We recently released a new version of the Calling Extensions SDK and included in it is a new demo app to help you visualize how you can use the SDK, as well as, the opportunity to borrow code. If you're not familiar with the Calling Extensions SDK, it's a way for developers to integrate their Computer Telephony Integration (CTI) with HubSpot for outbound calling. Think VOIP (Voice Over Internet Protocol) providers and enterprise calling systems as a primary use case. Built into the HubSpot record page, for contacts and companies, is a button to place calls. Developers can build apps that facilitate those calls and display directly inside HubSpot.
The new demo app
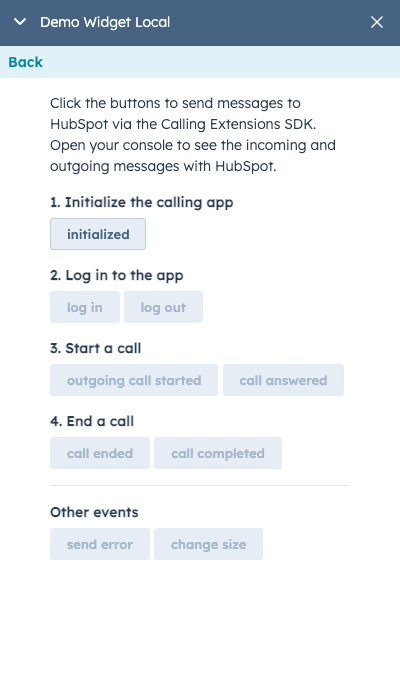
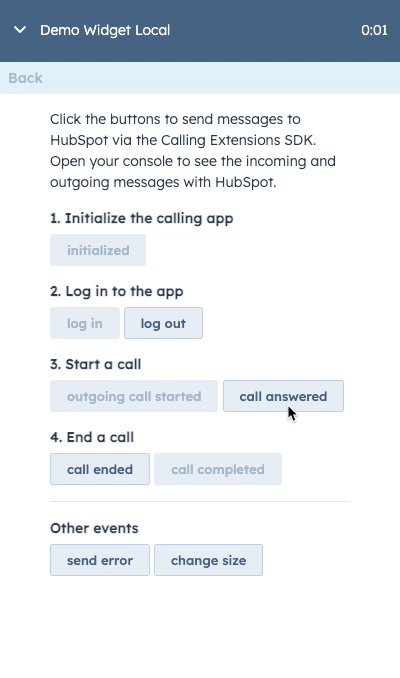
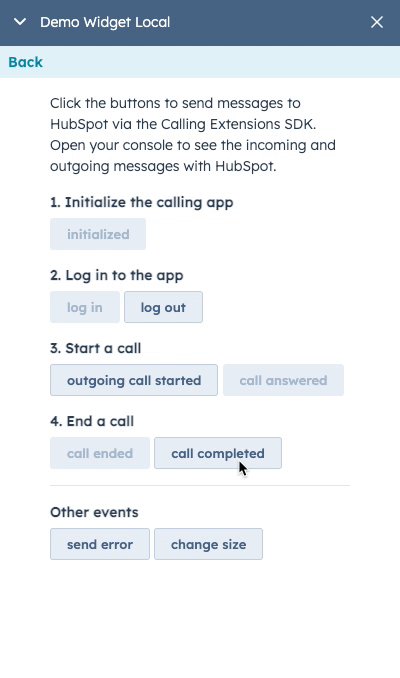
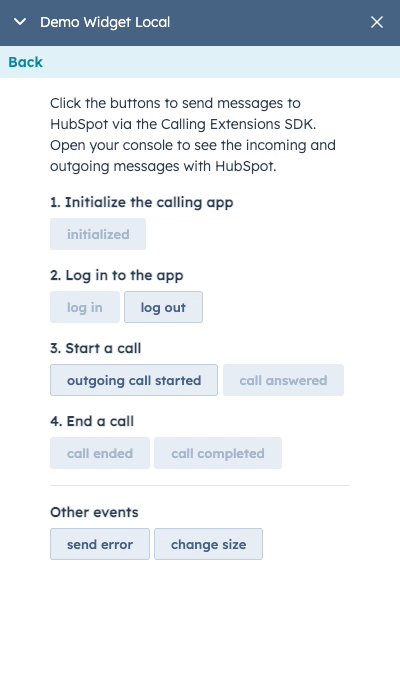
You have to see what a basic app might look like to really see the possibilities of what you could build. Because the new demo app is open source, you can really dig into how it works and understand how you might build your own calling extension app using the Calling Extensions SDK.
Getting set up
We're going to create a public app within an app developer account, then connect it to a test account, and finally download and install the demo app. After that we'll be able to try out the demo app.
