Empezar a usar con módulos
En este tutorial, utilizarás el tema boilerplate de HubSpot CMS para aprender a crear un módulo y recorrer cómo puedes utilizarlo en plantillas y páginas como parte de un tema. Al final del tutorial, habrás creado un módulo de testimonios de clientes que incluye un un campo de texto, campo de imagen y un campo de texto enriquecido.
Antes de comenzar con este tutorial:
- Configurar un Sandbox para desarrolladores de HubSpot CMS. Puedes utilizar tu cuenta existente, pero el entorno de prueba te permitirá desarrollar sin afectar los materiales de tu cuenta principal.
- Instala Node.js, lo que habilita las herramientas de desarrollo local de HubSpot. Se admiten las versiones 10 o superiores.
Si quieres avanzar, puedes mostrar preliminarmente los archivos del proyecto terminado. Dado que el código del tema boilerplate de CMS puede cambiar con el tiempo, solo se incluyen los archivos más críticos que los desarrolladores tendrán que crear o editar durante el tutorial. Estos archivos incluyen:
- Testimonial.module: la carpeta que contiene los archivos que componen el módulo personalizado que construirás como parte del tutorial.
- homepage.html: la plantilla que se editará para incluir el módulo personalizado.
- images: la carpeta que contiene las imágenes de perfil que utilizarás en el módulo.
Durante este tutorial, desarrollarás el módulo localmente. Para interactuar con HubSpot en tu interfaz de línea de comandos, tendrás que instalar la CLI de HubSpot y configurarla para acceder a tu cuenta.
- En el terminal, ejecuta el siguiente comando para instalar la CLI globalmente. Para instalar la CLI solo en tu directorio actual, ejecuta
npm install @hubspot/cli.
- En el directorio donde almacenarás tus archivos de tema, autentica tu cuenta de HubSpot para que puedas interactuar con ella a través de la CLI.
- Presiona Intro para abrir la página de la clave de acceso personal en tu navegador.
- Selecciona la cuenta en la que deseas realizar el despliegue y haz clic en Continuar con esta cuenta. Se te redirigirá a la página de la clave de acceso personal de la cuenta.
- Junto a Clave de acceso personal, haz clic en Mostrar para revelar tu clave. Luego, haz clic en Copiar para copiarlo en el portapapeles.
- Pega la clave copiada en el terminal y presiona Intro.
- Introduce un nombre único para la cuenta. Este nombre solo será visto y utilizado por ti cuando ejecutes comandos. Luego, presiona Intro. Para conectar las herramientas de desarrollo local a tu cuenta:
Entonces verás un mensaje de éxito confirmando que el archivo hubspot.config.yml fue creado.
- Ejecuta el siguiente comando para crear un nuevo tema llamado
my-theme. Se creará entonces una carpeta de temas con el nombremy-themeen tu directorio de trabajo que contendrá los materiales de la plantilla.
- Sube los archivos a tu cuenta.
| Parameter | Description |
|---|---|
<src>
| La ruta de acceso a tus archivos locales, relativa a tu directorio de trabajo actual. |
<destination>
| La ruta de destino en tu cuenta de HubSpot. Puede ser una nueva carpeta. |
hs upload my-theme my-new-theme subiría la carpeta my-theme de tu máquina a una carpeta my-new-theme en HubSpot.Por opción predeterminada, HubSpot subirá a la cuenta predeterminada en tu archivo hubspot.config,yml. Sin embargo, también puedes especificar una cuenta incluyendo el indicador --account=<accountNameOrId> en el comando. Por ejemplo, hs upload --portal=mainProd.
Obtén más información en la referencia de comandos de la CLI.
Con la plantilla de CMS en tu entorno local, ahora crearás un nuevo módulo para el tema.
- Inicia sesión en tu cuenta de HubSpot, luego navega al administrador de diseño navegando a Marketing > Archivos y plantillas > Herramientas de diseño.
- En la barra lateral izquierda del administrador de diseño, abre la carpeta del tema que acabas de cargar.
- En la carpeta del tema, abre la carpeta de módulos.
- En la parte superior izquierda, haz clic en Archivo > Nuevo archivo para crear un nuevo módulo en esta carpeta.
- En el cuadro de diálogo, haz clic en el menú desplegable y luego selecciona Módulo y haz clic en Siguiente.

- Selecciona la casilla de comprobación Páginas para que el módulo esté disponible para el sitio web y las páginas de destino.
