As a HubSpot partner, it’s important to equip HubSpot customers with the necessary tools and solutions to efficiently and effectively run their business.
This article showcases Vainu, a HubSpot app partner, and their recent app update introducing a powerful CRM card. Vainu recognized the importance of improving the usability of their app to serve their users' needs better. Integrating a CRM card successfully enhanced the app's functionality and user experience.
Within this post, I will interview the developer behind Vainu, who will share their development journey, highlighting their steps to implement the CRM card in their public app and its positive impact on their users. By sharing their story, we hope to inspire and guide other HubSpot app partners eager to elevate their applications' usability, demonstrating the potential benefits and offering valuable insights to encourage similar improvements.
Vainu
Vainu is a company data provider with a database containing over 77 million global companies. As a HubSpot app partner, Vainu integrates its data capabilities with HubSpot's CRM platform, enabling users to access enriched company data within HubSpot.
Vainu’s HubSpot CRM Card
HubSpot customers can now use the Vainu Similar Companies dataset to identify the most fitting prospect from over 77 million analyzed domains. The dataset generates a list of the 100 most similar companies, suggesting companies that HubSpot end-users should sell to or add as a lead. The Vainu Similar Companies HubSpot CRM Card, also known as the Vainu Connector in our Marketplace, displays the top five companies that closely resemble a chosen company, along with essential details like company size, description, Vainu Custom Industry, and headquarters location. Users can also view companies already present within their HubSpot CRM by enabling the "Show existing companies" option. The similarity score ranges from 0 to 1, with higher scores indicating closer similarities. To access Vainu Similar Companies data via API, use the similar_domains data field, which returns the 100 most similar domains. Each API call returns a similarity_score data field for each domain, showing the degree of similarity between domains.
This sort of feature benefits HubSpot customers because it allows users to easily retrieve information about similar domains, which helps them discover potential business opportunities and competitors or identify industry trends. Providing access to Similar Companies data via API expands the functionality and usability of Vainu’s app, empowering users with valuable business insights, enabling personalizations, and supporting automation and scalability.
Vainu also uses company details from HubSpot to match accurate business entities from their database based on the unique identifier of a company's domain name. Vainu ensures that your data remains current by providing automatic data updates or company exports. With every export, you can create Tasks or Deals associated with a specific Company, ensuring that your data remains accurate and relevant.
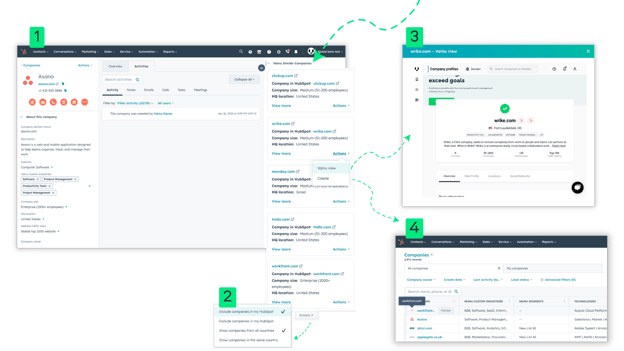
The image below shows the Vainu Similar Companies HubSpot CRM Card. It displays the user's five related companies' information, including company size, description, industry, and location. Users can access more details through the embedded Vainu view and create new companies in HubSpot with just one click.
Image source: Vainu Connector on the HubSpot Marketplace
Note: The CRM card on Vainu is free for users. Non-customers can install the app from HubSpot's Marketplace to access it. However, the Vainu Connector feature is not included, and a subscription is required. Please refer to Vainu’s website for more information on Vainu subscriptions.
How to Add CRM Cards to Improve CRM Usability
Now, let's hear from one of Vainu's developers, Janne Kolehmainen who was behind the build of the Vainu Similar Companies HubSpot CRM card. This interview will showcase how you can elevate your customers' experience with the HubSpot CRM by implementing CRM cards.
Question: What was the motivation behind developing the CRM card feature in Vainu's public app with HubSpot?
Janne: We had been working on the similarity data that we knew our customers were interested in, but there needed to be an obvious way to display it in a customer's CRM. CRM cards solved this very nicely for us.
When we first learned about the possibility of using CRM cards, our idea was to use an iframe to show data to the user. Still, we quickly noticed that displaying the data right there in HubSpot would help users even more without too much effort from us. In addition to just showing the info we want, we were able to add buttons that allow customers to create new companies without leaving HubSpot.
CRM cards allow us to promote our data to new customers without them having to pay and give more value to our existing customers.
Question: Could you walk us through the process of building the CRM card and integrating it with HubSpot?
Janne: Many things had to happen to make it possible in the first place. We needed to build a pipeline to collect all the company website data, analyze the data and build a UI to show it all. We had an existing HubSpot integration, so we were able to build some of the new functionality on top of it, but this also made some things more complicated since we had to consider existing users with different settings in our existing app.
Once we had all of the data on our end sorted out, showing it in the HubSpot CRM card was relatively easy; just add the endpoints that return data in the format that HubSpot requires.
Since we also wanted to give users access to a part of our UI through the CRM card, we also decided to build a special authentication method for it. It allows us to give users access to the Vainu UI and data through the HubSpot CRM card without opening them up to the public.
We also use CRM card actions to allow users to quickly change what companies we show on the CRM card and to add new companies to HubSpot. These require HubSpot’s own endpoints on our end. Luckily we already had the functionality to create companies for HubSpot, so it was mostly a matter of creating a simple API that connects the buttons in the CRM card to the existing functionality.
Question: What are your tips for developers when creating an API integration or proxy with the HubSpot CRM card? What specific actions did you utilize?
Janne: One thing to consider is that an API request from HubSpot is sent every time someone opens a relevant page in HubSpot, so if you have a lot of customers, this can mean a lot of API requests for you to handle. This is something that we probably could have looked into more thoroughly before launching, but still, we managed to deal with it quite well, with only a small fix needed to make sure the API requests had a success rate close to 100%. Use caching as much as possible, and ensure that your database is indexed in a way that lets you respond quickly.
The code to implement the CRM card functionality is pretty simple, so I would just say to stick to basic programming principles like splitting your code into small parts. For example, we have one function that returns the whole response required by HubSpot, one for each action, and some functions to handle the business logic.
We are using all the available actions: Action hooks, and confirmation hooks to let users create new companies to HubSpot and to let users make quick changes to what companies are visible. Iframes to allow users access to our company data platform in HubSpot.
Question: What technologies and programming languages were utilized to develop the CRM card and the underlying functionality?
Janne: We built the functionality with Python as the backend language and MongoDB as our main database, as well as PostgreSQL and Redis. Our front end, which users get partial access to through the CRM cards, uses TypeScript and React.
Question: Were there any specific performance optimizations or scalability considerations implemented to handle large amounts of data and user requests?
Janne: We have a large amount of data stored in MongoDB that needs to be queried every time a CRM card is loaded, which happens around 30,000 daily. With the proper indexes and some caching, MongoDB has worked well.
Conclusion
The successful implementation of the CRM card by Vainu highlights the possibilities for other HubSpot app partners to enhance the usability of their applications. Using CRM cards, developers can improve user experience, streamline workflows, and provide valuable insights within the HubSpot CRM platform.
As Vainu continues to refine their app, they inspire fellow app partners to optimize their solutions and offer exceptional value to HubSpot customers.
For more information on Vainu's CRM card subscriptions, visit their website. With the insights shared in this interview, developers can embark on their journeys of implementing CRM cards and empowering users with enhanced functionality and a seamless CRM experience.