Supported products
Supported products
Requires one of the following products or higher.
To see other ways HubSpot helps to maximize your site’s potential, check out our reference page on CDN, Security, and Performance

How to view code alerts
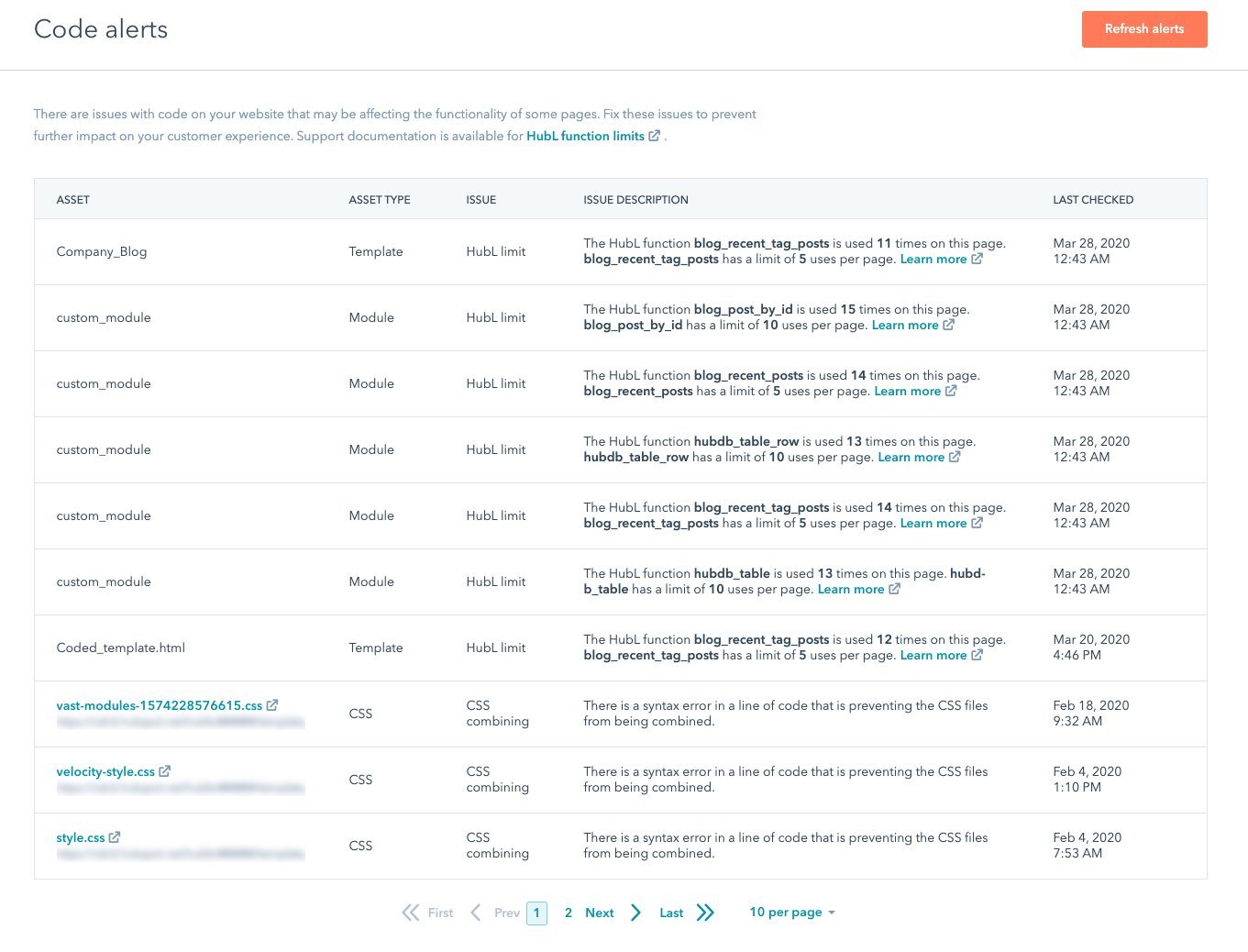
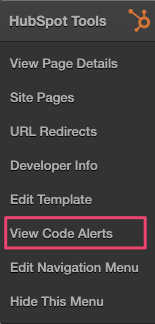
View your code alerts for your entire portal by clicking on the Sprocket Menu from any published CMS page you are authenticated to and choosing View Code Alerts or go directly to Code Alerts.
