Developer Updates for November 2023
Raised limits for programmable emails
We've increased limits by 5X. Now when you use CRM functions (crm_associations,
crm_object, crm_objects) in these type of emails, you'll be able to send them with the following limits:
| Total Recipients | Total CRM HubL Functions |
| 500,000 Max recipients for a programmable email |
1 |
| 250,000 | 2 |
| 165,000 | 3 |
| 125,000 | 4 |
| 100,000 | 5 Max CRM HubL functions for a programmable email |
|
Please note that:
|
|
New Accounts Information API Endpoint for Private App Usage & Limits
We’ve recently added a new API endpoint to the Accounts Information API for daily private app usage and limits. The endpoint is GET /account-info/v3/api-usage/daily/private-apps to retrieve the daily usage and limits of private apps for a given HubSpot portal.
When a 200 successful response is made, the new API endpoint returns the following:
When an error occurs, the API endpoint response returns the following:
This endpoint is live for all to access now.
New Association Type for Products and Deals
Developers can now use a new association type for HubSpot's Product → Deal and Deal → Product. This new association type is available via the Associations v4 API and is accessible to all HubSpot users.
Previously, Deals were associated with a Line Item that might have had a property hs_product_id, indicating that the Line Item was created from a Product. This relationship caused inefficiencies when evaluating modified Products and List filters. Therefore, the new association type between Deals and Products will help alleviate these inefficiencies and identify which Deals need re-evaluation when a Product changes.
