App cards can be built to request data from an external source using the hubspot.fetch() API. At a high level, to fetch data using this method, you’ll need to:
- Provide a REST-based back-end service to handle requests.
- Include the request URLs as
permittedUrls in the app’s configuration.
Requests made with hubspot.fetch() are subject to the following limits:
- Each app is allowed up to 20 concurrent requests per account that it’s installed in. Additional requests will be rejected with the status code
429, and can be retried after a delay.
- Each request has a maximum timeout of 15 seconds. Both request and response payloads are limited to 1MB. You can specify a lower timeout per request using the
timeout field. Request duration time includes the time required to establish an HTTP connection. HubSpot will automatically retry a request once if there are issues establishing a connection, or if the request fails with a 5XX status code within the 15 second window.
Below, learn more about using the hubspot.fetch() API along with examples.
Method
The method contract for hubspot.fetch() is as follows:
import { hubspot } from '@hubspot/ui-extensions';
interface Options {
method?: 'GET' | 'PUT' | 'POST' | 'DELETE' | 'PATCH';
timeout?: number;
body?: {
[key: string | number]: unknown;
}
}
hubspot.fetch(resource: string | URL): Promise<Response>
hubspot.fetch(resource: string, options?: Options): Promise<Response>
| Parameter | Type | Description |
|---|
method | String | The method to use. |
timeout | Number | Time in milliseconds to allow for the request to complete before timing out. Timeout will occur when the back-end request duration exceeds this value or 15 seconds—whichever is smaller. Request duration time includes the time required to establish an HTTP connection.HubSpot will retry a request once if there are issues establishing a connection, or if the request fails with a 5XX status code within the 15 second window. |
body | Object | The request body. |
hubspot.fetch() does not support request and response headers. The HubSpot signature must be used to perform authentication/authorization in your back-end. For security reasons, you should not store secrets in your React code to communicate with third-party back-ends. Instead, use your own back-end to fetch data from other third-party APIs after validating the HubSpot signature on the request.Specify URLs to fetch from
To make calls to your backend or a third-party service, update the app’s *-hsmeta.json configuration file to include the URLs you’ll be requesting. The URLs must be specified in the fetch array of permittedUrls.
Note that fetch URLs must be valid HTTPS URLs and cannot be localhost. If you want to send requests to a locally running back-end, learn how to proxy requests.
"permittedUrls": {
"fetch": ["https://api.example.com/api/data/"],
"img": [],
"iframe": []
}
When running the local development server, any hubspot.fetch() request will still go to your hosted back-end via a HubSpot-managed data fetch service. If you need to update the allowlist while running the dev server, you’ll need to run hs project upload for the change to take effect.
Authorization header from hubspot.fetch(). See the example hubspot.fetch() request with Authorization header for more information.
While you can use hubspot.fetch() to pass an Authorization request header, hubspot.fetch() does not pass other client-supplied request headers or return response headers set by your back-end server.
userId, portalId, userEmail, and appId. As the request URL is hashed as part of the signature header, this will help you securely retrieve the identity of the user making requests to your back-end.
If you’re not seeing appended metadata passed with hubspot.fetch() requests, check whether you have a local.json file that’s currently rerouting requests via a proxy. If so, disable this local data fetch feature by renaming the file to local.json.bak and restarting the development server.
Proxying requests to a locally running back-end
If you have a locally running back-end, you can set up a proxy to remap hubspot.fetch() requests made during local development. This proxy is configured through a local.json file in your project, and will prevent requests from being routed through HubSpot’s data fetch service.
To proxy requests to a locally running back-end:
- Create a
local.json file in the same directory as your public-app.json file. In this file, define a proxy that remaps requests made using hubspot.fetch(). This mapping will only happen for the locally running extension. You can include multiple proxy key-value pairs in the proxy object.
{
"proxy": {
"https://example.com": "http://localhost:8080"
}
}
- Each proxy URL must be a valid URL and use HTTPS.
