Os módulos podem ser adicionados diretamente a um modelo ou a páginas individuais com áreas de arrastar e soltar e colunas flexíveis. Quando um módulo é adicionado a um modelo, ele aparece nesse local por padrão. Módulos em áreas de arrastar e soltar e colunas flexíveis podem ser movidos e removidos, e outros módulos podem ser adicionados ao redor deles. Estas são instâncias de módulo.
Depois que um módulo foi definido, você pode obter seus valores de campo em nível de modelo por meio do dict content.widgets.
As tags de módulo do HubL são delimitadas por {% %} e devem especificar module, um nome exclusivo e o caminho do módulo no gerenciador de design. Um módulo também pode incluir parâmetros para configurações adicionais.
- Nome do módulo: dá ao módulo uma identidade exclusiva no contexto do modelo.
- O nome deve estar entre aspas após o tipo de módulo e deve usar sublinhados em vez de espaços ou traços.
- Esse nome é usado para corresponder ao conteúdo definido no editor de página/e-mail com a tag de módulo do HubL correspondente. Por exemplo, se você codificar uma tag de módulo do HubL com o mesmo nome em duas áreas diferentes de um modelo, os usuários terão apenas um módulo para editar no editor, mas as alterações nesse módulo serão aplicadas em ambos os locais.
- Caminho: dependendo da tag, define a localização do módulo no gerenciador de design.
/significa a raiz da unidade atual;./significa o diretório atual;../significa o diretório principal do diretório atual.
O caminho dos módulos padrão do HubSpot sempre começa com @hubspot/ seguido do tipo de módulo.
- **Parâmetros: **configurações adicionais para a instância do módulo que especificam seu comportamento e como ele é renderizado. Inclui valores padrão em nível de modelo para campos de módulo.
- Os parâmetros são pares de chaves e valores separados por vírgulas.
- Os parâmetros têm tipos diferentes, incluindo: string, booleano, inteiro, enumeração e objeto de lista JSON. Os valores dos parâmetros de string devem estar entre aspas simples ou duplas, enquanto que os parâmetros booleanos não exigem aspas para seus valores
TrueouFalse. Saiba mais sobre os parâmetros que estão disponíveis para todos os módulos. - Observe que não há validação no editor para valores de campo em relação às configurações de campo do módulo. Por exemplo, se o módulo tiver um campo de número que tenha um valor mínimo definido como
1e você passar um0para o parâmetro, você não verá um aviso de que o valor é inválido.
{# Basic syntax #}{% module "unique_module_name" path="@hubspot/module_type", parameterString='String parameter value', parameterBoolean=True%}{# Sample of a default HubSpot text module #}{% module "job_title" path="@hubspot/text", label="Job Title", value="Chief Morale Officer"%}{# Sample of a custom module #}{% module "faqs" path="/myWebsite/modules/faq_module", label="Custom FAQ Module" faq_group_title="Commonly Asked Questions"%}Para módulos com campos que esperam dicts, você pode passá-los como faria com outros parâmetros. Se for mais simples para você, ou caso planeje reutilizar os valores, você poderá definir o dict como uma variável e passar a variável para o parâmetro.
xxxxxxxxxx{% module "social_buttons", path="@hubspot/social_sharing", email={ "default": true, "enabled": false, "img_src": "https://..." }%}As tags de arrastar e soltar, como dnd_area, vêm com um conjunto de parâmetros padrão, como width. Embora o gerenciador de design impeça a criação de novos campos que usem um desses parâmetros reservados, os módulos criados antes da introdução das tags de arrastar e soltar podem já usar um parâmetro reservado.
Para corrigir isso, você pode usar o parâmetro fields. Assim como você passaria dados de campo para um grupo, você pode passar o nome do campo como uma chave no objeto fields. O valor deve ser consistente com o formato esperado pelo tipo de campo.
xxxxxxxxxx{% dnd_area "main_content"%} {% dnd_section %} {% dnd_column %} {% dnd_row %} {% dnd_module path="@hubspot/divider", fields={width: "90"} %} {% end_dnd_module %} {% end_dnd_row %} {%end_dnd_column%} {% end_dnd_section %} {% end_dnd_area %}Você pode definir valores padrão para campos de módulo em nível de modelo incluindo parâmetros nas tags dnd_module. Abaixo, saiba como definir valores de campo padrão em grupos de campos aninhados, campos que se repetem, grupos de campos que se repetem e campos de estilo.
