In software or web development, APIs (Application Programming Interfaces) are the building blocks that allow different systems to communicate and share data. As most of you are probably already aware, HubSpot’s platform offers a suite of powerful APIs that developers can use to create custom integrations and extend the functionality of the HubSpot platform.
One of the most popular tools for working with APIs is Postman, a platform that simplifies the process of building, testing, and sharing APIs.
In this blog post, we will introduce you to HubSpot's newest Postman workspace and how we hope these newly generated API collections based on HubSpot’s public API schemas will allow you to easily access, utilize, and test HubSpot’s public APIs.
What is Postman?
If you aren’t familiar with Postman, let us introduce you to this tool. Postman is an API development and testing platform. It's a tool that allows developers to create, test, document, and share APIs in a user-friendly environment. It's widely used to simplify the process of testing APIs, providing a graphical interface for making requests, viewing responses, and debugging issues.
HubSpot uses Postman because it provides features that help users understand our APIs better and allow us to share them easily.
Introducing HubSpot’s New Postman Integration and Workspace
Postman and GitHub Integration
Recently, HubSpot’s Developer Advocates and API Tooling team were brought together to provide HubSpot developers with the most up-to-date API definitions by establishing a unique integration. This integration is between our GitHub repository, containing OpenAPI 3.0 schemas, for our public APIs and Postman.
With Postman, we can pull the latest schema changes from this repository. For instance, the integration built by API Tooling is designed to automatically track and reflect any modifications made to the API schema. So when an API schema is changed, that change is immediately captured, and the API specification in the repository is updated and reflects this change within Postman with a simple pull request.
This ensures that any modifications, additions, or updates to HubSpot API schemas can be easily pulled into Postman. As soon as the changes are pulled into Postman, HubSpot's staff updates the collections based on the updated schemas, followed by publishing a new API version.
This process ensures that end users can access the most recent API definitions, providing a better experience.
Now, let's tour HubSpot’s newest workspace in Postman!
New Workspace Tour
Our new workspace contains a wide range of public APIs offered by HubSpot. However, please note that we do not support the legacy APIs of HubSpot.
You can refer to the workspace to view the included APIs. These APIs are listed within the APIs tab, where you can reference the API's associated definition, collection, documentation, and tests.
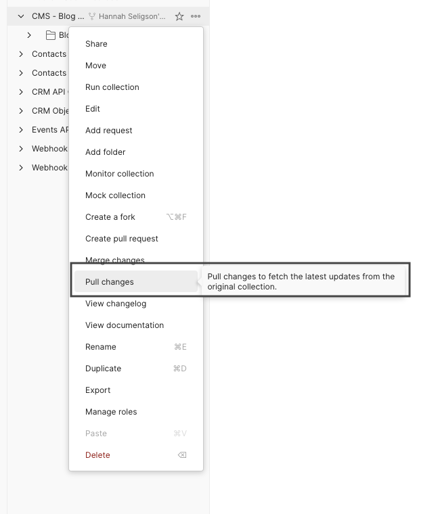
Whenever an API has a schema update that the GitHub and Postman integration ensures and has been pulled into Postman by HubSpot's staff, we then update the collection and publish the new API version. As an end user, you can pull those latest changes into the collection associated with the API version you forked by simply clicking on the ellipses next to the collection and select "Pull changes".

We also included a Collections tab with HubSpot API endpoints grouped into collections representing a particular HubSpot product or feature.
For instance, if you're interested in the Marketing Hub, there's a dedicated collection that includes all the associated APIs, such as Marketing Email types of APIs and a Subscription Preferences API. However, please note that the collections within the Collections tab are not directly tied to the GitHub and Postman integration and require manual updates by our staff.
This workspace is a one-stop resource for all your HubSpot API needs whether you're a developer aiming to integrate HubSpot services into your application or simply test an endpoint to view the response data.
Getting Started with HubSpot APIs and Postman
Now that you have toured the new workspace and you know how to navigate the Postman UI, let's begin walking you through your first API request in Postman, guided below.
Prerequisites
- A HubSpot developer test account.
- Need a HubSpot account? Create a test account after signing up for a free developer account.
- A HubSpot app associated with your HubSpot account (the app can be either public or private).
- Please note that you must be a Super Admin to install a public app in a HubSpot account or create a private app. If you’re unsure which app to use, here is a helpful blog post explaining the difference.
- Install Postman on your machine, or you can use their web version.
- Navigate to the HubSpot Public API Workspace to fork the published API you wish to test and make a request with.
