If you’re a professional web developer, pushing the bar on user experience is probably a highlight of your job. However, popular developer-focused tools and frameworks that enable you to innovate are often very difficult for marketers and content creators to use.
On the other side, marketers often wish they could make content, style, and layout changes to their websites without involving developers or editing code. This requires tools that prioritize ease-of-use, hardly what developers like you need to build cutting-edge sites.
This stark difference in expectations makes it very challenging for organizations to select a CMS that makes everyone happy. Many content management systems solve for one persona really well, but very few work for both developers and marketers.

HubSpot’s Design Manager was intended to bridge this divide, but in many cases it is too limiting for developers and too complicated for marketers. So over a year ago, we went back to the drawing board and asked the question, how do we solve for both Developers and Content Creators?
Today, we are thrilled to introduce our solution: CMS Hub. Combining the best of our existing content management system with themes and a host of powerful new features, CMS Hub is designed from the ground up to revolutionize how developers and marketers work together to build and maintain world-class websites.
But what exactly does CMS Hub offer for you as a developer? This post will cover a few new features and link to some resources you may find helpful as you dive in and learn more.
Themes in CMS Hub
What are themes?
Themes are one of the most exciting aspects of CMS Hub, because they enable an entirely new approach to building websites with HubSpot. At the most basic level, a theme is a package of website assets (such as modules, coded files, images, etc). While this may sound underwhelming, themes make it possible for developers and marketers to work on the same website with different tools that fit their unique needs.
What do themes enable for developers?
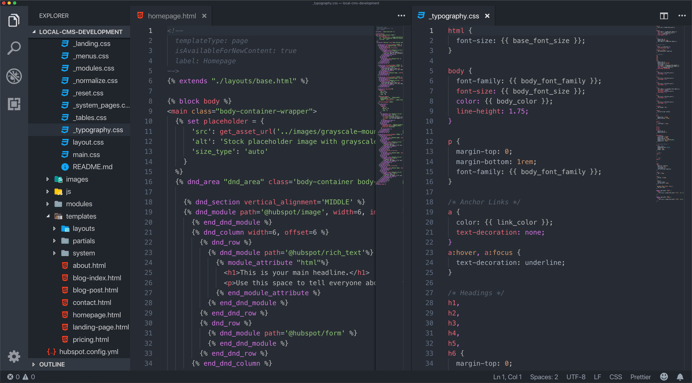
With Themes in CMS Hub, developers have complete flexibility to use their preferred development tools, extensions, and workflows to build websites on the CMS.