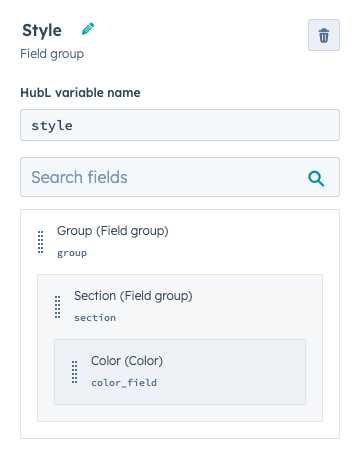
Veja abaixo um exemplo de um módulo de arrastar e soltar personalizado com um grupo de campos personalizados style contendo outros grupos de campos aninhados. Compare a configuração em nível de modelo com a aparência desse mesmo grupo no gerenciador de design.
xxxxxxxxxx{% dnd_module path="/Nested_Module.module" style={ "group":{ "section":{ "color_field":{ "color" : "#000", "opacity" : 100 } } } }%}{% end_dnd_module %}Você pode definir valores padrão em nível de modelo para campos que se repetem passando um array para o parâmetro do campo. Os itens do array devem estar no formato esperado com base no tipo de campo. Por exemplo:
- Um campo de texto simples somente espera uma string.
- Um campo repetidor de imagem espera um objeto de campo de imagem. Isso se aplica a todos os outros tipos de campo.
xxxxxxxxxx{% module path='../modules/recipe_card.module', ingredients=["Eggs","Ham","Cheese"]%}{% module "my_repeater_module" path="/img_repeater_module", label="img_repeater_module",image=[ { "src" : "https://cdn2.hubspot.net/hubfs/428357/Developer%20Site/assets/logo/Developers-LOGO.svg", "alt" : "HubSpot Developers", "width" : 254, "height" : 31 },{ "src" : "https://www.hubspot.com/hs-fs/hub/53/file-733888614-jpg/assets/hubspot.com/about/management/dharmesh-home.jpg", "alt" : "Dharmesh", "width" : 394, "height" : 394 }]%}Os módulos que contêm grupos de campos que se repetem - como você pode ver em um módulo de apresentação de slides ou de perguntas frequentes - podem ter um padrão em nível de modelo definido para esses grupos. Para fazer isso, você passa um array de objetos para o parâmetro do seu grupo de campos. Os pares de chave e valor do objeto são os nomes dos campos e seus valores.
xxxxxxxxxx{% module path='../modules/slideshow.module', slides=[ { "caption":"Cute dog looking up", "image_url":"http://example.com/image.jpg", }, { "caption":"Cuter cat not looking amused", "image_url":"http://example.com/image2.jpg", } ]%}você pode definir valores padrão de forma explícita para campos de estilo usando o parâmetro styles.
Isso funciona exatamente como outros grupos, nos quais o parâmetro é o nome do grupo. Você passa um objeto para esse parâmetro com todos os campos que deseja definir.
xxxxxxxxxx{% dnd_module path="./path/to/module", styles={ "background_color":{ "color":"#123", "opacity":50 } }%}Embora a maioria dos módulos tenha parâmetros que controlam o conteúdo padrão, pode haver situações em que você precise adicionar blocos de código grandes ao conteúdo padrão de um módulo. Por exemplo, você pode querer incluir um grande bloco de HTML como conteúdo padrão para um módulo HTML ou rich text. Em vez de tentar gravar esse código em um parâmetro de valor, você pode usar a sintaxe de bloco do HubL.
xxxxxxxxxx{% module_block module "my_rich_text_module" path="/My Rich Text Field Module", label="My Rich Text Field Module"%} {% module_attribute "rich_text_field_variable" %} <div>My HTML block</div> {% end_module_attribute %}{% end_module_block %}Antes da sintaxe module_block, foi usado widget_block. Ele segue o mesmo padrão, mas as tags de abertura foram widget_block e widget_attribute. As tags de fechamento foram end_widget_attribute, end_widget_block.
A sintaxe widget_block está obsoleta, mas você não precisa atualizar o código antigo.
O parâmetro que segue imediatamente module_block ou widget_block (obsoleto) é o parâmetro type_of_module.
Em quase toda a nossa documentação, você descobrirá que usamos module. Os Módulos V2 do HubSpot são módulos normais, como o que você pode criar. Portanto, não há mais a necessidade de usar um type_of_module diferente.
Como widget_block foi descontinuado, você deve usar module_block. Ao herdar um site de outro desenvolvedor, ele poderá conter código antigo que usa widget_block e type_of_module.
