Today, HubSpot announces a React-based tech stack for building UI extensions (custom cards) within CRM Developer tools for Developers!
Now available
You can now access the public beta if you have a Sales or Service Hub Enterprise subscription with Super Admin permission. Please note that Developer Test accounts are not eligible.
In 2022, we introduced UI extensions for public beta as part of our CRM development tools. These tools initially allowed developers to create extensions using JSON-based components and serverless functions, opening up possibilities for mid-market customer use cases. Feedback from developers made it clear being able to build highly interactive interfaces with a seamless developer experience was critical. To equip developers with the ability to build truly interactive micro-applications within HubSpot, developers needed a more familiar way to build. React JS for building user interfaces in the CRM is the solution.
React enhances customization
UI extensions based on React provide enhanced interactivity and flexibility with a full-stack approach with a clear separation between the front-end UI component and the back-end serverless function. This enables reusing a serverless function across multiple UI components as and when required. The extensions can be built locally using the HubSpot CLI and powered by the UI extensions SDK, which offers actions, utilities, and UI components.
By building full-stack UI extensions with React, you can create interactive, state-based experiences for HubSpot users across CRM record pages; developers who wish to convert their existing JSON extensions to the new React-based extensions are provided with a guide and additional support during the transition period when the feature is live.
Building an extensible HubSpot platform
Developers can now use projects incorporated into a private app to create a UI extension. The extension employs components based on HubSpot’s design system to create a UI and present data obtained from the app's serverless function. Here are some other features you can anticipate with the UI extensions:
- Structure and Schema
A UI extension is built using developer projects within a private app. It uses components to render a UI and display information retrieved by the app’s serverless function. A React-based UI extension consists of a serverless function back end and a React front end.
- Working with Data
Data can be fetched in multiple ways, depending on the data source. For third-party data, API requests authenticated by secrets can be used. The fetchCrmObjectProperties action, HubSpot's API endpoints, or GraphQL can be used for HubSpot data.
- Best Practices
To ensure security, APIs cannot fetch data directly in the React front end. Instead, we use HubSpot serverless functions. By anticipating potential runtime errors, such as bad requests or connection timeouts when interacting with HubSpot or third-party APIs that developers set up their serverless functions to call, and handling such situations in serverless functions, we can create a more reliable UI extension.
- Limitations
Limitations keep HubSpot secure and ensure a crafted, not cobbled, user experience. The UI extensions are rendered through sandboxed iframes, meaning they cannot directly access the DOM. Non-HubSpot component libraries cannot be used, and components are built flexibly. However, the components cannot be customized beyond ‘allowed’ props. Client-side HTTP requests cannot be made through UI extensions, and cookies cannot be used to store session information.
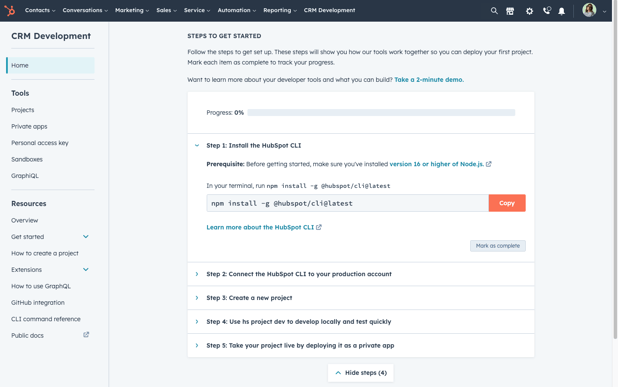
To start your journey, you must have a Super Admin role, then click on your profile picture in the upper right corner of your HubSpot account. Next, select "Product updates" and search for "CRM Developer tools." Finally, click on "Join beta" to opt in.
Our Developer Slack has a channel [#crm-customization-beta] you can join to connect with HubSpot product managers and your peers who are also a part of the beta.
Please let us know if you have any feedback or questions by joining the conversation in the Developer Slack or Developer Community forum.