How We Improved Page Speed on HubSpot.com

Website performance is critical for any online business. Improving your site speed can have a direct impact on your search rankings and also on your company's bottom line by helping to increase conversion rates.
Recently our web team took some time to focus on the performance of HubSpot.com. When we launched CMS Hub, we knew we had a platform that allowed businesses to build peak performing websites. But when auditing HubSpot.com, we realized there were some best-practices we could implement to ensure that the site was reaching its full potential.
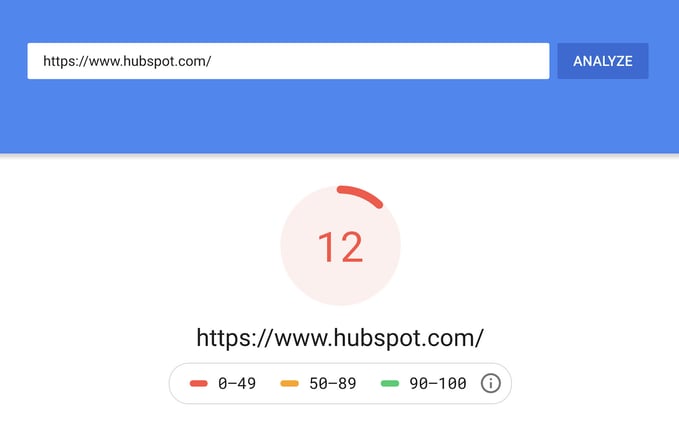
Before we began, our team assessed our site performance utilizing Google's Pagespeed Insights. It became clear that years of marketing updates had slowed things down over time. With a baseline performance score of 12 out of 100, we were a little intimidated by the task at hand.

Once we knew the starting point, our team outlined a plan describing the areas of interest that we believed would give us the most significant performance increases with the least amount of development lift.
This led to an initial high-level list of areas that we wanted to explore optimizing, such as:
- Deferring analytics
- Identifying critical CSS
- Deferring images
- Reducing font files
- Removing page animations
We decided early on to leverage the newly released cms_cli npm package from HubSpot. This gave our team the ability to version control the HubL templates and made it possible to apply optimizations to the code before deploying to the HubSpot CMS.
We also streamlined a somewhat manual process by creating a CI/CD (Continuous Integration and Continuous Delivery) pipeline that increased the reliability of our deployments.
Using build tools like webpack allowed us to make sure all our code was minified and optimized. It also gave us the ability to focus on the most important sections of the site to load first and to defer any additional sections that were below the fold.
With the above topics in mind, the team went to work. Here are some of the most impactful updates we discovered for our site during this performance improvement process:
Deferring Analytics
Working closely with our marketing analysts and stakeholders, we performed a comprehensive audit of our analytics scripts. This was extremely helpful as we were able to agree on what could be deferred but also what was no longer required. In the end, we removed a handful of scripts to save on page requests, and we deferred the rest, so they no longer impact the First Meaningful Paint metric.
Analytics are essential to your business for reporting and determining how users are interacting with your site, but by reviewing these scripts and prioritizing what is important, you can make a significant impact on your site's overall performance score.
Identifying Critical CSS
CSS stylesheets also have a noticeable impact on site performance. CSS stylesheets are given load priority by browsers, meaning that they must be downloaded and rendered before anything else on your site. This will impact your overall First Meaningful Paint metrics, as the rest of your site's scripts will be required to wait for your CSS to download and render.
By identifying the CSS needed to render above the fold and inlining, we were able to save on both page requests and processing time. This, along with deferring the remaining CSS stylesheets, allowed us to remove blocking requests and resulted in a dramatic increase on the overall site performance score.
Deferring Images
Image deferral refers to loading images that appear below the fold after the site is initially loaded. Deferring images or "lazy loading" them helps free up download and processing time so the browser can concentrate on loading the most essential assets first. There are multiple ways to implement lazy loading of your images, and this can have a big impact on your overall site speed, especially when targeting slower connections like 3G.
Along with deferring images below the fold, we introduced SVG sprites for some of our icons. This helped by further reducing the number of page requests needed to render the page.
Reducing Font Files
HubSpot uses CSS @font-face declarations to load the Avenir Next font on web pages. Previously HubSpot.com was using several font weights bundled into our main CSS file using the data URI scheme. We also included both woff and woff2 formats, which essentially doubled the total font file size for all style bundles. Half of that data was immediately discarded as the browser would choose one or the other format to load.
The main consequence of this was a drastically increased CSS bundle size, which took time to download, parse, and execute. We removed inline binary data from our CSS files and replaced that with separate CSS font-face declarations pointing to external font files. Additionally, we preload our two main font weights used above the fold for faster rendering.
Removing Page Animations
Animation libraries like GreenSock provide an excellent way for developers to create engaging and visually appealing interactions to improve the look and feel of modern web apps.
Unfortunately, those libraries are quite heavy, even for simple animations such as hiding SVGs and generating subtle transitional movements for delight. Removing these extra "nice to have" animations on initial page load "above the fold" brought our bundle size down significantly.
The Results
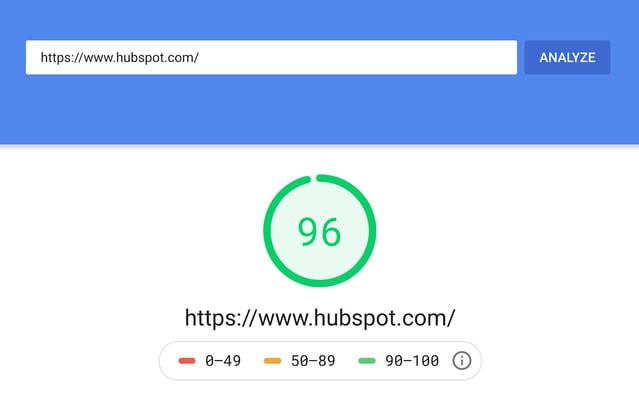
In the end, we were able to make some dramatic improvements to our overall page speed on www.HubSpot.com using both HubSpot's Website Grader and Google Pagespeed Insights as benchmarking tools during the process. While scores can vary each time you test, we are now landing consistently in the 90's.

But as all development teams are aware, this will not be the end of the story. We will be evaluating and re-assessing our performance scoring on an ongoing basis to make sure we not only sustain our recent improvements but also extend these learnings out to other sections of our site.
Special thanks to Claudio Frisoli and Matt Staff for contributing to this post, and for doing the heavy lifting when it came to implementing these speed improvements. Both Claudio and Matt work on the HubSpot web team.
Interested in learning more about site speed and CMS Hub? Check out this page.
