
Have you ever worked on a great looking website that fails to generate leads or achieve the business results you expected? If yes, here is my next question: How long does it take for an average smartphone to load your pages?
This is a key question when assessing issues because slow pages are one of the main obstacles to a site that converts, and a majority of web traffic is now from mobile devices. Common issues that have little or no impact on home wifi connections might have huge loading problems on mobile.
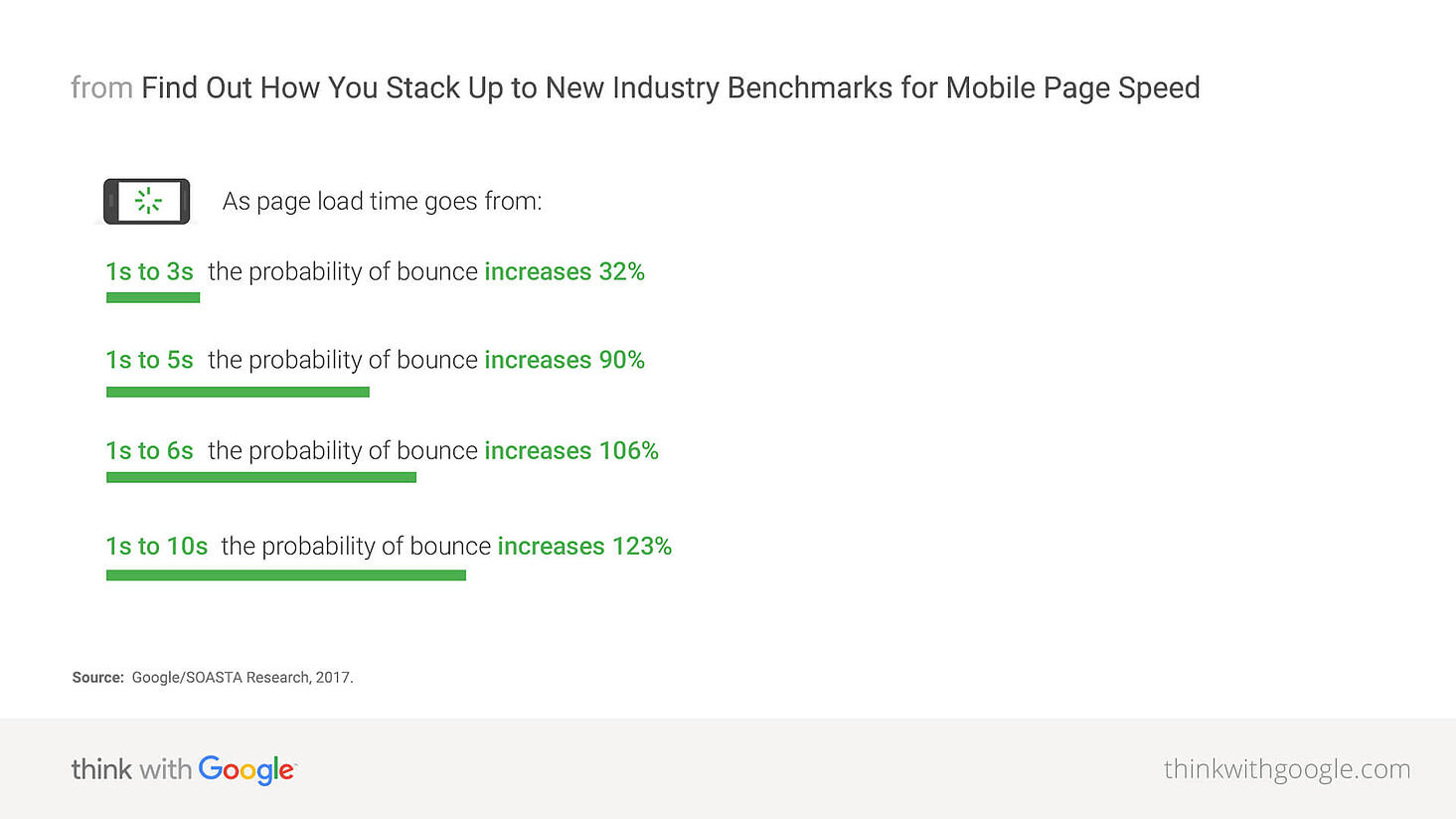
According to research by Google and SOASTA, if a page takes more than 6 seconds to load, the bounce rate will increase by over 100%, and the probability of conversions will drop by 95%.

Also, if SEO is important to you (and it should be), keep in mind that Google considers site speed one of many essential factors for determining rankings. Websites that load faster tend to rank better. This metric became especially prominent when Google introduced the “Mobile-first Index” a few years ago.
Slow websites aren't just frustrating for users, they are bad for business. So, what should you do about it? Here are some of the top issues that affect loading speeds and 12 tips to optimize your website with as little effort as possible.