- Path-based routing is not supported. For example, the following proxy won’t work:
"https://example.com/a": "http://localhost:8080"
-
Upload your project by running
hs project upload.
-
With your project uploaded, run
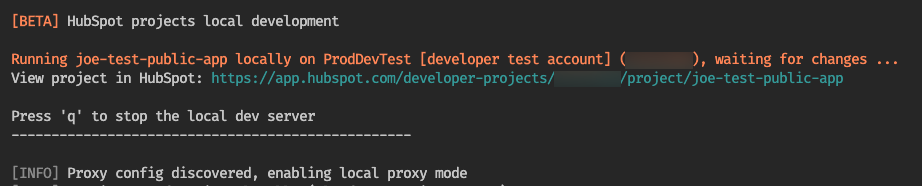
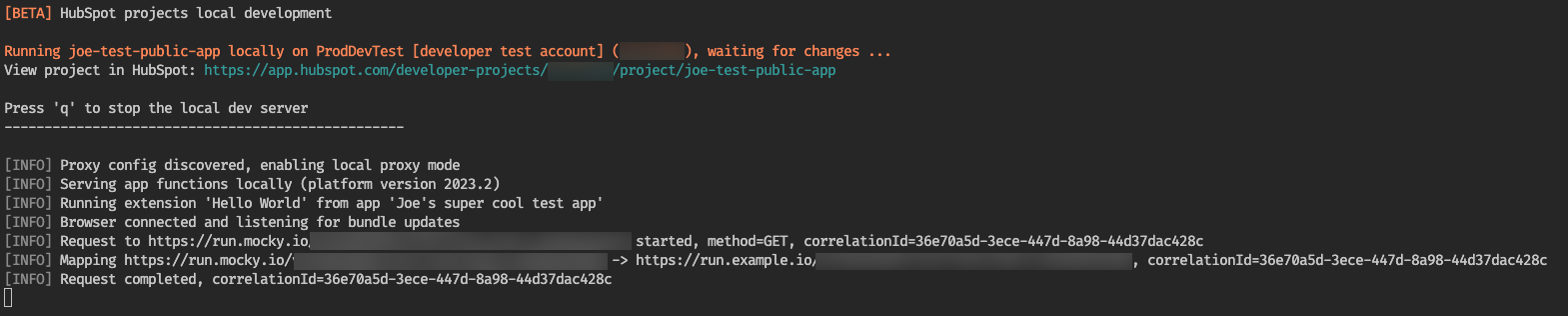
hs project dev to start the development server. The CLI should confirm that it has detected your proxy.

-
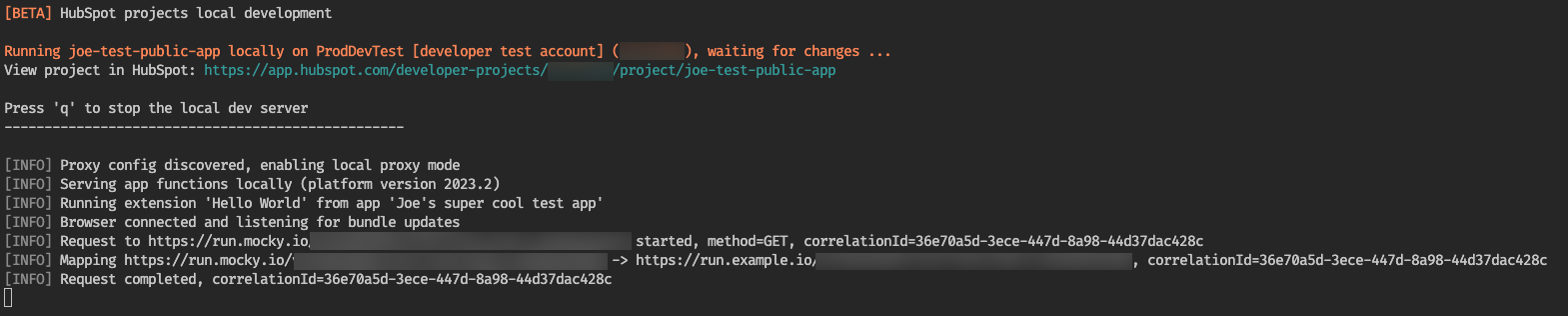
When you request the mapped URL using
hubspot.fetch(), the CLI will confirm the remapping.