Asset types and issues
Asset types
There are multiple types of assets that code alerts can scan within your HubSpot CMS website. These are listed below.| Asset type | Description |
|---|---|
Blog Post | A blog post from one of your HubSpot blogs. |
Site Page | A website page on the HubSpot CMS. |
Landing Page | A website page with a specific purpose — the objective of a landing page is to convert visitors into leads. |
Blog | Your HubSpot blog listing page. |
Module | Reusable components that can be used in templates or added to pages. |
Template | Templates are reusable page or email wrappers that generally place modules and partials into a layout. |
CSS | A Cascading Style Sheet file. |
Knowledge Article | An article from your HubSpot Knowledge Base. |
Unknown | When an asset type is unknown. |
Issues
There are multiple types of issues that your assets can have. If your asset has more than one issue it will be listed multiple times inside of your code alert dashboard.| Issue | Example | Description |
|---|---|---|
HubL limit | The HubL function blog_recent_tag_posts is used 11 times on this page. blog_recent_tag_posts has a limit of 5 uses per page. | Certain HubL functions have limits to their usage. If your function exceeds its limits, you will be shown this issue. |
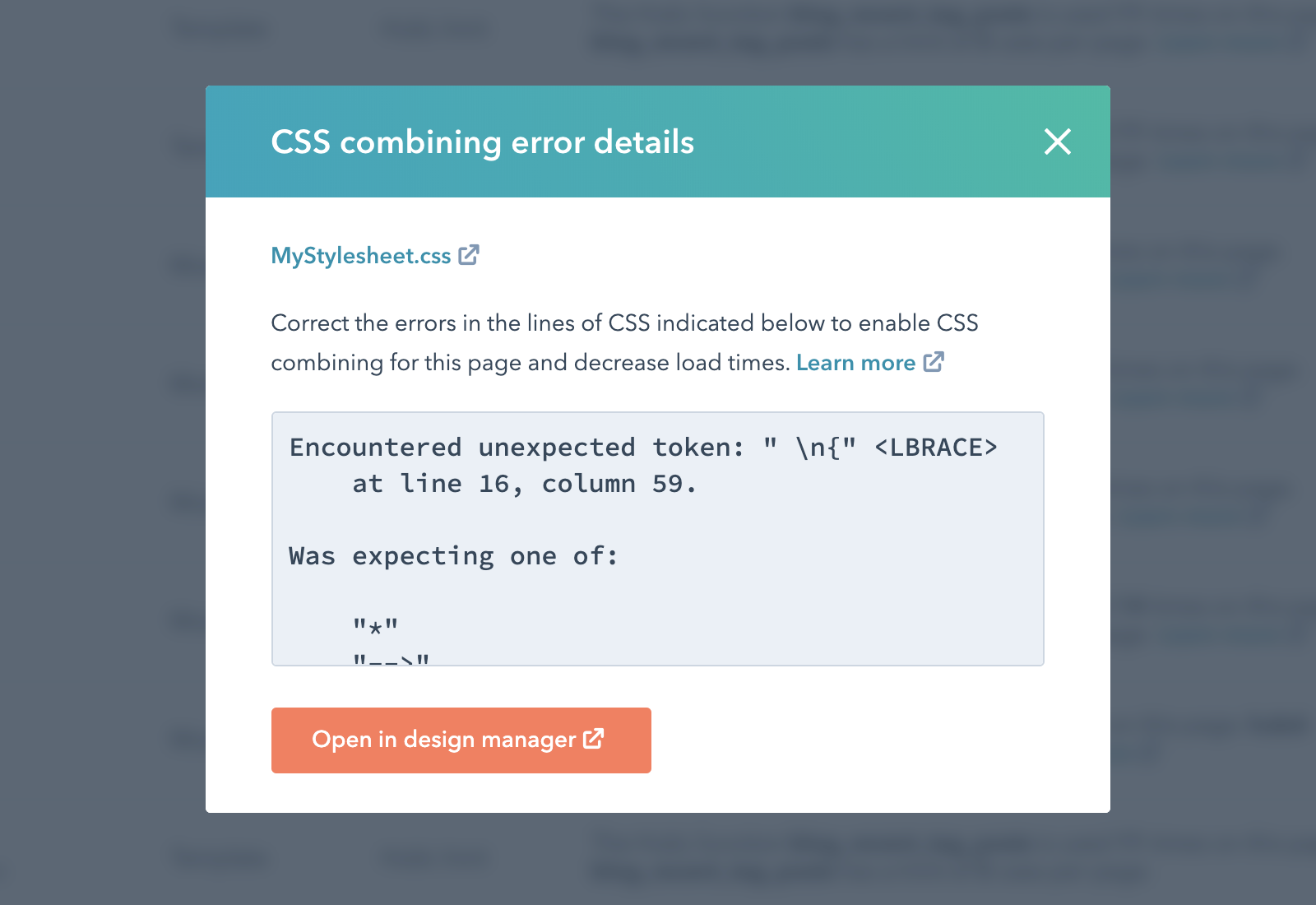