Side note: If you host your site on HubSpot's CMS, many of these optimizations are handled for you automatically. Learn how HubSpot helps speed up your site in this post .
Top Issues That Affect Page Speed And What To Do About It
Oversized Images
Uploading optimized and web-friendly photos is the first step to achieve a top-performing website. Oversized images substantially impact page size, which slows everything down. The best practice is to find the right compromise between image size and quality by leveraging the following elements:
Compression
Good image compression will make images lighter and more web-friendly. In many cases, high-resolution print-quality photos don’t look better on websites, because standard HD screens display graphics at a lower pixel density then you print. Take a look at the two images below as an example. The left image was 197KB when uploaded, while the one on the right was 70KB (65% smaller). Can you see any difference between the two? I can't.
| Uncompressed (197KB) | Compressed (70KB) |
 |
 |
Tip #1: Ensure all image files are under 150KB. You can compress an image using “Save for Web” in Photoshop or an online compression tool, like tinyjpg and compressor.io.
Scaling
Try to keep image dimensions close to the size you need for a standard HD laptop screen. It is a bad habit to upload large images and resize them with CSS, because CSS rules don't actually crop images or reduce file size. For example, I've encountered 4000 x 4000 images that were displayed in a 400 x 400 box with CSS rules. Not cool.
Tip #2: Export your images at the size they will appear on your site. Use a standard HD screen as a benchmark to find the right specs for your image.
Format
Choosing the right format for your images is important. In many cases, a JPG may be the best choice, but not always. Consider these recommendations when selecting formats:
- JPG is better for photos, screenshots, and other similar assets.
- PNG is good for pictures with high detail and transparency, but it also suits logos and flat images well.
- GIF is the standard format for animations.
- SVG can be used for logos and large backgrounds.
- WebP has a smaller file size than most bitmap formats, and supports transparency. (HubSpot CMS automatically progressively enhances images from PNG and JPG to WebP for browsers that support it.)
Tip #3: Make sure you select the best image format for each specific use case.
Resource Caching
Every time your browser renders a page, it must download all the content needed to display things correctly. This includes HTML, CSS, and JavaScript files, plus any imagery/video on a page. Downloading all of these assets every time a user visits a page can result in a frustrating experience and seriously affect site speed.
Thankfully, web browsers can save content for pages that you have visited in a local folder called cache and recall it when needed. This significantly improves page load time for returning users, because they do not need to download the same content again. You can manage caching for your site and how long resources should be stored in a browser's cache through a file called .htaccess, which is in your site's root directory.
But caching is not just available for browsers, you can also leverage it on the server-side. Essentially, this means that your server has a cached version of your page and can retrieve data more quickly. This is primarily recommended for high-traffic websites.
Tip #4: Be aggressive in setting up browser caching. You can leverage up to 1-year expiry for static resources such as images. This useful article explains how to set up caching correctly.
Code Compression
A browser must read every single line of code to fully display a page. Poor coding practices can negatively impact several user experience factors, including page load time. Google's Pagespeed Insights show the best coding practices to avoid site speed issues including:
Minifying Coded Files
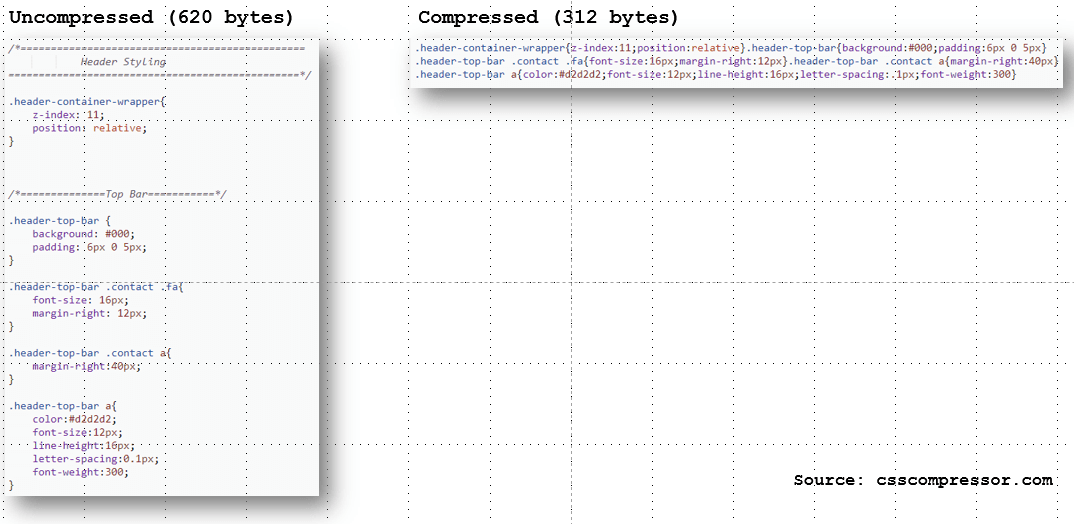
Minifying HTML, CSS, and JavaScript files helps prevent rendering delays. This process removes or simplifies unnecessary code, including comments, white spaces, indentation, and unnecessary rules. Multiple CSS or JavaScript files can also be combined into a single file, which is faster for browsers to download. The image below shows a comparison between uncompressed and minified CSS.