In fact, our CLI local development tooling allows you to easily sync your local files into multiple production and staging accounts. It also allows you to have your entire codebase in source control.

To give you a major head start on the website building process, our team has designed a boilerplate theme based on coding best practices. These files provide a flexible skeleton that can be used as the foundation of many types of websites - potentially saving you dozens of development hours per project.
If you would like to learn how to set up local development and experiment with themes and the boilerplate, check out our Getting Started Guide for developers.
What do themes enable for marketers (that helps developers)?
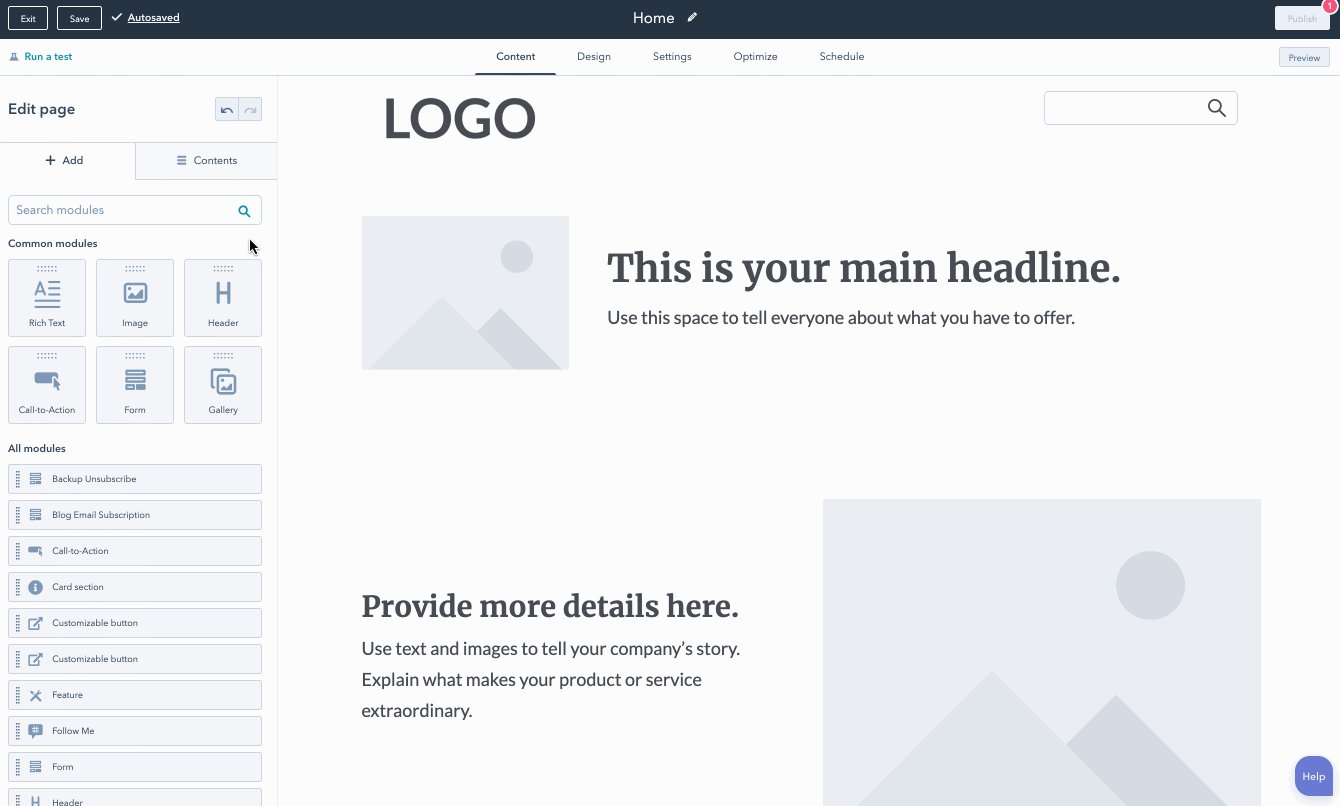
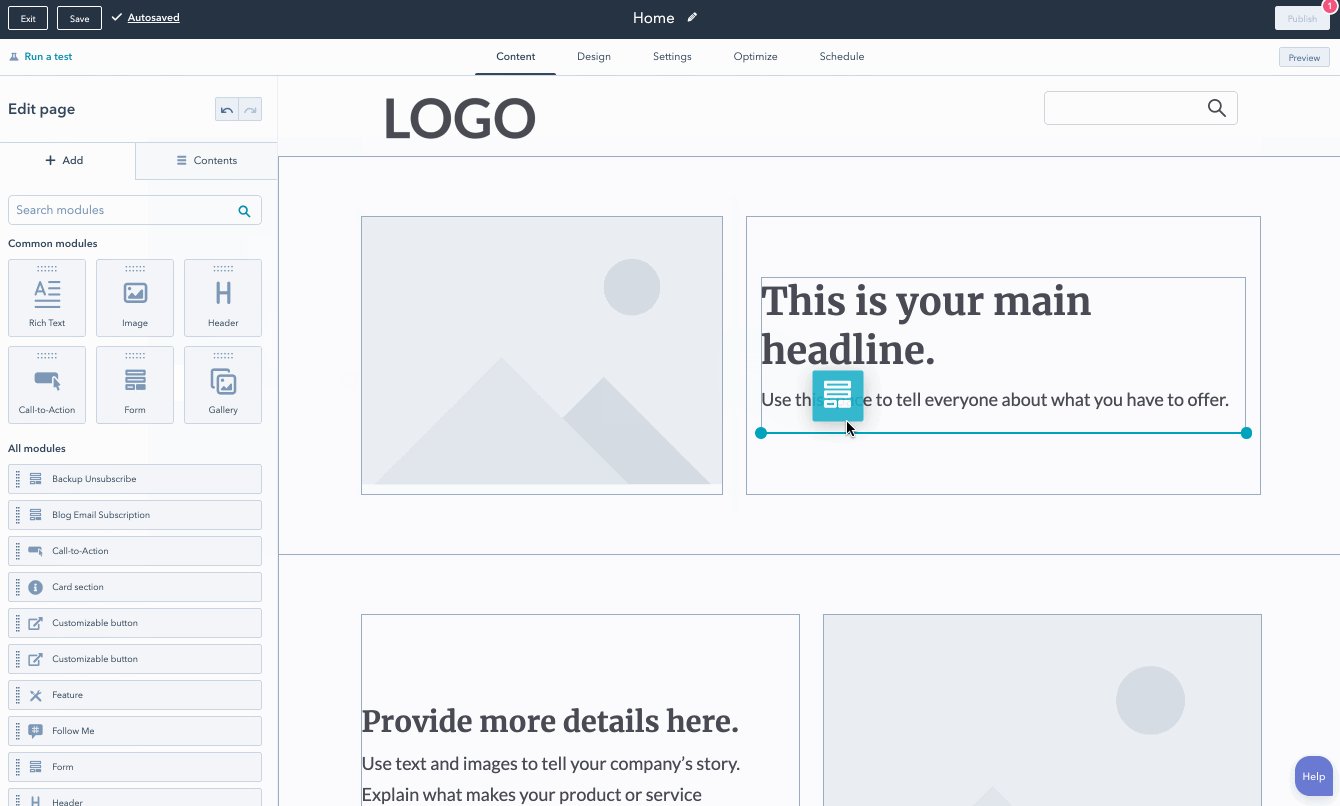
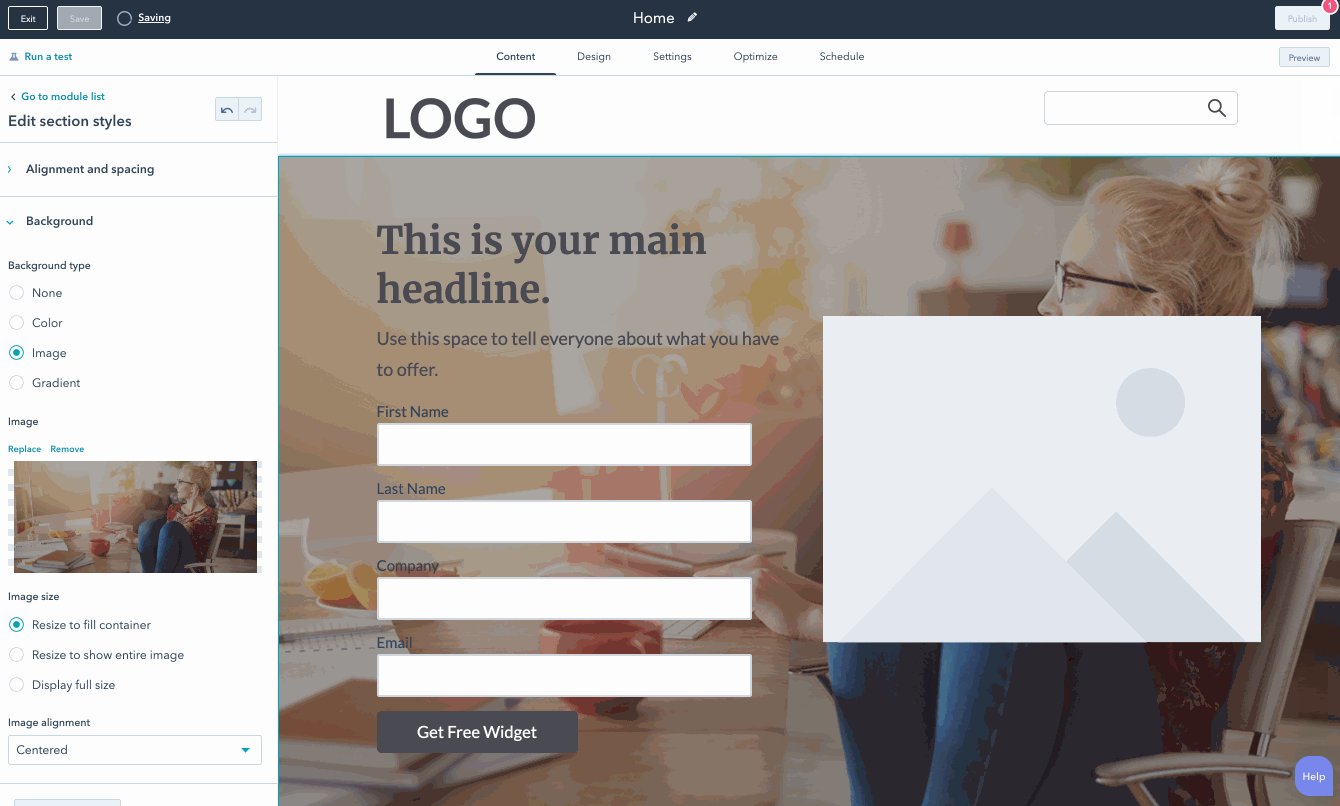
Once you sync your theme and coded files to CMS Hub, content creators can use our new Drag and Drop content editing tool to adjust layouts, add content, and more. We are also introducing a new global content editor, which allows marketers to make global changes to modules, groups, or partials within the same page editor.

