- module.html
- module.css
- module.js
Email modules don’t support module.css and module.js. This is because email clients don’t support JavaScript and support for linked CSS files is limited.
module.css and module.js from that module once. By default, module.css and module.js do not load asynchronously, but you can change this by including css_render_options and js_render_options in the module’s meta.json.
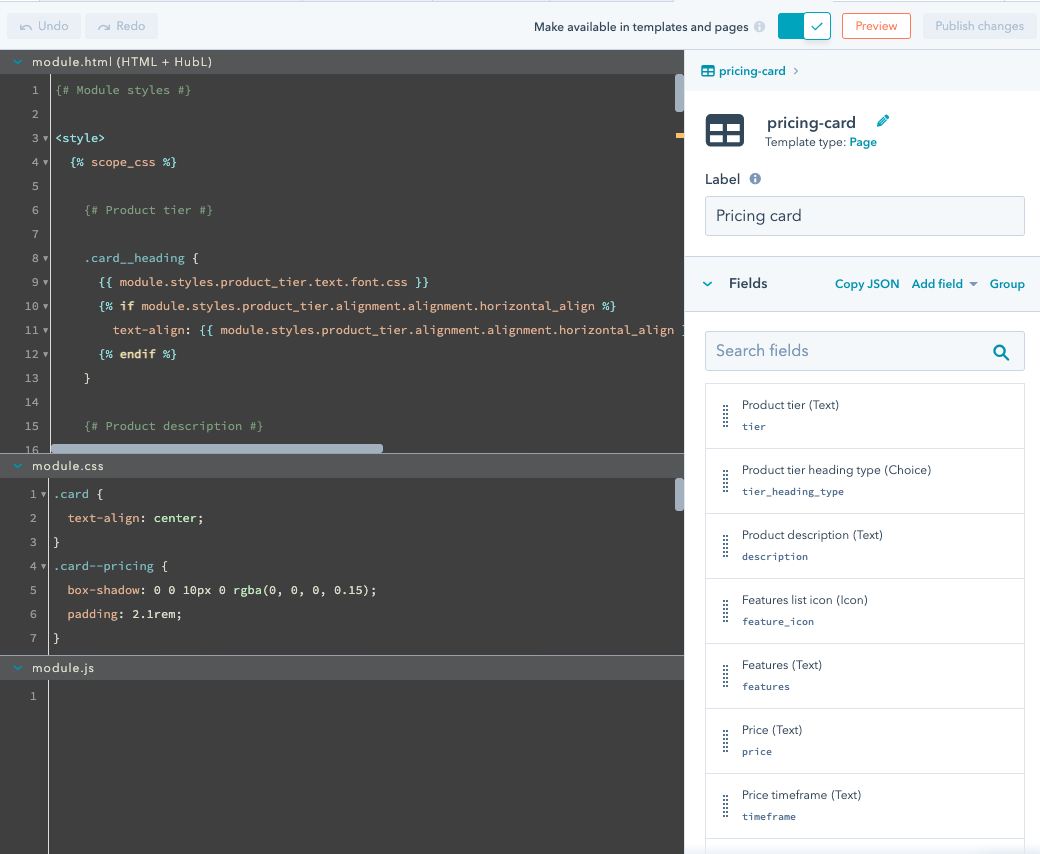
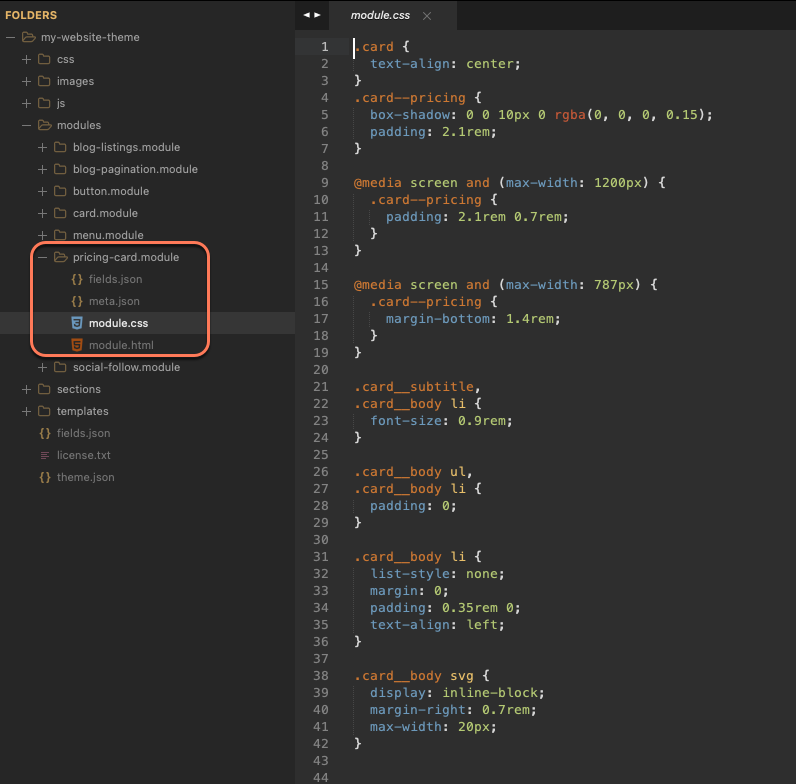
Modules can be built within the design manager or locally using the HubSpot CLI. In the design manager, module files are displayed in a multi-pane editor.


