June 2023 updates include a CLI update, Snowflake Data Share connection updates, the module link field now supports payments, copy and pasting workflows actions, re-enablement of the follow-up email option for forms in CMS Pages, Business Unit property on Custom Objects, and a new beta for JavaScript building blocks.
Developer Updates for June 2023
CLI 4.2.0 released
This release includes:
New commands:
hs account remove- Removes an account from the CLI configurationhs theme generate-selectors- We've added the ability to link fields to CSS selectors, so that when a content creator hovers over a field in the editor, the associated area of the page gets highlighted. This feature requires devs to add aneditor-preview.jsonfile to their theme's root directory to then be referenced by the page editor. To aid developers in creating this file, this command generates a "best guess" at what the linking should be.
Cli-lib has also been removed from the CLI repo, reflecting its status as a library.
Improved sandbox creation flow.
The hs sandbox create command now allows for creating a standard sandbox account and hs sandbox sync now supports synching of standard sandboxes.
Snowflake Data Share customers who disconnected/reconnected shares may receive an error
Snowflake data share customers may encounter the following error when disconnecting or reconnecting data shares:
'Error: "Share 'HUBSPOT_PRODUCT.HUB_12345' cannot be imported because the terms for the associated listing 'GZSOZ4LK70' in data exchange 'SNOWFLAKE_DATA_MARKETPLACE' have not been accepted"',
To resolve this issue and ensure proper setup, please follow the instructions below. These instructions can also be found on the following Snowflake Data Share knowledgebase page.
- Go to the HubSpot listing in the Snowflake Marketplace
- Click the Request button on the top right
- Enter details to accept the terms, and create a database from the store
Link field for CMS Modules now supports payment links
The module link field now has support for the PAYMENT link type. You can view more about this addition on our developer documentation.
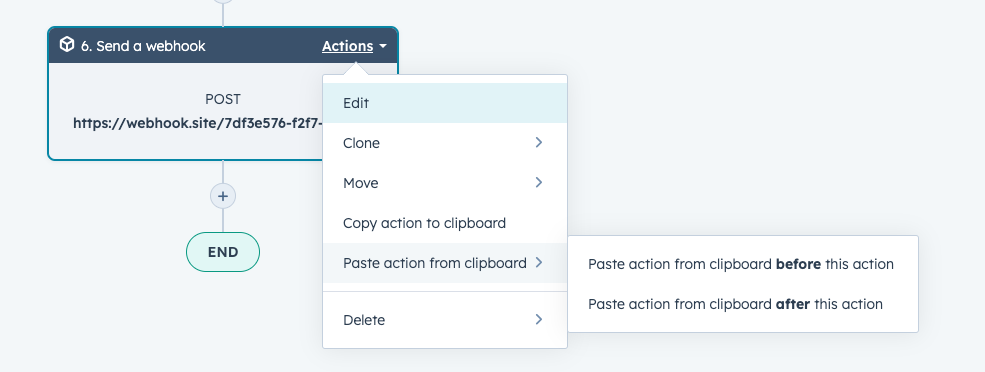
Copy and paste actions from one workflow to another

You can now copy an action from one workflow and paste it in another workflow in your portal, saving you time when building your automation. This feature is available for all customers with workflows access.
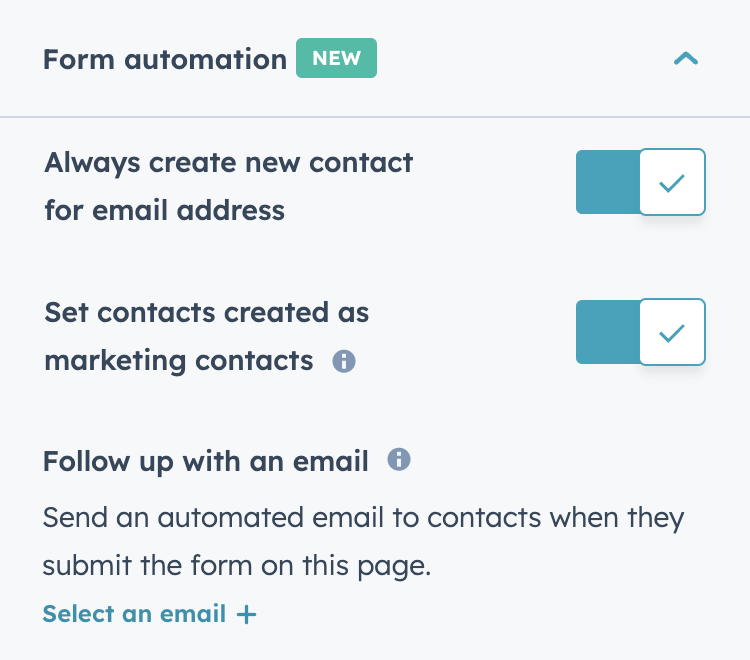
Re-enablement of 'Follow-up with an email' for form submissions on individual CMS pages

We are in the process of rolling out the re-enablement of the send follow-up email checkbox for form submissions on individual pages.
For any module on a page that contains a form field, the user will select a form and then be able to select a follow-up email to be sent after the form is submitted on that page. Any existing automated email may be selected, or the user can create a new one. Users may only add one follow-up email per form on a page
Users can also use the dropdown to create a new email that links to the email editor.
Business Unit Property on Custom Objects and Tickets
Starting June 28th, if you are a Marketing Enterprise customer with admin permission and a business unit add-on, you can now access the Business Unit property on Custom Objects and Tickets. This property already exists on Contact, Company, and Deal objects, but it is being introduced to the Custom Objects and Tickets to help customers organize additional data sets.
To use this property, go to your HubSpot account Settings > Properties and search for the "Business units" property. This will enable you to see the HubSpot default property applied across Contacts, Companies, Deals, Custom Objects, and Tickets. Moreover, you can use the Business Unit property across all object types.
Public Betas
JavaScript Building Blocks
You can now enable Javascript building blocks via Design Manager settings for all CMS Starter, Pro, and Enterprise portals.
JavaScript building blocks are new modules, partials, and islands that can be written in React and JavaScript instead of HubL inside the HubSpot CMS. JavaScript modules and partials are built from React components and can be directly referenced via HubL tags in your templates. Islands can be added inside your JS module or partial to establish a component that is rendered on both the server and client and is automatically code-split. Once uploaded, your marketing partners will be able to seamlessly select from React and HubL building blocks in the editor.