Last modified: November 18, 2025
The Tag component renders a tag to label or categorize information or other components. Tags can be static or clickable for invoking functions.

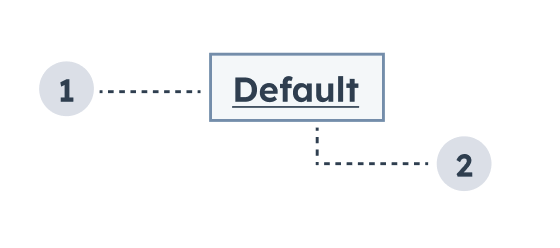
- Variant: the color of the tag.
- Tag text: the text that communicates the tag’s purpose.
Props
| Prop | Type | Description |
|---|---|---|
variant | 'default' (default) | 'warning' | 'success' | 'error' | 'info' | The color of the alert. See the variants section for more information. |
onClick | () => void | A function that will be invoked when the tag is clicked. The function receives no arguments and its return value is ignored. |
overlay | Object | Include a Modal or Panel component in this object to open it as an overlay on click. Learn more about using overlays. |
Variants
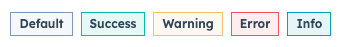
Using thevariant prop, you can choose from one of five tag colors:

default(default): for general tagging and labeling.success: for indicating or confirming the success of an action.warning: for indicating something that might be time-sensitive or of importance.error: for indicating error or failure.info: for conveying general information.
Alignment
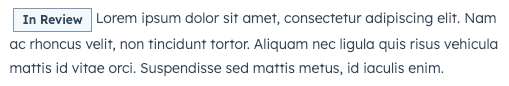
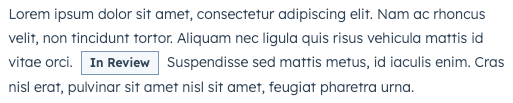
Using theinline prop, you can set a tag to align side-by-side with surrounding text. Below are examples of inline tags next to single-line text and multi-line text.



Usage examples
- Use a
defaulttag to indicate that a customer is active. - Use a
successtag to indicate that an item in a to-do list has been completed. - Use a
warningtag to indicate that a deal is expiring soon. - Use an
errortag to indicate that an error happened when trying to sync a specific property in a table.
Guidelines
- DO: make tag text concise and clear.
- DO: ensure that tag variants are used consistently across the extension.
- DON’T: use tags in place of buttons or links.
- DON’T: rely on color alone to communicate the tag’s meaning. Ensure that tag text is clear and helpful.