O type_of_module permite nomes de módulos V1 da HubSpot, por exemplo: rich_text ou raw_html. Parâmetros adicionais podem ser adicionados à primeira linha do HubL. A segunda linha define a qual parâmetro o conteúdo do bloco será aplicado. Por exemplo, para um módulo rich_text, deve ser o parâmetro html. Para um módulo raw_html, seria o parâmetro de valor (veja os dois exemplos abaixo).
xxxxxxxxxx{# widget_block is deprecated, use module_block instead. This example is only toexplain what type_of_module was used for, for those with legacy code. #}{% widget_block rich_text "my_rich_text_module" overrideable=True, label='My rich-text module' %} {% widget_attribute "html" %} <h2>New Module</h2> <p>Add content here.</p> {% end_widget_attribute %}{% end_widget_block %}Além da sintaxe regular e de bloco, há determinadas instâncias em que você pode querer especificar um conteúdo padrão de bloco grande para uma variável de conteúdo predefinida. O exemplo mais comum disso é a variável content.email_body. Essa variável imprime um corpo de e-mail padrão que pode ser alterado no editor de conteúdo. Como este não é um módulo padrão do HubL, usamos uma tag content_attribute para especificar um bloco de conteúdo padrão. O exemplo abaixo mostra a variável do corpo do e-mail preenchida com um bloco de código de conteúdo padrão.
xxxxxxxxxx{% content_attribute "email_body" %} <p>Hi {{ contact.firstname }},</p> <p>Describe what you have to offer the customer. Why should they read? What did you promise them in the subject line? Tell them something cool. Make them laugh. Make them cry. Well, maybe don't do that...</p> <p>Use a list to:</p> <ul> <li>Explain the value of your offer</li> <li>Remind the reader what they’ll get out of taking action</li> <li>Show off your skill with bullet points</li> <li>Make your content easy to scan</li> </ul> <p><a href="http://hubspot.com">LINK TO A LANDING PAGE ON YOUR SITE</a> (This is the really important part.)</p> <p>Now wrap it all up with a pithy little reminder of how much you love them.</p> <p>Aw. You silver-tongued devil, you.</p> <p>Sincerely,</p> <p>Your name</p>{% end_content_attribute %}Embora alguns módulos tenham parâmetros especiais, veja abaixo uma lista de parâmetros compatíveis com todos os módulos.
| Parâmetro | Tipo | Descrição | Padrão |
|---|---|---|---|
label | String | O nome do módulo exibido no editor de conteúdo. Esse parâmetro também pode ser usado para dar mais instruções aos usuários. | |
overrideable | Booleano | Controla se o módulo pode ou não ser editado no editor de conteúdo, equivalente à configuração Impeça a edição em editores de conteúdo no gerenciador de design. | True |
no_wrapper | Booleano | Quando está definido como True, remove a marcação do wrapper de conteúdo de um módulo.Nas páginas, os módulos são sempre envolvidos por <div> com classes especiais. A marcação do wrapping acontece de tal forma que quando você clica no módulo no painel de visualização o editor vai para aquele módulo. Pode haver casos em que você queira remover o wrapper, por exemplo, para usar um módulo de texto para preencher o destino de um atributo de tag de âncora href. | False |
extra_classes | String | Adiciona classes ao wrapper do módulo. Você pode adicionar várias classes, separando-as com espaços. Por exemplo:extra_classes='full-width panel' | |
export_to_template_context | Booleano | Quando definido como TrueTrue, em vez de renderizar o HTML, os parâmetros desse widget estarão disponíveis no contexto do modelo. Saiba como usar esse parâmetro e a tag widget_data. | False |
unique_in_loop | Booleano | Quando o módulo é definido dentro de um loop, anexa o nome do módulo com loop.index. Quando definido como True, uma versão diferente do módulo será impressa em cada iteração do loop. Anexa o nome do módulo com loop.index. | False |
Para ver uma lista completa de todos os tipos de módulos e seus parâmetros, clique aqui.
Abaixo, saiba mais sobre os parâmetros de módulo baseados em campo que você pode usar.