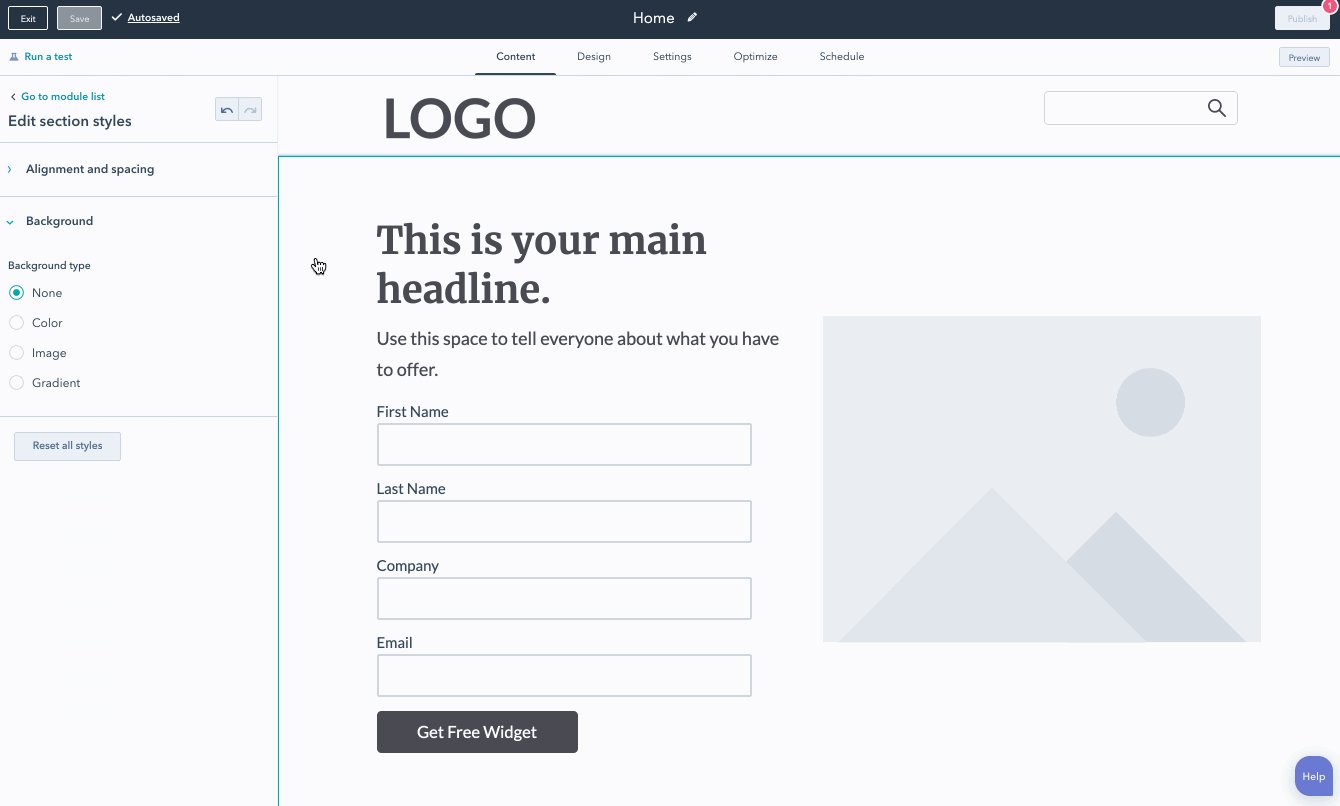
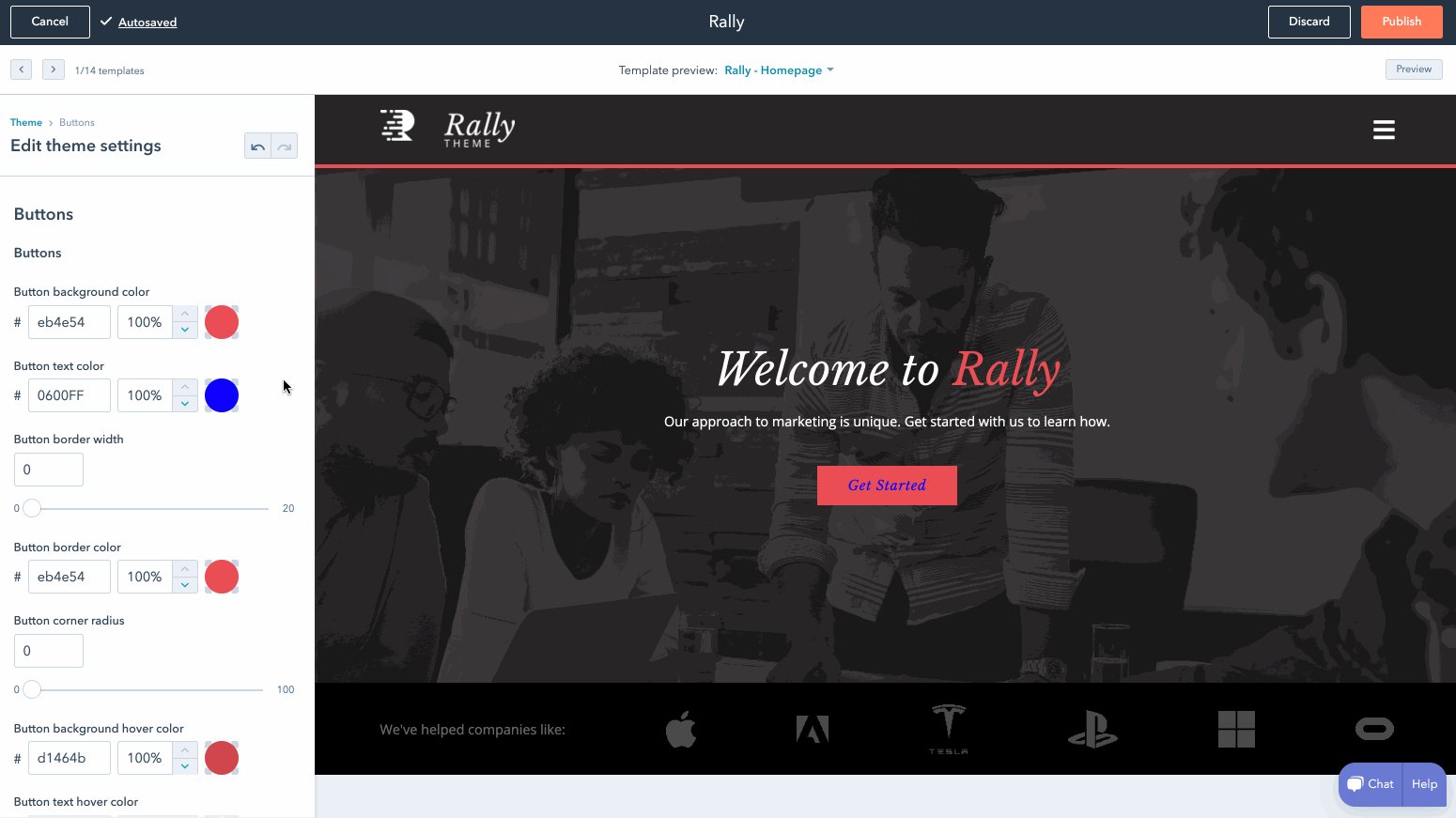
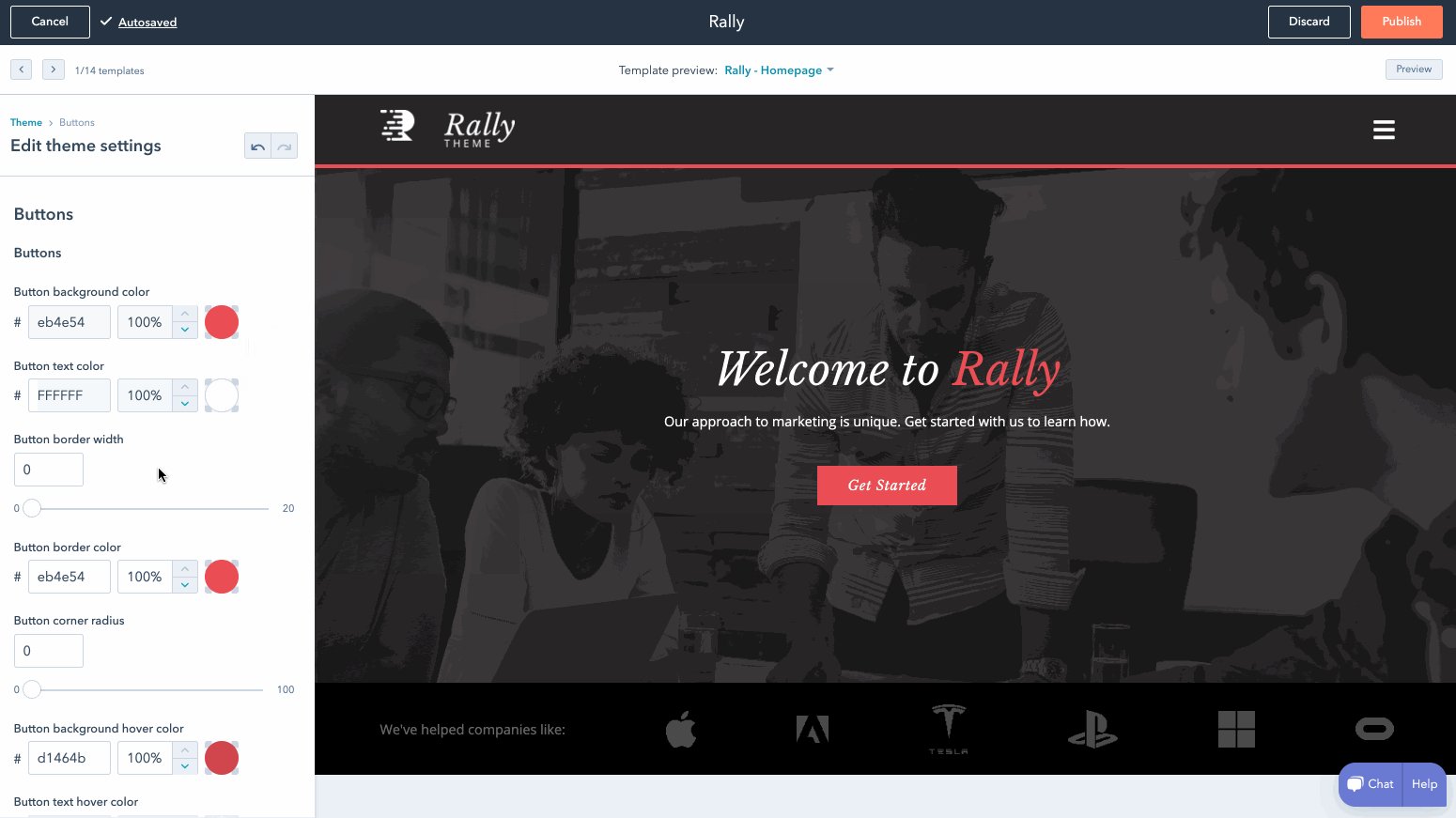
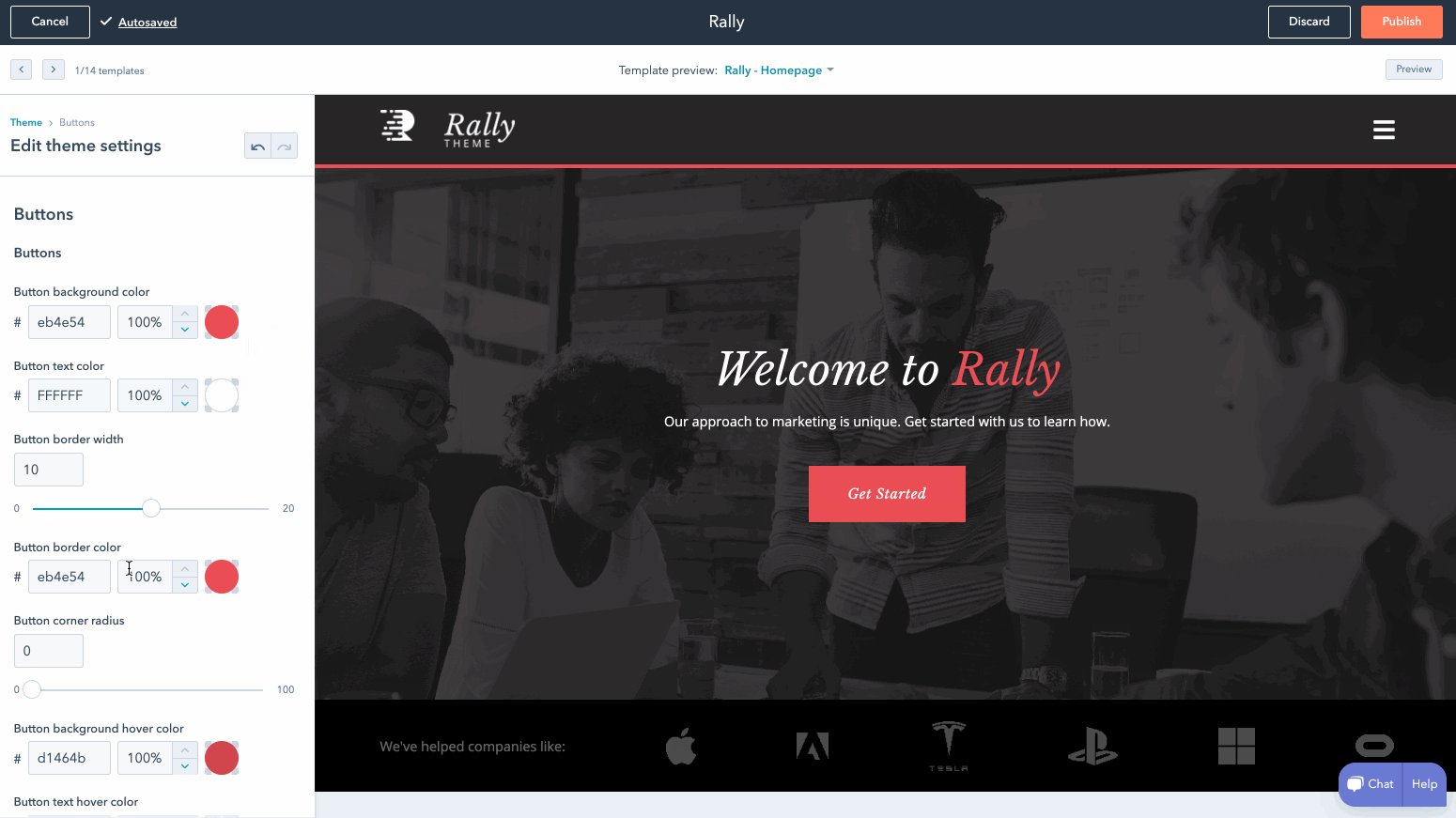
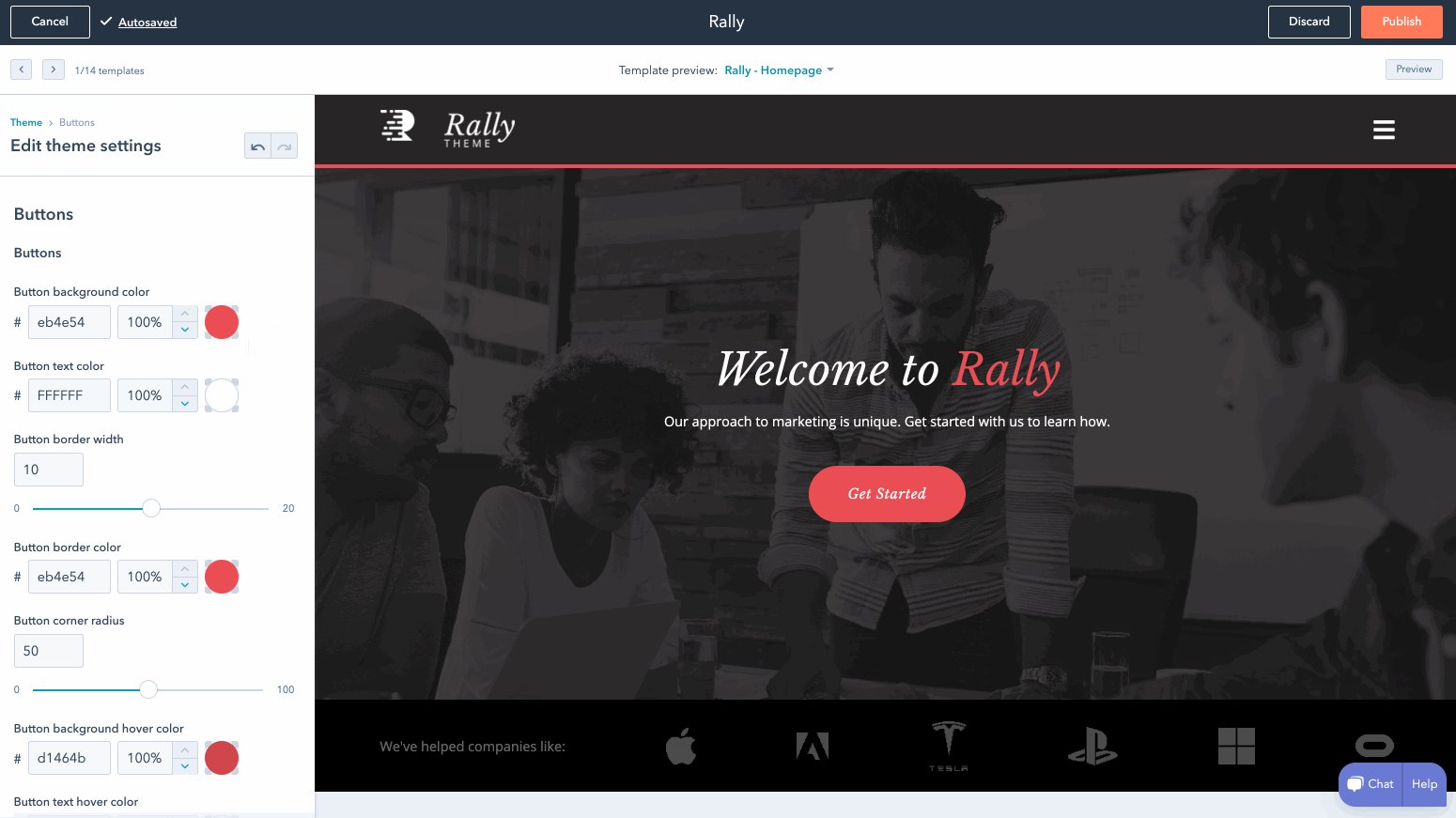
Finally, you can specify global editable fields in your theme that marketers can use to make global style changes to a website without knowing any CSS by using our visual Theme Editor.

In a nutshell, themes in CMS Hub equip developers with complete flexibility and the power to use their preferred tools and workflows. At the same time, they empower marketers to take ownership of content and easily make style adjustments within the guardrails you set for them. It is a win-win for everyone.