HTML + HubL (module.html)
The module.html file is intended for HTML and HubL. In general, wherever a module is placed in the page editor or template file determines where the contents of the module.html file are rendered. This file acts like a HubL include in the page wherever the module is placed. The module.html file can access the module’s field values through HubL.CSS (module.css)
Use themodule.css file to add CSS to a module.
In general, module.css supports a very limited subset of HubL. However, you can use module_asset_url("my-image.png") for images added as module linked assets. This enables linking assets such as images, packaged with the module itself. For example:
Styling based on module field values
There are a few ways you can influence the styling of your module based on the module’s fields. Choose the way that works best for your specific use case.CSS Classes
To set up predefined styling for the module with the option for editors to select from those options, you can add a module field to set classes in yourmodule.html file which correspond to CSS classes in your module.css file.
For example, you may have an image and text module. You want content creators to be able to position the image to the right or left of the text based on a choice field. To do this, you could set your module.html and module.css files as follows:
require_css block
When you need to give content creators direct control over specific properties and when classes are not ideal, style tags withrequire_css blocks are the best option.
To give content creators direct control over specific properties without using classes, you can instead add styling to the module.html file within require_css tags. For example:
module.html can render HubL, you can use module field values as CSS variables. When a content creator updates the field in the page editor, the CSS will update to match. These block move the <style> tags into the <head> of your page within the standard_header_includes statement.
You can also set the CSS to be scoped to only the module instance by wrapping the CSS with scope_css tags. For example, you could update the above module code as follows:
Add inline styles
When you need to give content creators granular control over only a few properties and when classes are not ideal, you can directly add the values to a style attribute in the HTML.require_css block method.
Import specific CSS files
require_css is a HubL function that you can add to module.html which tells HubSpot that a particular module or template requires a particular CSS file to display. A link tag pointing to the css file is added to the page’s <head> inside of the standard_header_includes.
The require_css function will only load that CSS file once, regardless of how many times that same file is required by modules and templates on a particular page. This makes it great for situations where styles may be shared across multiple modules, but where adding the CSS directly to the main stylesheets used on every page for your site may not make sense.
require_css and linked CSS files fill the same purpose, but require_css can be used conditionally based on field values. This prevents loading unnecessary code.
JavaScript (module.js)
Use themodule.js file to add JavaScript to a module.
Like the module.css file, the module.js file does not support HubL.
Scripting based on field values
There are a few ways you can build modules, where the JavaScript acts differently based on field values. Understanding which method to use and when can mean performance benefits on every page the module is used. For example, you have a custom image module, you want to give content creators the ability to make it so the image can open in a lightbox. Content creators only want that for specific images, and not all instances of the module.Data attributes
Data attributes are HTML 5 standard custom attributes that developers add to elements. Just as all elements supportclass="yourClassName", all elements support data-your-attribute="yourValue".
require_js block
In advanced situations, perhaps when using a JavaScript templating library or a reactive framework like Vue.js or React.js, you may prefer outputting just the data, while the framework handles rendering. In this case, use a script tag surrounded by arequire_js block to provide variables you can access from your templating script.
require_js
require_js is a HubL function that tells HubSpot that a particular module or template requires a particular JavaScript file to load properly. The function takes two parameters: the path to the file and the location the file is to be added to (“head” or “footer”).
In a module require_js can only be added to the module.html. The JavaScript file referred to in the require_js statement will only be loaded once per page, regardless of how many times it is required by modules and templates within the page. This reduces the number of HTTP requests and prevents duplicate code.
Some situations where this becomes handy:
- If you have multiple modules or templates that require the same JavaScript, you can use
require_jsto share that script across modules. - If you’re working with a JavaScript bundler like webpack, it can be easier to output your js files to one specific location. Using
require_js, you can associate the JavaScript with your module.
require_js and linked javascript files serve the same purpose, but require_js can be done conditionally based on field values. This prevents unnecessary code from being loaded. You also have the additional option of loading JavaScript in the head, should you need that.