Maximize Your Efficiency With HubSpot's CRM Cards API

If you’re like most of our customers, there’s a good chance your team is using multiple systems along with HubSpot to manage everything from invoicing, to support tickets and beyond. But wouldn’t it be nice if you could see and update your most important information in one place?
HubSpot’s CRM Cards API makes this possible by allowing you to display and interact with data from other systems on the sidebar of your CRM records. By using this API, you can streamline your workflows and maximize your team’s efficiency.
The Cards API requires development resources to set up, but it is free for all HubSpot customers to use. In this post, I’ll dive deeper into how the API works, how to implement it, and some examples of how it can be used.
What is the CRM Cards API?
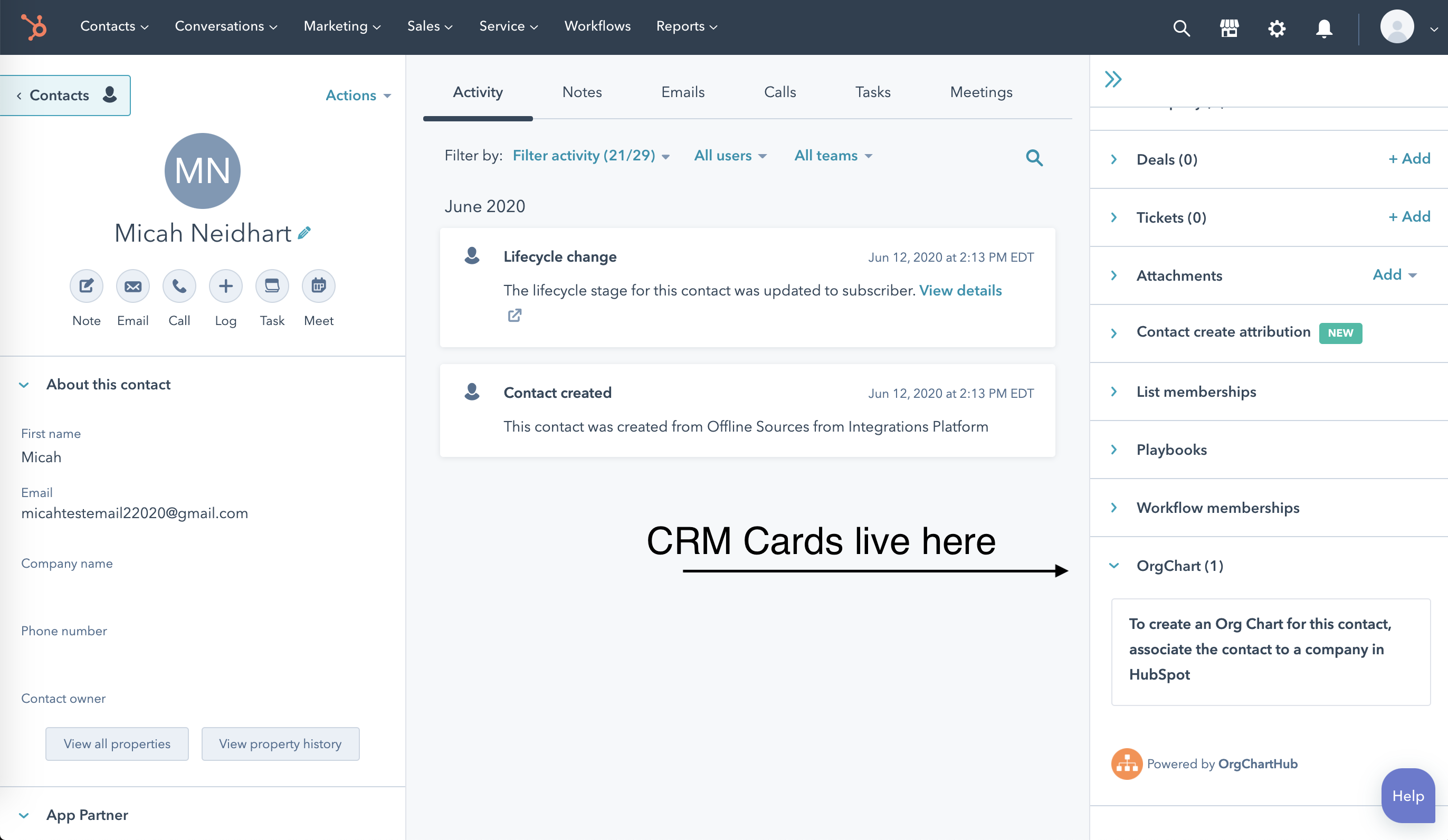
The CRM Cards API allows you to create your own custom cards on Contact, Company, Deal, and Ticket records within Hubspot. As mentioned, these cards are automatically loaded on the right sidebar when you access a CRM record and can be used to surface and update information from external sources. 