Create an app developer account
If you already have an app developer account you can log into that account and skip ahead. If you don't have an app developer account, create one now.
- You'll be asked to create a new user account or sign in with an existing HubSpot user account. Either option is fine.
- Note: if you have other HubSpot accounts connected to your User Account, you'll be asked to select an existing account or create a new developer account. It appears below the buttons for "Continue with this account" and "view your other accounts".
- You may be asked what your job role is, simply choose the one that best describes the work you do.
- For example you may choose "Web Developer" or "Application Developer".
- You'll be asked to give the account a name. This name will appear in the HubSpot app and be used to differentiate this account from any other HubSpot accounts you might have. It can be your company name, or you could do what I did, and name it "Jon - App Developer", though that will probably only be useful if your name is also "Jon".
- You may be asked if you're a bot, just make some "beep boop" sounds and click the "I'm not a robot" checkbox.
- You'll get a welcome modal asking you what you want to do. Choose "Skip."
Create an App
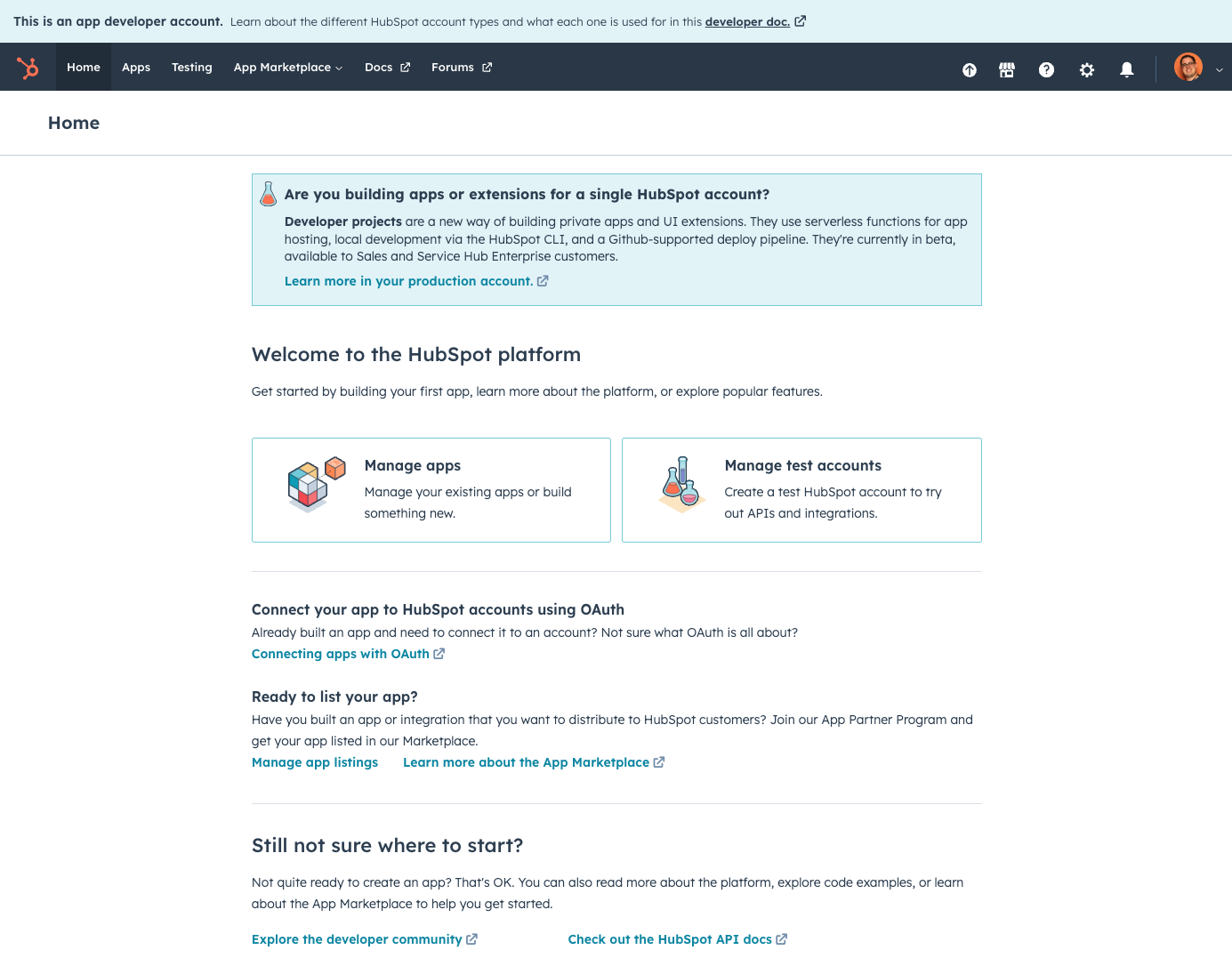
This is the home screen for App Developer accounts. What we're going to do now is create an app inside of HubSpot.