Tip #5: Minify CSS, HTML, and JavaScript files. You can use several free online tools to minify code, such as CSS Compressor and JS Compress.
Gzip Compression
Along with minification, it is also good to have Gzip compression enabled on your server. Gzip is both a file format and a way to compress files on a web server, making them much smaller. Basically, Gzip optimizes HTML, CSS, and JavaScript delivery as it compresses the files before sending these to browsers. This procedure can reduce the data to download by up to 70%. Same as caching, Gzip compression is managed through .htaccess files.
Tip #6: Make sure that your web server has Gzip compression enabled (you can check here). If it is not enabled, edit your .htaccess file or talk to your hosting provider.
Render Blocking Elements
Talking about bad habits, another one is delivering CSS and JavaScript as render-blocking elements. Literally, a render-blocking (or parser-blocking) element is a script or a stylesheet which blocks your page from rendering visually until the asset is fully downloaded.
The heavy usage of these impacts a site's speed as you will either see a "blank" page while the content loads or half-page, depending on where it is placed. While some files need to be render-blocking (such as your main stylesheet), the majority of assets can be turned into non-render blocking elements. There are two different techniques to achieve this:
1) Asynchronous loading
(For .js files) Switching the JavaScript execution from "sync" to "async" means that these files can be read together and do not affect the code parsing. (You can read this guide for further reference.)
2) Deferred loading (For .css and .js)
You can also achieve a speed improvement by deferring the Javascript and CSS loading, which reduces the initial page load time. This can be done by placing your scripts and stylesheet references at the bottom of the HTML document, just before </body>. Furthermore, you can also defer the execution of some scripts into an external file to be called after your page has been fully rendered. (Read this guide for further reference)
Tip #7: Avoid heavy use of scripts and defer Javascript execution or use asynchronous loading. If your page has many scripts, you can remove some of these from your mobile version or replace them with static content.
Server Response Time
What if you followed all the guidelines to build a fast website, but your pages are still slow to download? The answer might be your Time-to-First-Byte (TTFB). This is an important metric that measures the responsiveness of your web server. Technically, it represents the time from when a user's browser makes an HTTP request to when the server returns the first byte of data.
As soon as the browser receives the first byte, it can start downloading assets. The longer it takes your server to respond, the later a page will begin to display. According to Web Page Test and other popular testing tools, a good TTFB should not exceed 0.5s on average. Bear in mind to always monitor your TTFB. You can find several online tools to test it, such as bytecheck.
Tip #8: Keep your TTFB around 0.5 seconds. If your site's Time-To-First-Byte is higher than 1 second, investigate the reason with your hosting provider, or consider changing hosting plans.
Shared IP
A lot of basic hosting plans use shared IP. This means that one IP address is used by more than one website within the same web server, generating delays as the server retrieves the right website to show. There are two ways to avoid this:
- Buying a dedicated IP address so that the IP matches your website
- Host your site on a CDN (Content Delivery Network).
Tip #9: Get yourself a dedicated IP and move your website on a CDN. The ROI often justifies the extra cost.
Redirect Chains
A redirect chain is a link that starts multiple 301 redirects to reach the actual live page that has been moved several times. Sometimes this can also generate a loop that makes your browser unable to find the path. Widely recognized as an issue for SEO as it affects link equity, this also impacts page load by sending multiple HTTP/HTTPS requests. The outcome will be similar to a slow TTFB, with a blank screen that lasts for seconds before the page starts loading.
Tip #10: Fix Redirect Chains. The best way to fix a redirect chain is to link the original source to the chain's latest point. BFO can provide a list of redirect chains as part of its full SEO audit.
A Few Final Thoughts
Building a world-class website is not a one time affair. Your page loading speeds may change over time as additional updates are made and new content is added. That is why it is really important to continuously monitor and improve your site's performance.
Tip #11: Keep your page load times under 5 seconds. Test. Test. Test. Check your page load time periodically using one of the many tools on the web. You can start with PageSpeed Insights or GTMetrix.
As mentioned at the beginning of this post, more people are using mobile devices to access the web than ever before. Optimizing your site specifically for mobile is critical, and Accelerated-Mobile Pages (AMP) are a great way to do that. These pages are simplified versions of your site with plain HTML and little CSS that load almost instantly.
Tip #12: Try AMP if you haven’t done so yet, especially for publishing sections of your website such as your blog.
With these 12 tips, you are now all set to build a very fast website. Just keep in mind that If you host your website on HubSpot's CMS, we automatically handle many of these optimizations for you. Learn more about how HubSpot helps make your website as fast as possible in this post. More tips for optimizing your site for speed can be found in our speed guide. Let the race begin!