Request signatures during proxied local development
By default, when proxying requests during local development, requests will not be signed or include metadata in query parameters. However, if you want to introduce request signing into the local development process, you can inject the CLIENT_SECRET environment variable into the local development process.
Injecting CLIENT_SECRET
After setting up your local.json file to proxy specific domains, you can inject the CLIENT_SECRET variable when starting the local development server by prepending the hs project dev command with the variable:
CLIENT_SECRET="abc123" hs project dev
CLIENT_SECRET value, as long as you inject the same variable in your locally running back-end that you’re using for hs project dev. For example, your back-end might include the following Node or Python code:
CLIENT_SECRET="abc123" node my-app.js
// and also
CLIENT_SECRET="abc123" npm run dev
CLIENT_SECRET variable:
console.log(process.env.CLIENT_SECRET);
CLIENT_SECRET variable from your app into the hs project dev command permanently. For ease of use, consider baking the variable into your start scripts for local development.
To validate HubSpot request signatures in your custom back-end, check out the request validation guide. You can also use HubSpot’s @hubspot/api-client npm module to verify requests and sign them yourself. For example:
import { Signature } = from '@hubspot/api-client'
const url = `${req.protocol}://${req.header('host')}${req.url}`
const method = req.method;
const clientSecret = process.env.CLIENT_SECRET
const signatureV3 = req.header('X-HubSpot-Signature-v3');
const timestamp = req.header('X-HubSpot-Request-Timestamp');
// Reject the request if the timestamp is older than 5 minutes.
if (parseInt(timestamp, 10) < (Date.now() - 5 * 60 * 1000)) {
throw Error('Bad request. Timestamp too old.')
}
const requestBody = req.body === undefined || req.body === null
? ''
: req.body;
const validV3 = Signature.isValid({
signatureVersion: 'v3',
signature: signatureV3,
method,
clientSecret,
requestBody,
url,
timestamp,
});
if (!validV3) {
throw Error('Bad request. Invalid signature.')
}
hubspot.fetch examples
Below are examples of hubspot.fetch requests to illustrate promise chaining, async/await, and authorization header usage.
Promise chaining
import React, { useEffect } from "react";
import { hubspot, Text } from "@hubspot/ui-extensions";
hubspot.extend(({ context }) => <Hello context={context} />);
const Hello = ({ context }) => {
useEffect(() => {
let url = "https://run.mocky.io/v3/98c56581"; // replace with your own
hubspot
.fetch(url, {
timeout: 2_000,
method: "GET",
})
.then(response => {
console.log("Server response:", response.status);
response
.json()
.then(data => console.log(data))
.catch(err => console.error("Failed to parse as json", err));
})
.catch(err => {
console.error("Something went wrong", err);
});
}, []);
return <Text>Hello world</Text>;
};
Async/await
import React, { useEffect } from "react";
import { hubspot, Text } from "@hubspot/ui-extensions";
hubspot.extend(({ context }) => <Hello context={context} />);
const Hello = ({ context }) => {
useEffect(() => {
const fetchData = async () => {
let url = "https://run.mocky.io/v3/98c56581"; // replace with your own
const response = await hubspot.fetch(url, {
timeout: 2_000,
method: "GET",
});
console.log("Server response:", response.status);
try {
const data = await response.json();
console.log(data);
} catch (err) {
console.error("Failed to parse as json", err);
}
};
fetchData().catch(err => console.error("Something went wrong", err));
}, []);
return <Text>Hello world</Text>;
};
hubspot.fetch(`${BACKEND_ENDPOINT}/get-access-token`, {
timeout: 3000,
method: 'GET',
})
.then((response: Response) => {
response.json().then((data) => setAccessToken(data.accessToken));
})
app.get("/get-access-token", (req, res) => {
validateHubspotSignatureOrThrow(req);
res.json({
accessToken: generateShortLivedAccessToken(req.query.userEmail),
expiryTime: addMinutes(currentTime, 10),
});
});
hubspot.fetch('https://www.oauth-enabled-api.com/', {
timeout: 3000,
method: 'GET',
headers: {
'Authorization': `Bearer ${accessToken}`
}
}).then((response: Response) => {
...