- Nombra el módulo Testimonio y luego haz clic en Crear.
A continuación, agregarás tres campos al módulo:
- Un campo de texto para almacenar el nombre del cliente que da el testimonio.
- Un campo de imagen que almacenará la foto de perfil del cliente.
- Un campo de texto enriquecido que almacenará el testimonio del cliente.
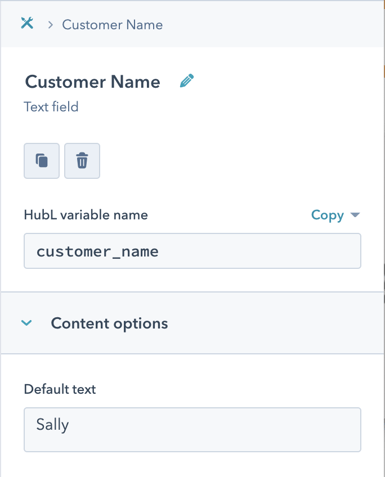
Agregar el campo de texto para el nombre del cliente
- En la barra lateral derecha del editor de módulos, haz clic en el menú desplegable Agregar campo y luego selecciona Texto.

- En la barra lateral derecha, haz clic en el ícono del lápiz en la esquina superior derecha para nombrar el campo. Para este tutorial, escribe el Nombre del cliente. Verás que el nombre de la variable HubL cambia a customer_name.
- Establece el Texto predeterminado en Sally.

- En la barra lateral derecha, haz clic en el icono breadcrumb para volver al menú principal del módulo.

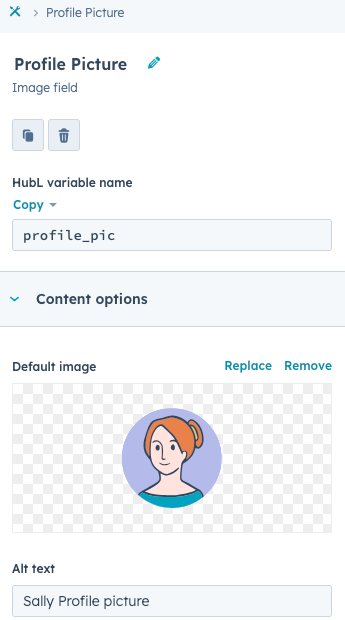
Agregar el campo de imagen para la imagen de perfil del cliente
- Agrega otro campo utilizando el mismo método, esta vez seleccionando el tipo de campo Imagen.
- Etiqueta el campo de la imagen como Imagen de perfil y luego establece el nombre de la variable HubL en profile_pic.
- En Imagen predeterminada, selecciona la imagen de perfil proporcionada para Sally en la carpeta de images de los archivos del proyecto completados.
- Establece el Texto alternativo en Imagen de perfil del cliente.

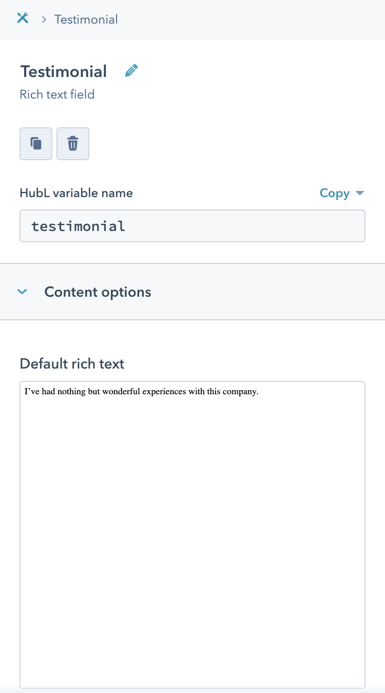
Agrega el campo de texto enriquecido para el testimonio de Sally
- Agrega otro campo utilizando el mismo método, esta vez seleccionando el tipo de campo de texto enriquecido.
- Etiqueta el campo de texto enriquecido como Testimonio.
- Haz clic en el cuadro Texto enriquecido predeterminado y luego escribe «Solo he tenido experiencias maravillosas con esta empresa».