- Choose "Manage Apps".
- Click "Create app".
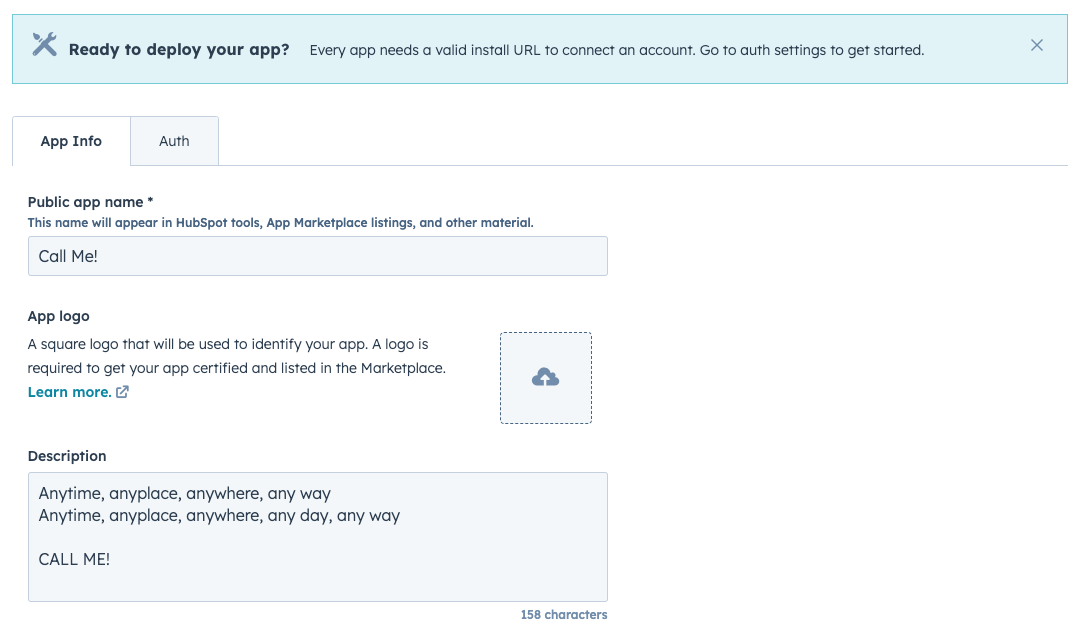
- Name the app "Call me!" or name it the same as any other classic song related to calling that comes to mind.

- Go to the "Auth" tab.
- In the "Redirect URLs" field enter
http://localhost. - In the "Scopes" section, use the search field to search for oauth. Check the checkbox that appears.
- Click "Create app".
- In the "Auth" tab, find "Install URL (OAuth)". This field should now be populated. Click "Copy full URL". We'll need this in just a minute so either keep it in your clipboard or paste it somewhere you can easily get to.
Connect your app to an App Developer Test Account
We're now going to create an App Developer Test Account. This is a HubSpot account you can use to test and play around with your app in a near real-world environment without worrying about affecting data in a real account. Once you’ve completed this step, we're going to install your newly created app into this app developer test account.
- In the main navigation click "Testing".
- Click "Create app test account".
- You set the account name to anything you want.
- Some recommendations: "Don't Leave Me Hangin' on the telephone" - If you need another Blondie reference. "Call Me Maybe" if Carly Rae Jepsen is more your style.
- Click "Create."
It's time to install the app into your new account.
- Now you're going to go to that install URL you copied earlier by pasting it into your browser's address bar.
- You'll be asked to select an account. Choose the account with the same name as the one you just created.
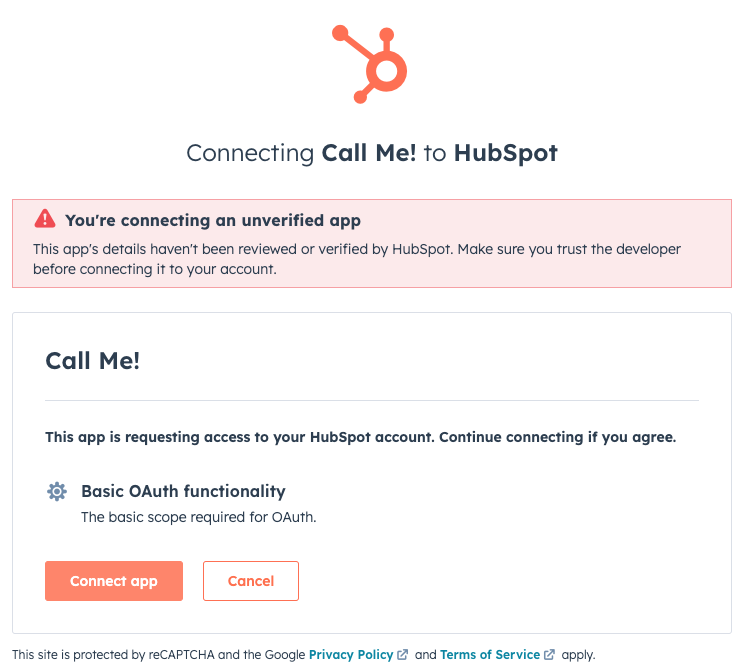
- Next you'll be asked if you're sure you want to connect this app. Choose "Connect app."

