.jpg?width=692&name=Developer%20Blog%20Banner%20Crop%20(1).jpg)
Today, CMS Hub is one of the most advanced and optimized content management systems on the market. In this post, we will look at some of the things our system handles behind the scenes, as well as steps you can take to improve the speed and performance of your websites even further.
What HubSpot does behind the scenes to optimize your website
Secure Socket Layer (SSL)
Since October 2017, Google Chrome has been flagging pages with forms that are not SSL-enabled as "not secure." Chrome has more than 60% of browser market share, so this warning impacts millions of websites and visitors across the web.
Standard SSL is included for all websites and landing pages hosted with HubSpot. This ensures that your user data remains safe and that Chrome does not display a warning when visitors load your pages.
HTTP/2
All SSL traffic on HubSpot hosted websites is served using HTTP/2. This is a replacement for how HTTP is expressed “on the wire.” It is not a ground-up rewrite of the protocol; HTTP methods, status codes and semantics are the same, and it should be possible to use the same APIs as HTTP/1.x (possibly with some small additions) to represent the protocol.
The focus of the protocol is on performance; specifically, end-user perceived latency, network and server resource usage. One major goal is to allow the use of a single connection from browsers to a Web site.
IPv6
All HubSpot hosted websites include IPv6 addresses so they can be natively accessed over IPv6. This is the most recent version of the Internet Protocol and expands the number of available addresses to a virtually limitless amount - 340 trillion trillion trillion addresses. The Internet is running out of IPv4 addresses. Transitioning to IPv6 enables the Internet to continue to grow and enables new, innovative services to be developed because more devices can connect to the Internet.
JavaScript Minification
While spaces, line breaks and comments dramatically ease editing and reading coded files, they take additional time for browsers to parse. Smaller JavaScript files result in a smoother and quicker user experience for your website visitors. jQuery, the popular Javascript library nicely illustrates how impactful minification is: minified jQuery is 86k compared to the unminified version at 271k.
HubSpot will automatically remove any unnecessary spaces, line breaks and comments from your design manager JavaScript files to ensure they are parsed through and delivered as quickly as possible. Note that JavaScript files uploaded to File Manager are not automatically minified, so they should be minified before upload if you plan to include them on your website.
NOTE: Every time you update your JavaScript files, we automatically minify them in the background, so there will be a short period before you see the .min.js version of your Javascript files being served on live pages. Syntax errors can prevent us from being able to minify your JavaScript files.

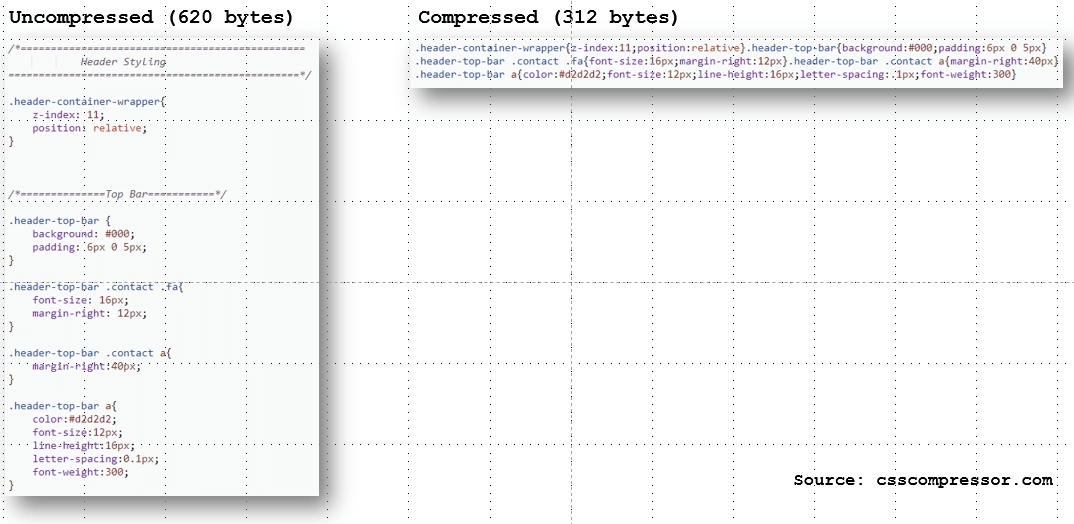
CSS Combining
HubSpot also automatically minifies CSS (removes unnecessary spaces and line breaks), and combines all of the CSS files on a page into one CSS file. This results in minimal HTTP requests and the speediest delivery and parsing of CSS on your website.
Lastly, the combined CSS file is sent using HTTP/2 Push, which means that browsers can start downloading all the CSS needed before the page’s HTML has finished loading.
NOTE: Every time you update your CSS files, we need to re-minify and combine the CSS files on a page, so there will be a short period before you see the combined-css version of your CSS files being served on live pages. Syntax errors can prevent us from being able to minify and combine your CSS files. Updates to external CSS files will not update combined-css files. Currently, pages with inline CSS will not have their CSS files combined.
Browser and Server Caching
Every time a visitor requests a page, their browser makes a complex string of requests. These requests hit various servers which make complex calculations and routes to serve visitors their files.
HubSpot automatically caches pages and files on both the server and browser level to ensure the quickest delivery of all page assets to your website visitors. When your page or any dependency of your page (such as a template or module) changes, we automatically expire the server caches for that page.
Server caching is especially effective for mobile website visitors and visitors outside the US where network latency is higher.
Domain Rewriting
Each additional domain used on your website incurs an additional DNS lookup and connection. The fewer domains you use, the faster your website will load. HTTP/2 supports loading multiple files simultaneously over the same connection, so the old guidelines for “sharding” your assets amongst multiple domains no longer apply.
With CMS Hub, the URLs of assets referenced in CMS pages such as files, CSS, and images are automatically rewritten to match the domain of the current page when possible. So if you reference an image at http://cdn2.hubspot.net/hubfs/53/HubSpot_Logos/HSLogo_gray.svg on a page served on www.hubspot.com, the URL will automatically update to https://www.hubspot.com/hubfs/HubSpot_Logos/HSLogo_gray.svg.
Text Compression
Text-based files such as HTML, CSS and JS are all compressed using gzip before they are served to browsers. Compression can reduce file sizes by up to 10x. While minification speeds up the parse time of CSS and JS files in the browser, compression gets those files to the browser faster.
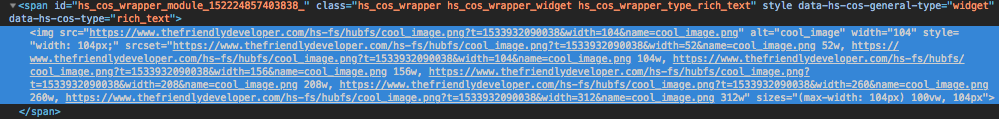
Image Compression/Optimization and Automatic Image Resizing
When you upload images to HubSpot’s file manager, they are automatically optimized. Specifically, JPEGs and PNGs are stripped of their metadata (EXIF and other stuff that make images bigger). All images are also recompressed to be visually lossless. Additionally, we may serve images in a different encoding if they can be represented as smaller PNGs than JPEGs.
Images are re-saved at 72dpi regardless of their original resolution. This means that if you upload a file at 300dpi, originally created for print, it will be saved at 72dpi, which is the standard for the web.
As the CMS renders a page, HubSpot automatically resizes images, looking for images that have width or height attributes. If those images are hosted on the file manager, we append width and/or height path segments to the image's URL. If the URL has a height or width parameter, the CMS intercepts that request and attempts to resize it to the requested dimension(s). Browsers are given multiple options for the image resolution to load, so your images will look crisp on standard and high-resolution displays.
Image optimization/compression and automatic image resizing are both enabled by default for all HubSpot hosted pages/files.