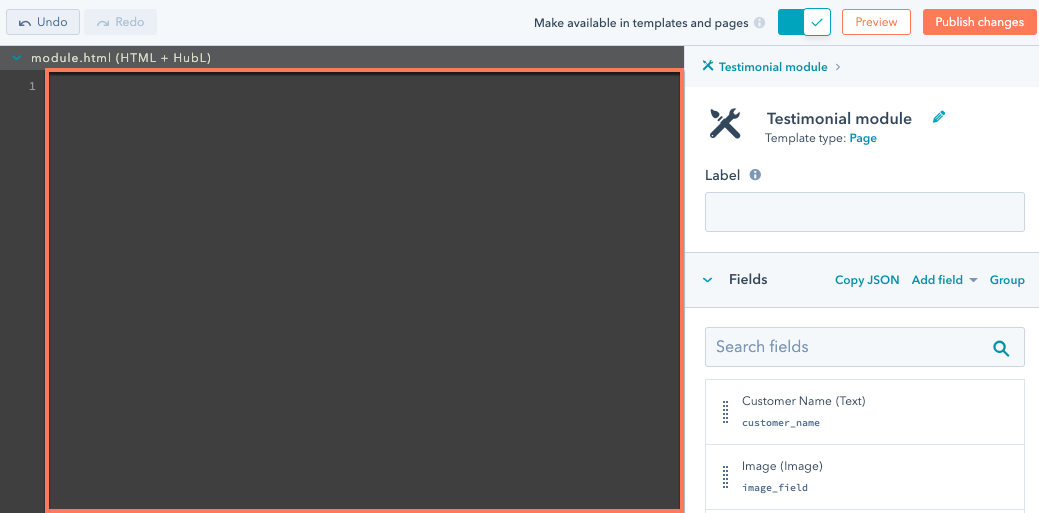
Hasta ahora, has agregado datos en varios campos del módulo. En este punto, sin embargo, el módulo no contiene ningún HTML para renderizar esos datos. En el editor de módulos, esto se refleja en el estado vacío de la sección module.html. 
A continuación, agregarás HubL a module.html para mostrar los datos del campo.
Para mostrar los datos de los campos creados anteriormente, agrega el siguiente HubL al panel module.html:
Los tokens HubL anteriores usan notación de puntos para acceder a los datos de cada campo. En este caso, debido a que queremos extraer datos de los campos del módulo, cada token comienza con module, seguido por el nombre de la variable HubL del campo. Puedes usar la notación de puntos para acceder a propiedades específicas de un campo, que puedes ver en los tokens profile_pic en la línea 3 anterior.
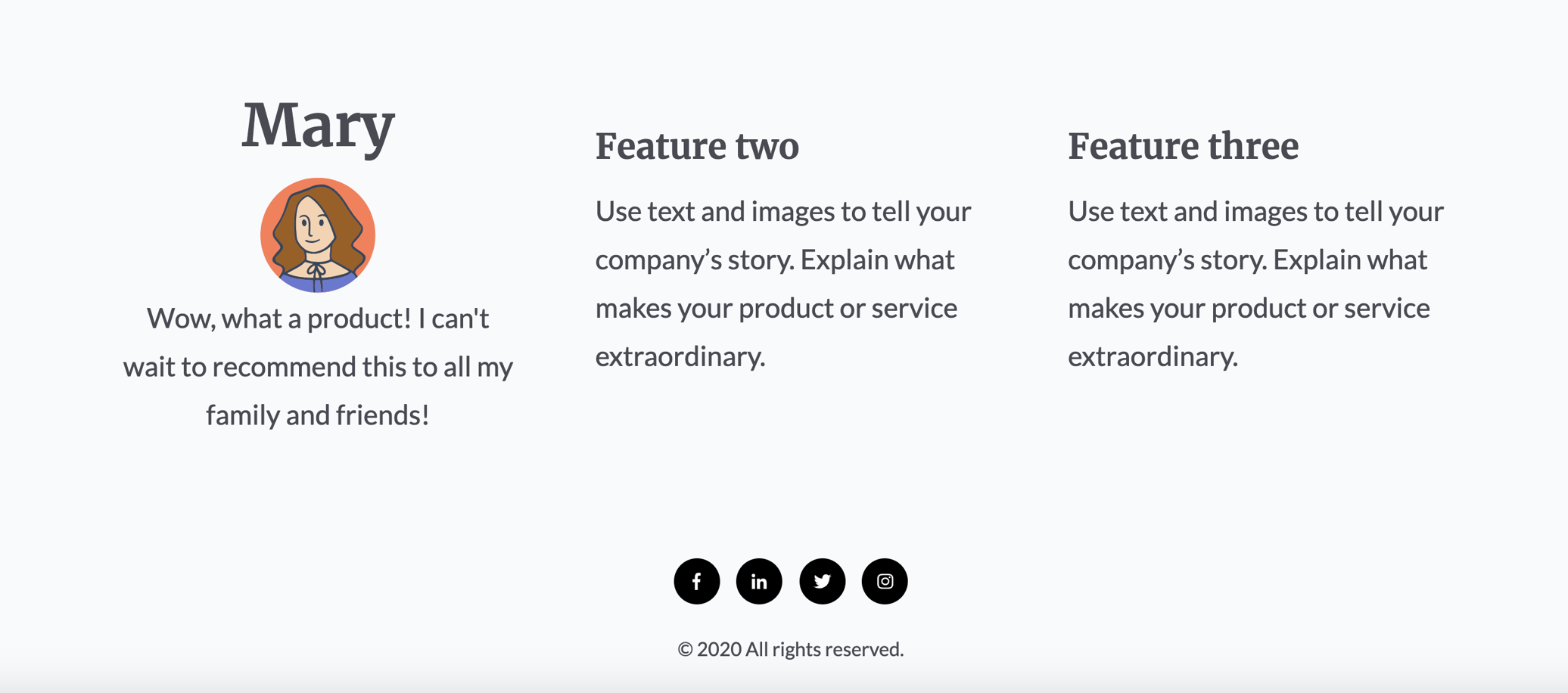
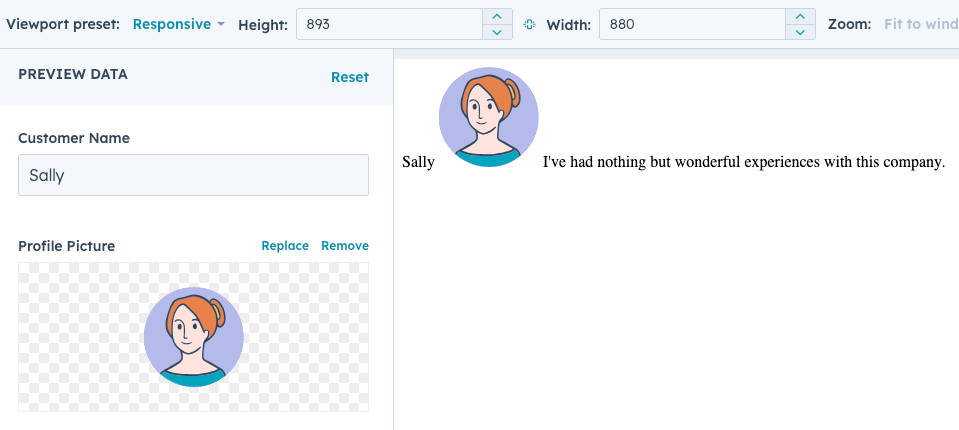
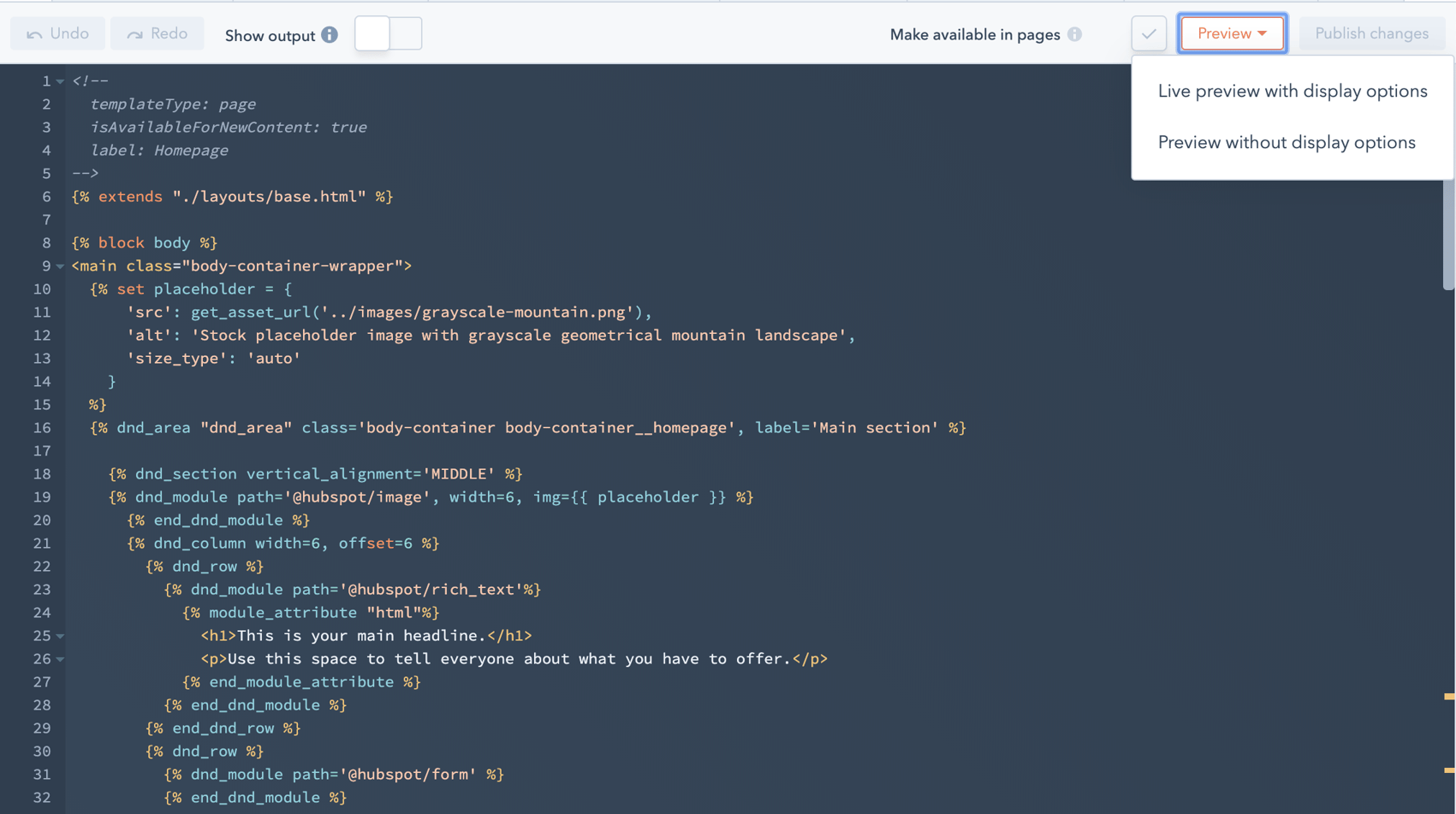