- You'll now be redirected to a localhost URL in your browser. You've successfully installed the app. You can close the tab.
Download and run the demo app
In a new tab open the GitHub Repository for the SDK running the demo. From here, you'll follow the instructions in the "Installation" section. I recommend trying the demo-react-ts demo before trying the minimal version just because it gives you a good idea of what a calling app can do. After installing, follow the instructions for Launching the demo call widget from HubSpot.
- When you've got the app running, navigate to the main navigation to Contacts > Contacts, then open one of the sample contacts (Brian Halligan or Maria Johnson). Click the "Call" icon in the left pane - don't worry we're not making a real phone call. You'll be told, "This contact does not have a phone number"
- Click "Add a phone number"
- Set the phone number to something like your area code, then 8675309 to continue the music theme we have going on (alternatively you could enter your own phone number, no phones will actually ring during testing). You may need to pick the "Calling provider" at the bottom, and choose "Demo Widget Local".
- Click "Call."
- You will likely see a login screen. Either click login or click the SSO link; you don't need to enter real credentials.
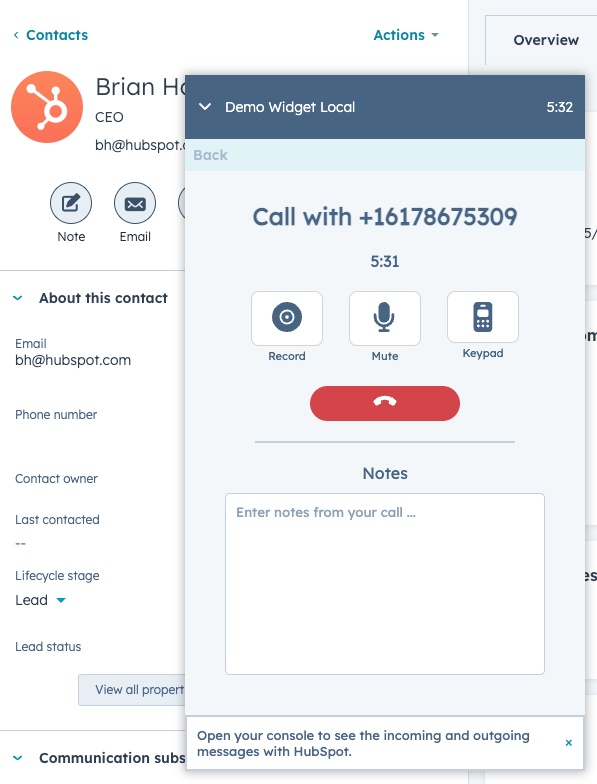
- You'll see a phone interface. Click the "Call"/phone icon. This will simulate a phone call, no-one's phone will actually ring.

When you're done talking to no-one, you can hang up and save the call. You'll see your call show up in the contact/company's timeline.
If you want a simplified example of how to work with the SDK the "minimal" demo is a great way to see how to use the SDK for the different user flows.
What could you do with a calling app?
Remember your app displays in the HubSpot CRM when a user makes a call to a contact or company. It's powered by a HubSpot Public App, which means you can use any of HubSpot's APIs as long as you add the relevant scopes.
- You could connect the audio to a live audio transcription script or service.
- Based on the topics that come up in the call, you could provide the user quick reference links to items from their own knowledge base or website using the content search API.
- You could take the transcription and run it through Open AI's GPT-4 to have it summarize the call.
- You could keep it simple with a basic VOIP provider integration .
- In the event that the user doesn't finish their conversation, you could display meeting appointment times so that they can pick back up again later.
- You could make it so the user can play audio recordings, like hold music, or support transferring the call to an automated system.
- You could display contextual information related to a specific business type or niche during the call.
- You could display a product customizer so the user can walk their contact through the steps of personalizing a product for their unique needs.
- If the user needs to take certain common actions while on the phone, you could make it easier for them by providing those common action buttons right in the app.
There's a number of ways you can add value to the user while they're on a phone call. The common use cases I can think of are all related to either sales or service professionals. What cool capability do you wish you had while you were on the phone?