Accelerated Mobile Pages (AMP)
AMP, or Accelerated Mobile Pages, is a mobile-specific page format that loads content nearly instantaneously. AMP can be enabled on your HubSpot hosted blog posts with the flip of a switch. See How to use Accelerated Mobile Pages (AMP) in HubSpot for more details.
Things you can do to optimize your website
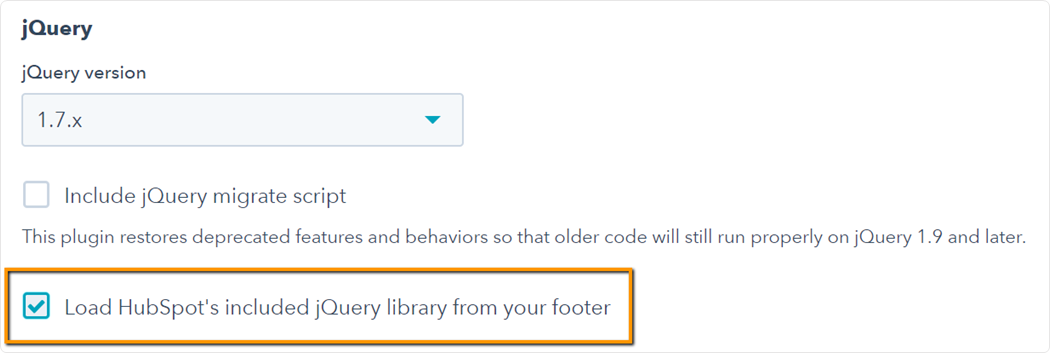
Load jQuery in the footer
jQuery is a popular JavaScript library which is included by default on all HubSpot hosted websites. We now have an option to include jQuery in the footer (as opposed to the head html) of your HubSpot hosted websites. Loading jQuery in the footer will allow your page to render without pausing to parse and load jQuery until it’s needed, ensuring that visual code, like html and CSS render first.
This requires all of your jQuery dependencies to also load in the footer of your pages. To test load your pages with jQuery loaded in the footer, you can add the query string ?hsMoveJQueryToFooter=True to your live pages to ensure your pages’ JavaScript works correctly before making the switch on your live pages.

Attach only needed CSS and JavaScript files
Do your best to only attach and use JavaScript and CSS files on pages/templates that actually use them. Google has a nifty Coverage tool which analyzes how much requested CSS and JavaScript is actually used on a given page, which may imply that this metric could be a scoring/ranking factor one day in the future. The less JavaScript and CSS that lives on a page, the faster the visitor experience.
Attaching dependent JavaScript or CSS files to Custom Modules helps reduce the amount of unused code that a page loads. This ensures the dependent code only lives on pages that the Custom Module lives on. If a Custom Module is included multiple times on a single page, HubSpot will only include the dependent CSS and JavaScript once.
Minimize HTTP requests and cross origin HTTP requests
Refrain from making too many HTTP requests for resources on your pages. Do your best to include as few files as possible on your websites (we automatically combine CSS files into a single, combined-css file). Additionally, cross-origin HTTP requests slow down pages and rely on external services performing in an efficient and reliable manner. Host everything you can within HubSpot to avoid fetching external and cross origin resources on your pages.
Wrapping it up
Hopefully this post has given you a better idea of how CMS Hub works to optimize your website and deliver the best experience for your visitors. But there is a lot you can do to improve your site's performance as well. Check out our tutorial Optimizing Your CMS Hub Site for more helpful tips and resources.