- Con el HubL agregado a tu módulo, haz clic en Vista preliminar en la parte superior derecha para ver el aspecto del módulo hasta el momento.

- Luego, en la parte superior derecha, haz clic en Publicar cambios.
Después de crear y publicar el módulo en HubSpot, ahora usarás la CLI para llevar el módulo a tu entorno local para que puedas ver su contenido y realizar más cambios.
Para ver el módulo localmente, primero deberás bajarlo a tu tema local:
- En el terminal, ejecuta el siguiente comando:
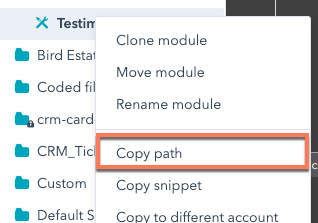
hs fetch <hs_src> <destination>:<hs_src>representa la ruta del módulo en HubSpot. Para obtener la ruta del archivo, puedes hacer clic con el botón derecho del ratón sobre el módulo en la barra lateral izquierda del administrador de diseño y luego seleccionar Copiar ruta.
<destination>representa la ruta del directorio local que contiene tu tema. Si se omite, el comando se dirigirá por opción predeterminada al directorio de trabajo actual.
Por ejemplo, si ya estás en el directorio de trabajo, el comando fetch puede tener un aspecto similar al siguiente:
En tu editor de código preferido, navega hasta la carpeta del módulo que acabas de sacar de tu cuenta de HubSpot. Dentro de tu carpeta de módulos, verás cinco archivos diferentes:
| Parameter | Description |
|---|---|
fields.json
| Un objeto JSON que contiene los campos de tu módulo. |
meta.json
| Un objeto JSON que contiene meta información sobre tu módulo. |
module.css
| El archivo CSS que da estilo a tu módulo. |
module.html
| El HTML y HubL para tu módulo. |
module.js
| El JavaScript para tu módulo. |
Puedes encontrar información más detallada en nuestra documentación sobre la estructura de archivos del módulo, especialmente en lo que respecta a los archivos fields.json y meta.json. En este tutorial, nos centraremos en los archivos fields.json, module.css y module.html y en cómo se generan, se descargan y se cargan en el editor de módulos en el Administrador de diseño.