})
Monitoring and logs
To monitor app card activity, you can view request logs in HubSpot:
- In your HubSpot account, navigate to Development.
- In the left sidebar, navigate to Monitoring > Logs.
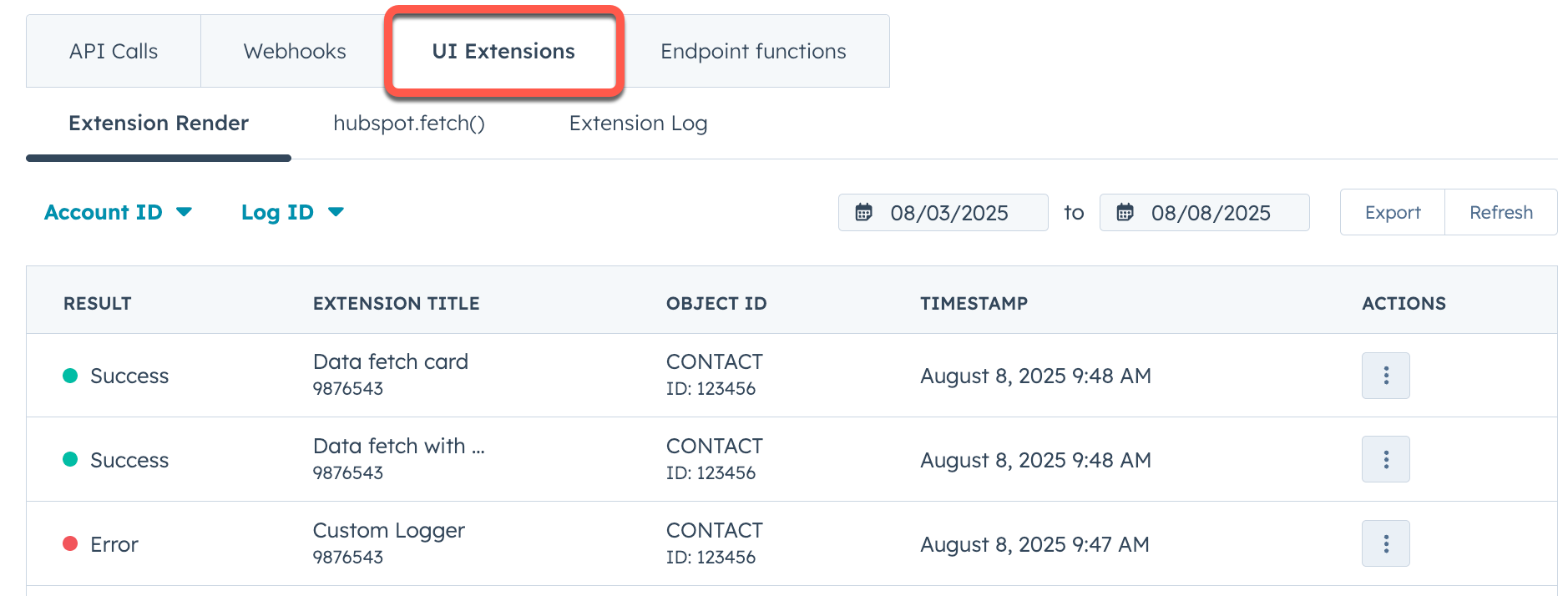
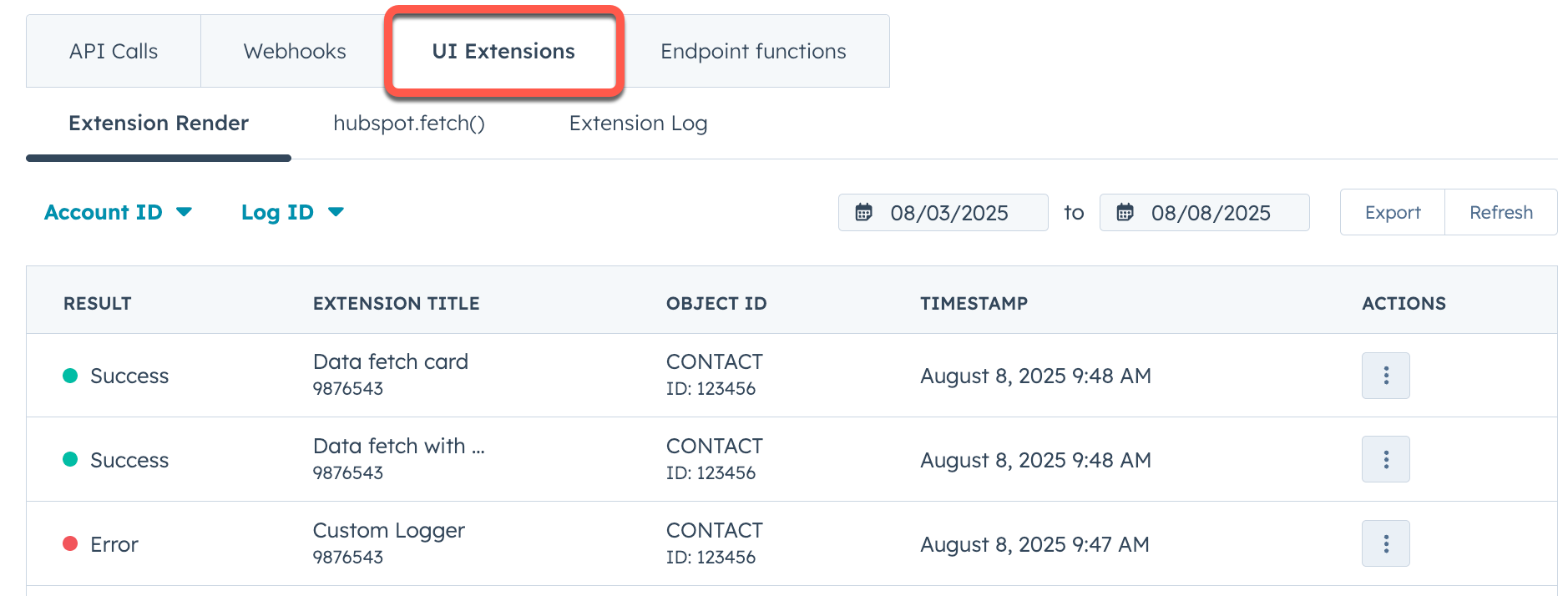
- On the monitoring page, click the UI Extensions tab.
On the UI Extensions tab, you can click the Extension Render, hubspot.fetch() and Extension Log to view the different types of logs available for app cards.
- Extension Render: logs related to the app card loading in its configured location.
- hubspot.fetch(): logs related to
hubspot.fetch() requests.
- Extension Log: [custom messages logged](## Send custom log messages for debugging) by the app card using
logger.debug.
 To view more information about a log entry, click the ellipsis button in the Actions column of the row, then select Open details. In the right sidebar, you can review the details for the entry and use the provided IDs for deeper debugging.
To view more information about a log entry, click the ellipsis button in the Actions column of the row, then select Open details. In the right sidebar, you can review the details for the entry and use the provided IDs for deeper debugging. 

 To view more information about a log entry, click the ellipsis button in the Actions column of the row, then select Open details. In the right sidebar, you can review the details for the entry and use the provided IDs for deeper debugging.
To view more information about a log entry, click the ellipsis button in the Actions column of the row, then select Open details. In the right sidebar, you can review the details for the entry and use the provided IDs for deeper debugging.