);
};
Props
Below are the props available for Panel and PanelSection.
<Panel> props
| Prop | Type | Description |
|---|
id | String | A unique ID for the panel. |
onOpen | onOpen() => void | A function that will be invoked when the panel has finished opening. |
onClose | onClose() => void | A function that will be invoked when the panel has finished closing. |
width | 'sm', 'small' (default) | 'md', 'medium' | 'lg', 'large' | The width of the panel. |
title | String | The text that displays at the top of the panel. |
variant | 'modal' | 'default' (default) | The panel variant. The modal variant includes better screen reader focus on the panel and is recommended for visual and motor accessibility and tab navigation. See variants for more information. |
aria-label | String | The panel’s accessibility label. |
<PanelSection> props
| Prop | Type | Description |
|---|
flush | Boolean | When set to true, the section will have no bottom margin. Default is false. |
Opening and closing panels
By default, HubSpot handles opening the panel when the user clicks the parent Button, LoadingButton, Link, Tag, or Image component. A close button will also be included in the top right of the panel.
In addition, you can add a close mechanism to a panel using a Button, LoadingButton, Link, Tag or Image with an onClick event that triggers the closeOverlay action. To use this action, you’ll need to include the actions argument in hubspot.extend() as seen in the example code below. /apps/developer-platform/add-features/ui-extensibility/ui-extensions-sdk#registering-the-extension
Learn more about opening and closing overlays.
import { Button, Panel, PanelSection, PanelBody, PanelFooter, Text, hubspot } from "@hubspot/ui-extensions";
hubspot.extend(({ actions }) => <OverlayExampleCard actions={actions} />);
const OverlayExampleCard = ({ actions }) => {
return (
<>
<Button
overlay={
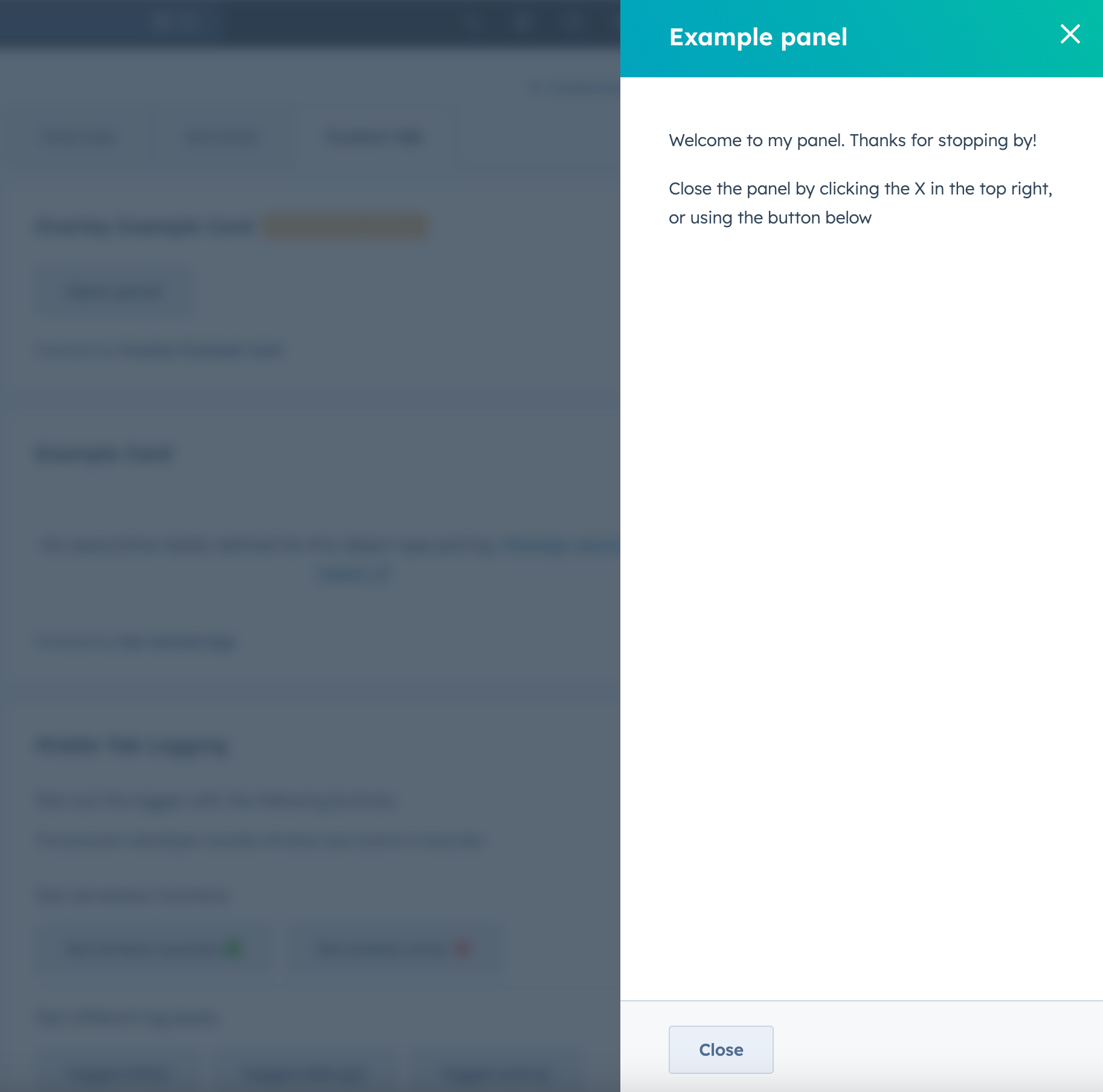
<Panel id="my-panel" title="Example panel">
<PanelBody>
<PanelSection>
<Text>Welcome to my panel. Thanks for stopping by!</Text>
<Text>Close the panel by clicking the X in the top right, or using the button below</Text>
</PanelSection>
</PanelBody>
<PanelFooter>
<Button
variant="secondary"
onClick={() => {
actions.closeOverlay("my-panel");
}}
>
Close
</Button>
</PanelFooter>
</Panel>
}
>
Open panel
</Button>
</>
);
};
Please note:
- You can only have one panel open at a time. Opening a panel while another is already open will cause the first one to close.
- A
Modal can be opened from a Panel, but a Panel cannot be opened from a Modal.
Variants
By default, the panel will only obscure the content on the right side of the page where it opens. Using the variants prop, you can add an additional overlay behind the panel to blur the rest of the page. This variant puts more focus on the panel and improves accessibility for users with screen readers. Because the modal variant obscures the rest of the page’s content, use it only when users don’t need other context from the page.
Usage examples
Use a panel when a user needs to submitting an order form for a customer.
Guidelines
Use this component when users need to fill out a longer or multi-step form.
Last modified on December 10, 2025