Abre el archivo fields.json del módulo. Aparte de algunos de los números de identificación, el atributo src del campo de la imagen, y potencialmente el orden de los campos, el archivo debe contener un objeto JSON similar al siguiente:
Los valores de los siguientes campos coincidirán con los valores que agregaste en el paso 3:
name: el nombre del campo.label: la etiqueta del campo.default: el valor predeterminado del campo.
El archivo module.html debe contener el HubL y el HTML que escribiste en el editor de módulos HubL + HTML anteriormente.
Para hacer este código más interesante y listo para estilo CSS, copia y pega el siguiente código en el archivo:
Al escribir el HTML como se indica arriba se utiliza la estructura de clases BEM de acuerdo con la guía de estilo del tema boilerplate de HubSpot CMS.
El archivo module.css debería estar vacío en este punto. Para agregar el estilo, copia y pega el siguiente código en el archivo:
Después de agregar el código, guarda el archivo.
Después de guardar los cambios locales, devuélvelos a tu cuenta de HubSpot.
- Navega a tu terminal y asegúrate de que estás en el directorio correcto.
- Ejecuta el comando watch para enviar los cambios a HubSpot al guardar:
hs watch <src> <destination>.
- En tu cuenta de HubSpot, navega a Marketing > Archivos y plantillas > Herramientas de diseño.
- En la barra lateral izquierda, navega hasta el tema que has creado, luego abre la carpeta de módulos y selecciona el módulo de Testimonios.
- Con el módulo abierto, ahora deberías ver tus cambios en los paneles
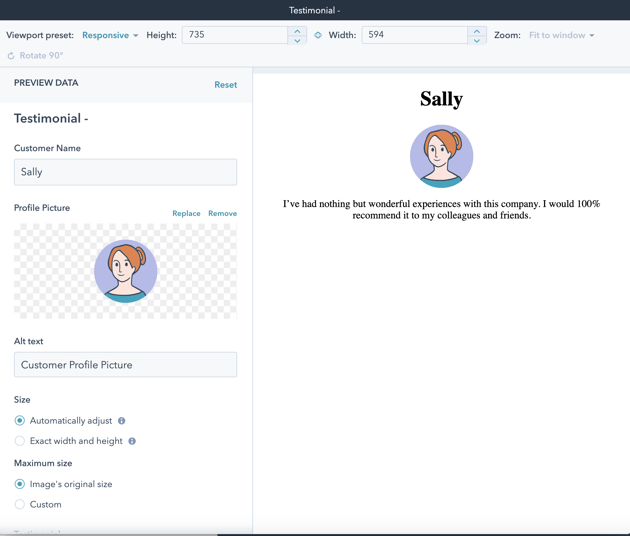
module.htmlymodule.css. - En la parte superior derecha, haz clic en Vista preliminar. Se abrirá una nueva pestaña para mostrar la vista preliminar del módulo.

Para recapitular en este tutorial hasta ahora:
- Creaste un módulo en HubSpot.
- Bajaste ese módulo a tu entorno local.
- Realizaste cambios en el HubL + HTML y CSS utilizando tus herramientas de desarrollo locales.
En la siguiente parte de este tutorial, aprende a utilizar el módulo en una plantilla.
Por su definición más básica, los módulos son áreas editables de las plantillas y páginas de HubSpot. Puedes insertar módulos en plantillas en HubSpot utilizando el administrador de diseño, pero aquí vas a utilizar HubL para agregar el módulo a la plantilla en tu entorno local.
- En tu editor de código, abre la carpeta
templatesy luego abre el archivohome.html. - En el archivo
home.html, navega hasta eldnd_sectionfinal, que comienza alrededor de la línea 28. En esta sección agregarás tu nuevo módulo.