CSS combining | There is a syntax error in a line of code that is preventing the CSS files from being combined. | Identifies CSS files that contain issues that would prevent the minification/combining of the file. There is also an option to Show syntax errors that are related to this asset. |
Output too big | This page is 10446 Kilobytes. The size limit is 9765 Kilobytes. | The generated HTML for the page has reached more than the limit. This may result in seeing a blank or partial page. |
Template error | There is an error in the code that is preventing this template from being rendered. | Identifies errors in your template code that prevent the template from being rendered. |
Unknown | Unknown issue | When the system has a hard time identifying the error in the asset, an unknown issue will be assigned. |
How to view the issues identified for your assets
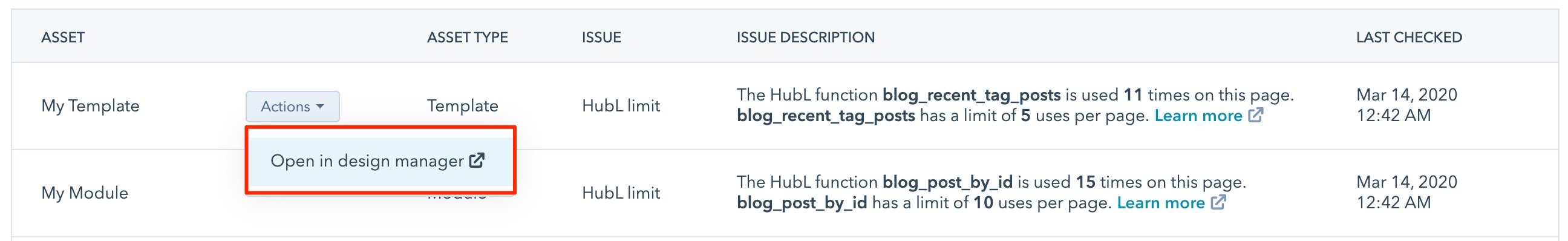
Code alerts include deep linking to assets where alerts are detected. When hovering over a row, you will be provided with the following options per asset type.Template, page, and module assets
The actions button will provide you with a link to open the corresponding template or module in the design manager.
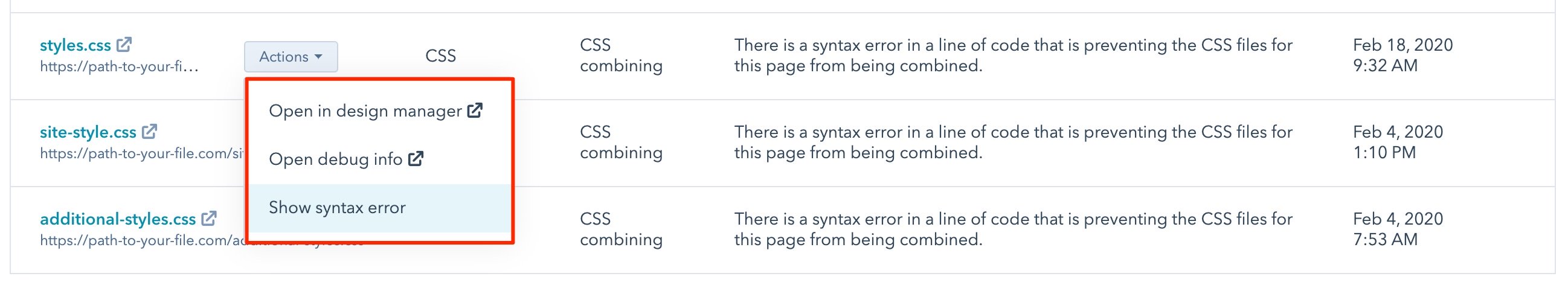
CSS assets
The actions button will provide you with a link to open the corresponding stylesheet in the design manager, view your file with debugging info, or show you the syntax errors.