Here are some example cards that are pulling in support ticket information from an external system:
Each item/object within the cards can have their own set of properties and actions. Actions can include making requests to other sources or opening a window within Hubspot to give your users the ability to interact with external systems.
The primary benefit is that HubSpot users can quickly and easily look at data related to the record they are viewing within the CRM and take action as needed.
How do you implement the Cards API?
To get started, you’ll need to create a free HubSpot Developer Account. These accounts allow developers to register their applications, configure settings for oAuth, and test their code.
Once you’ve set up an account, select “Apps” from the main navigation menu, then find the button to “Create App.” From here, you’ll be able to set up your integration and also manage CRM cards. You can currently have up to 25 CRM cards per application.
Find “CRM cards” in the left sidebar of your new app, and then click “Create CRM Card.” Upon doing so, you will see the screen included below. Let’s go over this interface in more detail.
Data Request Tab
There are several important things to be aware of in this area of the interface. First you'll need to provide a "Data fetch URL". This is the URL that HubSpot will make a request to as soon as a CRM record is loaded. It's effectively a webhook.
You also need to select the type of CRM records where you want this card to appear. This is done by enabling the "Appear on this type?" toggles. For example, if you want the card to appear when someone is viewing a Contact record, turn on the toggle for contacts.
There is also the option to specify "properties sent from Hubspot" when the record is loaded. For example, this is useful if you want to send the email of a contact to the "Data fetch URL", which you might use to lookup data in the external system.
Based on the setup above, anytime a Contact record is loaded in an account with this app installed, a GET request will be made to the URL provided along with several properties included as query string parameters. By default, these include:
- associatedObjectID = The ID of the Object being loaded in the CRM
- associatedObjectType = The type of Object being loaded in the CRM
- portalID = the ID of the portal
- userEmail = The user accessing the record
- userID = The user id accessing the record
It will also include any additional properties we specified in the "properties sent from hubspot" section. In this case "firstname", "email", and "lastname". The actual request would look something like this:
https://webhook.site/2bc84ba9-73b0-4500-bc18-76293942efe5?associatedObjectId=19751&associatedObjectType=CONTACT&email=contactb%40demospot.org&firstname=Contact&lastname=B&portalId=7248615&userEmail=jackcoldrick%40hubspot.com&userId=3975103 The idea is that the application can then process this information, query an external source, and return a JSON response object that contains the objects to display and the various actions relating to each.
Card Properties Tab
Items loaded into CRM cards have properties associated with them that provide users with more specific information. For example, the Hubspot native JIRA integration returns properties relating to issues linked to the ticket record being viewed in the CRM, including Status, Priority, Assignee, etc.
The properties returned by the cards are managed from within the application. It looks something like this:
Custom Actions Tab
When actions are defined for a CRM card, they must make calls to an endpoint. There isn't much more to this from a configuration standpoint. You're effectively whitelisting endpoints that your card will hit with requests. This could be something like "Adding an invoice," "Creating a ticket," "Sending an SMS," etc.
Do you have any examples?
The CRM Cards API is used by several integrations listed on HubSpot's App Marketplace. Exact functionality depends on the type of integration. Here are some great examples:
Jira:This integration adds a card to ticket records and allows you to associate tickets with Jira issues and view related information directly from the CRM. This ensures that your support team has a means of communicating with your engineering team and can see the status of issues from HubSpot.
PandaDoc: A card is added to Contact, Company, and Deal records within the Hubspot CRM. You are then able to create documents without ever leaving HubSpot. You're also able to personalize these documents with CRM data. This allows your sales (and services) teams to continue working without ever leaving HubSpot.
SakariSMS: A card is included on the contact record that allows you to view SMS messages that have been sent from Sakari SMS, and create new ones. HubSpot users can quickly and easily send SMS messages to the contact they're viewing without having to leave HubSpot.
OrgChartHub: A card is added to Contact and Company records in the HubSpot CRM. It allows you to create, view, and manage account hierarchies within HubSpot. This is a particularly useful integration for companies focusing on ABM (Account-Based Marketing).
These are just a few of the apps on the marketplace using the CRM Cards API. Hopefully these examples give you a flavor of what is possible as you consider your own requirements.
That's All Folks
That about wraps up the CRM Cards API. I hope that you have a better idea of how it can help you get the most out of your HubSpot portal. If you have any questions, head on over to our Developer Forums.