- Dentro de esta
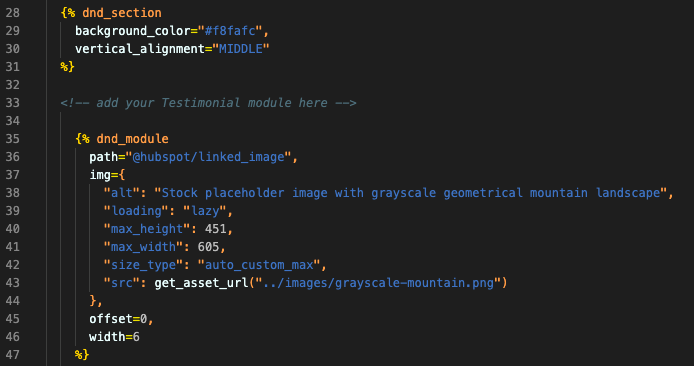
dnd_sectiony por encima de los otrosdnd_modules, copia y pega la siguiente etiqueta de módulo HubL:
Esta etiqueta HubL hace referencia a tu nuevo módulo por su ruta de archivo relativa. Para lograr que el módulo encaje uniformemente con los otros dos módulos en la sección dnd_, también asigna un ancho y un desplazamiento del módulo:
- El CMS de HubSpot utiliza un sistema de cuadrícula de 12 columnas, por lo que para espaciar este módulo de manera uniforme con los otros dos, deberás actualizar cada módulo en la
dnd_sectionpara tener un ancho de4. - Entonces, el primer
dnd_moduleen el grupo (testimonial) tendrá un desplazamiento de0para posicionarlo primero. - El segundo
dnd_module(linked_image) tendrá un desplazamiento de4para posicionarlo en segundo lugar. - El tercer
dnd_module(rich_text) tendrá un desplazamiento de8para posicionarlo en tercer lugar.
Después de establecer el desplazamiento y el ancho de cada dnd_module, tu código se verá similar a la siguiente:
Cuando se agrega un módulo a un área de arrastrar y soltar, la etiqueta del módulo no requiere un nombre único. Sin embargo, cuando se agrega un módulo a un archivo HTML fuera de las áreas de arrastrar y soltar, debes asignar al módulo un nombre único. También se utilizaría una sintaxis ligeramente diferente, por ejemplo:
{% module "testimonial_one" path="../modules/Testimonial.module" %}
Puedes aprender más sobre el uso de módulos en las plantillas.
- Si no has mantenido la ejecución del comando watch para hacer un seguimiento automático de tu trabajo guardado, ejecuta hs watch <src> <dest>. Asegúrate de que este comando se siga ejecutando, mientras completas los siguientes pasos.
- En tu cuenta de HubSpot, abre administrador de diseño (Marketing > Archivos y plantillas > Herramientas de diseño.
- En la barra lateral izquierda del administrador de diseño, selecciona el archivo home.html.
- En la parte superior derecha, haz clic en Vista preliminar y luego selecciona Vista preliminar en directo con opciones de presentación para abrir la vista preliminar de la plantilla en una nueva ventana.

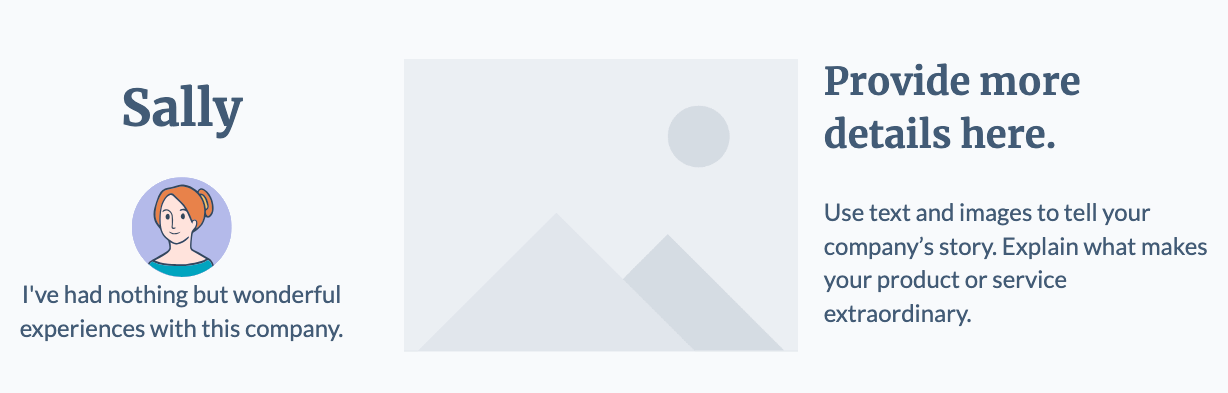
- En la nueva pestaña, consulta la vista preliminar de la plantilla, que debería contener tu módulo de testimonios recién agregado.