Other CMS Updates for Developers
Documentation
To accompany CMS Hub we are rolling out a brand new developer documentation website. It has a new look and feel, more intuitive information architecture, and a bunch of new and updated content. Our goal is to help developers who are new to the CMS get up to speed more quickly, while ensuring our existing users can easily find the reference material they need.

Code Alerts (Enterprise feature)
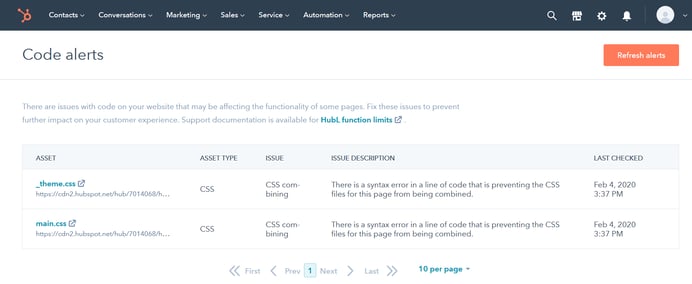
To make your website as fast as possible, the HubSpot CMS makes a bunch of optimizations out of the box, like CSS combining, which minifies and combines all of your CSS into a single file. Code Alerts help you identify and fix any issues with your code that may be preventing these optimizations from happening.

Serverless Functions (Enterprise feature)
When it comes to building extremely powerful websites that provide customized user experiences, you need the ability to write server-side code. That’s why we are incredibly pumped to introduce Serverless Functions as part of CMS Hub.
Serverless functions allow your website to interact with HubDB, the HubSpot CRM, or any external tools and APIs, and the functions all live within the developer file system. We handle the complex tasks of executing functions and managing servers for you.
.png?width=692&name=Serverless%20functions%20code%20-%20vs%20code%20(1).png)
With serverless functions on the HubSpot CMS, you will be able to:
- Create custom Node.js functions
- Upload to Design Manager as JS files
- Set endpoint configurations, secrets, and env variables
- Deploy functions on CMS-hosted domains
- Execute functions on public web pages
- View function logs
Additional Resources
This high-level overview has only scratched the surface of what CMS Hub has to offer developers. If you would like to learn more, and test the CMS for yourself, here are the resources you need to get started:
- Visit our Getting Started Guide and create a developer test account
- Watch our free HubSpot Academy course: HubSpot CMS Themes Quickstart
- Download our boilerplate theme from GitHub
- Join HubSpot’s developer slack community
With CMS Hub you can spend less time on systems maintenance and minor updates, and more time on high-impact projects that matter. Give it a try, and let us know what you think - we’d love to get your input.
