We've updated the user interface of the Design Manager to make it easier to create and upload new assets. Markdown files are now creatable in the Design Manager. Boolean fields now display as checkboxes by default.
What's happening?
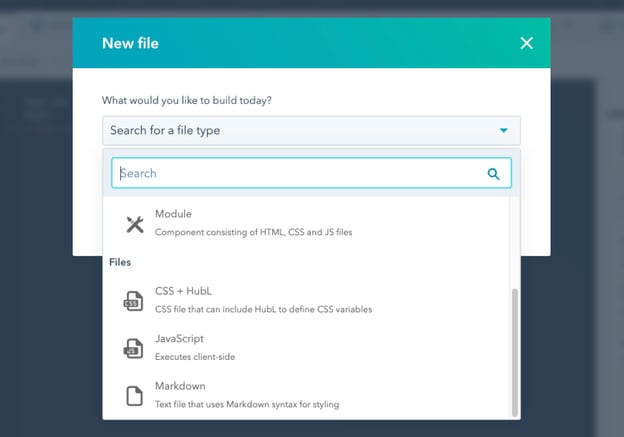
In the Design Manager we've updated the flow for creating a new file. Instead of an ever-growing grid of large buttons. We've changed to a select field that allows typing the file type or selecting from the drop down.
Additionally we've added support for creating Markdown files in the Design Manager.
Markdown files can be useful as notes for others who may work in the same code base. One potential use-case may be for communicating why a folder may be set to locked in the Design Manager, such as details for making or deploying changes, or other useful notes.
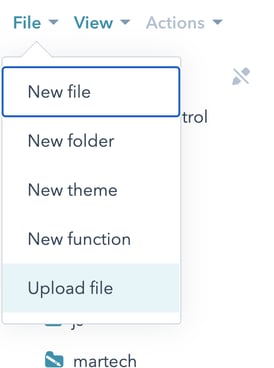
Previously Markdown files could only be uploaded using the CMS CLI. Speaking of uploading…

The design manager now supports uploading files from your computer. At this time uploading a folder of files is not supported. Modules are represented locally as a special folder, and so they can't be updated this way. That said independent .html .css and .js files can be uploaded.
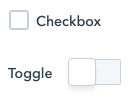
Also we've changed the boolean field to display checkboxes by default. This is an aesthetic change that enables having a cleaner simpler feeling UI. Developers can still choose to show toggle switches.
 A toggle switch can make sense when the feature it enables/disables results in fields conditionally being shown, or is a major design change for the module. Checkboxes make sense for smaller changes that may not have as drastic of an effect on the module's display.
A toggle switch can make sense when the feature it enables/disables results in fields conditionally being shown, or is a major design change for the module. Checkboxes make sense for smaller changes that may not have as drastic of an effect on the module's display.
In the module editor there is a "display as" option for picking checkbox or toggle. When editing fields in code, you will use the "display" parameter. The display parameter accepts "checkbox" or "toggle" as a value. See the field in our documentation to what this code looks like.
When is it happening?
The checkbox functionality is fully rolled out. The upload functionality we expect to be fully rolled out to all portals by March 12th, 2021.