Para hacer más interesante la plantilla de la página de inicio:
- Vuelve a tu editor de código y luego abre el archivo
home.html. - Agrega los siguientes parámetros a la etiqueta del módulo de testimonios:
Los parámetros anteriores anulan los valores predeterminados que asignaste originalmente a los tres campos. Cada parámetro utiliza el nombre de la variable HubL que asignaste a cada campo previamente:
customer_name: este parámetro pasa el nombreMaryal campo del nombre del cliente, y sobrescribe el valor deSally.profile_pic: este parámetro es un objeto que contiene dos propiedades:- La propiedad
srcutiliza la función HubLget_asset_urlpara recuperar la URL de la nueva foto de perfil. Ten en cuenta que la ruta del archivo de la imagen es relativa a tu directorio de trabajo. Primero deberás agregar esta imagen a la carpetaimagesen tus archivos de tema locales. Puedes encontrar la imagen en laimagesde los archivos de proyecto completados. - La propiedad
altasigna el texto alternativo de la imagen.
- La propiedad
testimonial: este parámetro pasa un nuevo texto al campo de testimonio.
Alternativamente, para el campo de texto enriquecido, podrías utilizar la sintaxis de bloque de HubL para escribir un gran bloque de HTML o texto:
Más información sobre la sintaxis del bloque de módulos.
Si has mantenido el comando watch en ejecución en tu terminal, guardar los cambios los enviará a HubSpot. Puedes volver a navegar por el administrador de diseño para obtener una vista preliminar de la plantilla.
En este paso, agregarás otros dos módulos de testimonios a la plantilla siguiendo los mismos pasos que antes:
- Navega a tu editor de código y luego abre el archivo
home.html. - Debajo del módulo de testimonios que agregaste anteriormente, agrega otra instancia del módulo copiando y pegando el código de ese módulo. En el nuevo módulo de testimonios, especifica los siguientes detalles siguiendo los mismos pasos anteriores:
- El nombre del cliente es
Ollie. - Testimonio de Ollie:
¡No puedo creer que alguna vez haya llevado a cabo un negocio sin el uso de este producto! - Para la imagen de Ollie, agrega la ruta relativa del archivo dentro de la carpeta
images. Puedes obtener la imagen en sí de los archivos de proyecto terminados. Entonces dale a la imagen de Ollie el atributoaltdeImagen de perfil de Ollie. - Para mantener el espaciado, configura
offseten4ywidthen4.
- El nombre del cliente es
- Debajo del segundo módulo de testimonios, agrega un tercero con los siguientes datos:
- El nombre del cliente es
Erin. - Testimonio de Erin:
¡Mi negocio casi se ha triplicado desde que empecé a utilizar este producto! ¡No esperes, empieza ahora! - Para la imagen de Erin, agrega la ruta relativa del archivo dentro de la carpeta
images. Luego, dale a la imagen de Erin el atributoaltdeImagen de perfil de Erin. - Para mantener el espaciado, configura
offseten8ywidthen4.
- El nombre del cliente es
- Guarda los cambios.
Si has mantenido el comando watch en ejecución en tu terminal, puedes volver a navegar por el Administrador de diseño para mostrar preliminarmente tus cambios en la plantilla. La vista preliminar de la plantilla debería contener ahora los tres módulos de testimonios.

Como paso final, prepararás el tema para usarlo en una página activa modificando el archivo theme.json.
Si deseas modificar el nombre predeterminado del tema, puedes hacerlo configurando los campos name y label en el archivo theme.json.
Después de agregar ese código, guarda los cambios para que el comando watch envíe los cambios a HubSpot.
Ahora que has creado un módulo personalizado, lo has agregado a la plantilla home.html y, opcionalmente, has personalizado el nombre del tema, estás listo para crear una página activa desde el tema.
Si quieres seguir un tutorial similar que se centra en temas, echa un vistazo al tutorial de Introducción a los temas a continuación. De lo contrario, puedes obtener más información sobre cómo crear y personalizar páginas en la Base de conocimientos de HubSpot.
O, si deseas obtener más información sobre los módulos, consulta las siguientes guías de módulos:
- Primeros pasos para usar temas
- Primeros pasos con funciones sin servidor
- Creación de un proceso de desarrollo eficiente
- Empezar con la accesibilidad
- Cómo utilizar los frameworks de JavaScript en CMS Hub
- Cómo usar componentes web en módulos personalizados
- Cómo crear un módulo basado en componentes web de bloques de código
Gracias por tus comentarios, son muy importantes para nosotros.