Authentication Methods
HubSpot supports two authentication methods for their APIs: OAuth and private app access tokens.
OAuth
This authentication method allows applications to authorize access without sharing credentials. To make a request using OAuth, you must include the OAuth access token in the authorization header of your HTTP request. See below how to use OAuth to test a HubSpot API with Postman.Step 1: Get the OAuth token:
First, you need to get the OAuth token from HubSpot. This is done by creating an app in HubSpot, setting up the OAuth 2.0 settings, and then authorizing the app to get the token.
Step 2: Add the OAuth token to Postman:
- Within the Postman UI, navigate to the API tab, and select the API containing the API endpoint you want to test In Postman and fork the published API. Once forked, then click on the "Authorization" tab within the specific API endpoint UI.
- From the "Type" dropdown, select "OAuth 2.0".
- Click on "Get New Access Token".
- Fill in the details from your HubSpot app. These include the following:
- Token Name
- Grant Type: Authorization Code
- Callback URL (aka your Redirect URL in your app’s Auth settings)
- Auth URL
- Access Token URL
- Client ID, Client Secret, and Scopes.
- The URLs, Client ID, and Client Secret can be found in your HubSpot app settings.
Note: You can add multiple scopes using a space or comma to separate them.
5. Click on "Get New Access Token". This will open a new window where you must log in to your HubSpot account.
6. Select the account where you want to install your app (not the account you used to create the app). This will open a new window where you can connect your app, providing the app access to your HubSpot account.
7. Once authorized, you'll receive a success message informing you that the authorization was successful, followed by a token you can use to make API requests in Postman. Select “Use Token,” which you will use to make your API requests.
Friendly tip: Check out our HubSpot Developer YouTube to learn from our community member, Carter McKay of PivIT Global, and share with HubSpot’s Developer Advocate, Dennis Edson, using OAuth with Postman.
Private App Access Tokens
API calls can be authenticated using a private app access token, similar to OAuth. This method is used when building integrations for personal use or a specific account. To make a request using a private app access token, include the token in the authorization header of your HTTP request. See below how to use a private app access token to make an API request in Postman.
Step 1: Get the private app access token:
Start by creating a private app in your HubSpot account. Head to the Scopes tab and select the relevant permissions. Once you have configured your app, click Create app in the top right corner. Please note that private apps aren’t available on developer accounts.
Once you create your app, a window will appear with your new private app access token that you will copy and paste into your Postman UI.
Step 2: Add the private app access token to Postman
- In the Postman UI, navigate to the API endpoint you want to access, and then click on the "Authorization" tab.
- From the "Type" dropdown, select "Bearer Token".
- Paste your private app access token in the blank field, and click “Save authorization.”
Send an API Request
Once you've forked the API with the API endpoint you need and added your HubSpot authorization in Postman, here are the steps to execute the API request.
- Select the HTTP Method & API Endpoint: At the left of the URL bar, there's a dropdown where you can select the HTTP method (GET, POST, PUT, DELETE, etc.) for your request. Choose the one that corresponds to the API endpoint you're testing.
- Set Up Request Parameters or Body: Depending on the type of request, you might need to add parameters or a body to your request.
- For GET requests, parameters are usually added in the URL or under the "Params" tab.
- For POST or PUT requests, you'll often need to provide a JSON body. Click on the "Body" tab, select "raw," and choose "JSON" from the dropdown menu. Then, you can enter your JSON body in the text field.
- Send the Request: Once everything is set up, click the "Send" button to execute the request.
- Review the Response: After sending the request, you'll see the response in the section below. This includes the status code, response time, and the response body. You can use this information to verify your request's success and debug if necessary.
It is crucial to replace the placeholders with your actual data, keep your tokens secure, and never share them publicly. Once you have set up your authorization, you can start creating API requests. For instance, if you wish to add a new contact to HubSpot, you can go to the 'contacts' endpoint's POST request. Additionally, in Postman, you can set the request type to POST, enter the request URL, and provide the required information in the request's body.
Summary
Using Postman with HubSpot's APIs simplifies testing API requests and makes it easier for end users of HubSpot to test their integrations using data in their own HubSpot account. Postman also provides a user-friendly interface for making HTTP requests, which is more intuitive for some than using command-line tools.
So, whether you're a seasoned developer or just getting started with APIs, Postman and HubSpot together provide a powerful toolset to help you create more efficient and effective integrations with the HubSpot platform.
Always refer to HubSpot's developer community and developer API documentation for assistance with any issues or questions. Keep coding!