| Campo | Tipo | Exemplo | Chaves |
|---|---|---|---|
| Blog | Inteiro (ID do blog) | 1234567890 | |
| Booleano | Verdadeiro/falso | false | |
| Opção | String | "option_1" | |
| Cor | Objeto | { "color" : "#ffffff", "opacity" : 100} | color formato hexadecimal de 6 caracteres opacity integer 0 - 100 |
| CTA | String (ID da CTA) | "fb9c0055-6beb-489d-8dda-3e1222458750" | |
| Data | Carimbo de data/hora | 1566360000000 | |
| Data/hora | Carimbo de data/hora | 1566360000000 | |
| Endereço de e-mail | Matriz (strings de endereço de e-mail) | ["develop@hubspot.com", "design@hubspot.com"] | |
| Arquivo | String (URL do arquivo) | "https://cdn2.hubspot.net/hubfs/file.pdf" | |
| E-mail de acompanhamento | Inteiro (ID do e-mail de acompanhamento) | 1234567890 | |
| Fonte | Objeto | { "size" : 12, "size_unit" : "px", "color" : "#000", "styles" :{ "text-decoration" : "underline" }, "font" : "Alegreya", "fallback" : "serif", "variant" : "regular", "font_set" : "GOOGLE"} | size tamanho da fonte sem tipo de unidade size_unit string de unidade de tamanho de fonte
color string de código de cor hexadecimal styles propriedades compatíveis"font-weight" "normal" / "bold" "font-style" "normal" / "italic" "font-style" "none" / "underline" |
| Formulário | Objeto | { "form_id" : "9aa2e5f3-a46d-4774-897e-0bc37478521c", "response_type" : "redirect", "redirect_url" : "http://www.hubspot.com", "redirect_id" : null, "form_type" : "HUBSPOT"} | form_id A ID do formulário. Como obter a ID de um formulário. response_type "redirect" / "inline" message Mensagem exibida ao usar response_type "inline". String compatível com html. redirect_url String, URL absoluto de uma página da web redirect_id ID da página/post à qual redirecionar form_type "HUBSPOT" / "TICKET_FORM" |
| Tabela do HubDb | Inteiro (ID da tabela do HubDB) | 123456789 | |
| Ícone | Objeto | { "name" : "align-center", "unicode" : "f037", "type" : "SOLID"} | name O nome do ícone unicode O símbolo unicode para a fonte de origem do ícone type O estilo do símbolo. "SOLID" / "REGULAR" Para definir os parâmetros corretamente, é recomendado definir um campo de ícone e visualizar os valores dessa maneira. |
| Imagem | Objeto | { "src" : "https://cdn2.hubspot.net/hubfs/image.jpeg", "alt" : "an_image", "width" : 100, "height" : 100} | src URL da imagem alt Texto alternativo da imagem, usado por leitores de tela e mecanismos de pesquisa width A largura na qual a imagem deve ser exibida height A altura na qual a imagem deve ser exibida |
| Link | Objeto | { "url" : { "type" : "EXTERNAL", "href" : "www.hubspot.com", "content_id" : null }, "open_in_new_tab" : false, "no_follow" : false } | url objeto que armazena dados de URL.type
href O URL ao qual você está vinculando. open_in_new_tab "true"/"false", determina se target="_blank" deve ser adicionado no_follow "true"/"false", determina se rel="nofollow" deve ser usado |
| Logotipo | Objeto | { "override_inherited_src" : true, "src" : "https://cdn2.hubspot.net/hubfs/logo.png", "alt" : "best_logo_ever", "width" : 100, "height" : 100} | override_inherited_src verdadeiro/falso substitui os padrões do portal src URL da imagem alt Texto alternativo, usado para leitores de tela e mecanismos de pesquisa. width largura em que a imagem deve ser exibida height altura em que a imagem deve ser exibida |
| Reunião | String (link de reunião) | "https://app.hubspot.com/meetings/developers-r-kewl" | |
| Menu | Inteiro (ID do menu) | 123456789 | |
| Número | Inteiro | 1 | |
| Página | Inteiro (ID da página) | 1234567890 | |
| richtext | String (pode conter HTML) | "# Hello, world!" | |
| Campanha do Salesforce | String (ID da campanha do Salesforce) | "7016A0000005S0tQAE" | |
| Menu simples | Array de objetos de item de menu | [ { "isPublished" : true, "pageLinkId" : 123456789, "pageLinkName" : "My page", "isDeleted" : false, "categoryId" : 1, "subCategory" : "site_page", "contentType" : "site_page", "state" : "PUBLISHED_OR_SCHEDULED", "linkLabel" : "This is a page", "linkUrl" : null, "linkParams" : null, "linkTarget" : null, "type" : "PAGE_LINK", "children" : [ ] } ] | isPublished verdadeiro/falso a página do item de menu está publicada? pageLinkId ID da página no CMS pageLinkName O nome real da página no CMS isDeleted true/false categoryId
subCategory
contentType
estado
linkLabel texto que o usuário lê e clica linkUrl URL real para o qual o usuário é enviado ao clicar linkParams links # ou parâmetros de consulta ? linkTarget se abrir em nova guia estiver habilitado, "_blank"; caso contrário, "null" type
children array de objetos de item de menu, idênticos aos itens de menu individuais. |
| Tag | Inteiro (ID ou slug de tag; ID é recomendado) | 1234567890 | |
| Texto | String | "it's like any other string" | |
| URL | Objeto | { "type" : "CONTENT", "href" : null, "content_id" : 123456789} | type
href String, o URL para o qual você está vinculando. |