The new Product to Deal association type includes the following relationships and association limits:
- Product → Deal: One to many, with a 50k association limit
- Deal → Product: One to many, with a default 1k association limit
This new Product to Deal association type includes the following relationships and association limits:
Product → Deal:
- One_to_many
- 50k association limit
- One_to_many
- Default 1k association limit
To create the new Product <> Deal association type, make the following request:
PUT /crm/v4/objects/{objectType}/{objectId}/associations/{toObjectType}/{toObjectId}
The objectType is Product/Deal, and the toObjectType is Deal/Product. Then include the associated objectId to create the Product <> Deal associations.
Public Beta updates for November 2023
UIE Extensions Updates
This month, the latest public beta for UIE extensions has added new features and improvements for users to access. Please see below for more information.
A New Sample Project
Flex and Box Sample Project:
Users can now access a sample project to understand better and visualize how UIE’s Flex and Box components work and support your UI layouts. This sample project includes 2 custom cards:
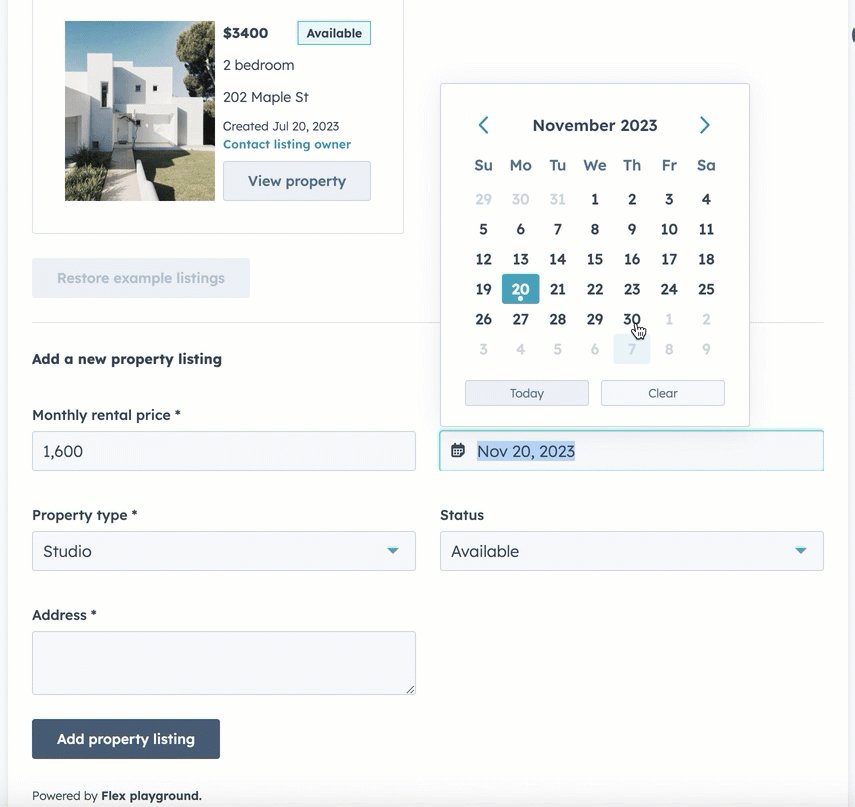
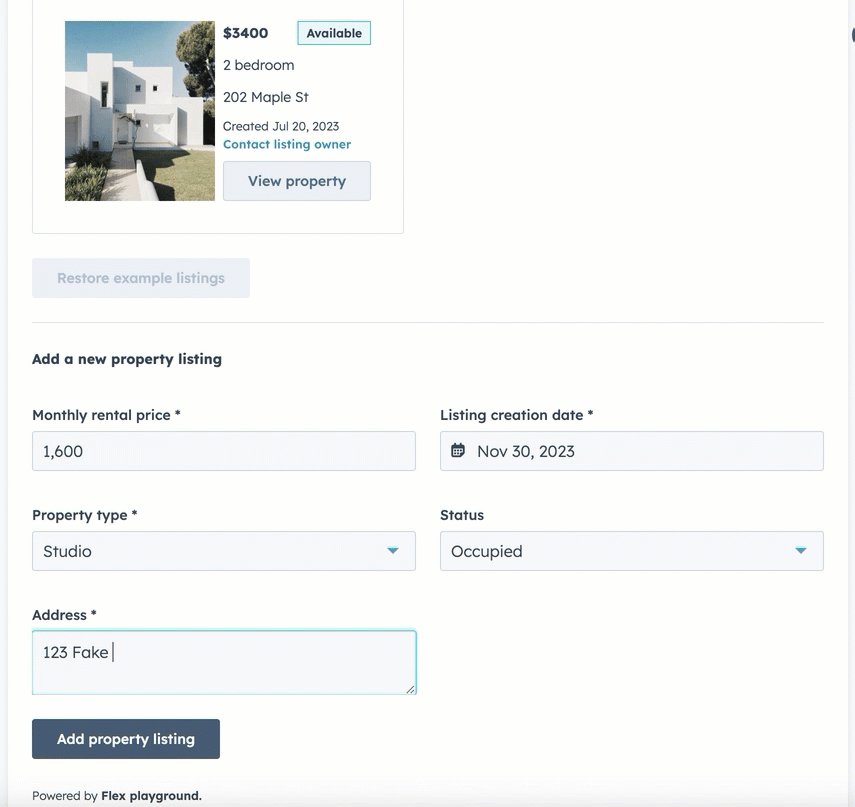
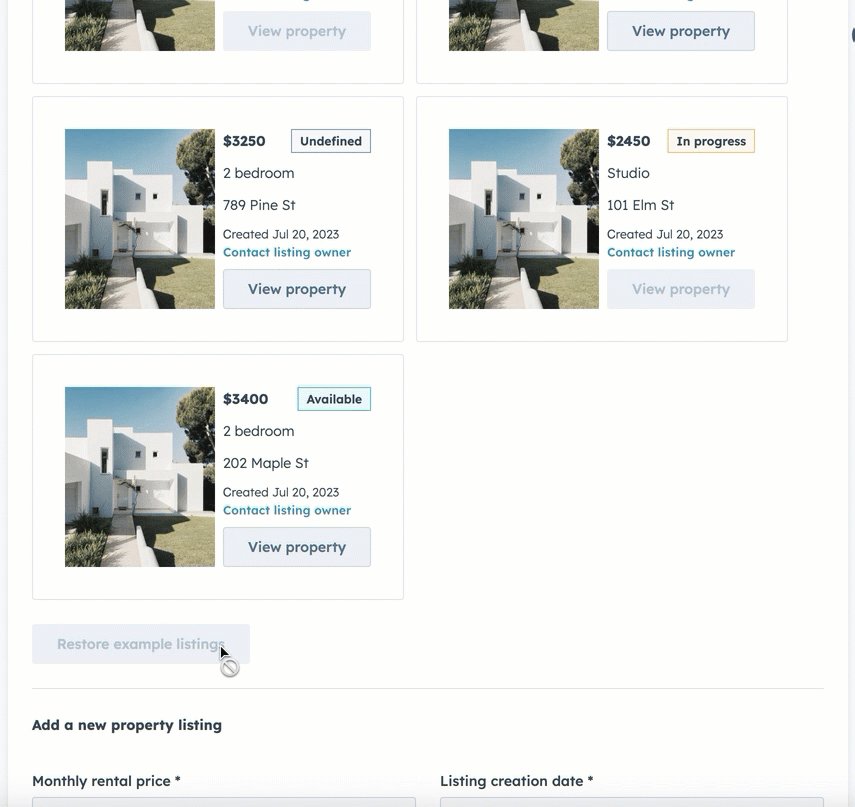
A Flex playground card
This card allows developers to interact with tiles and modify the Flex properties, enabling you to implement this component to your custom card.

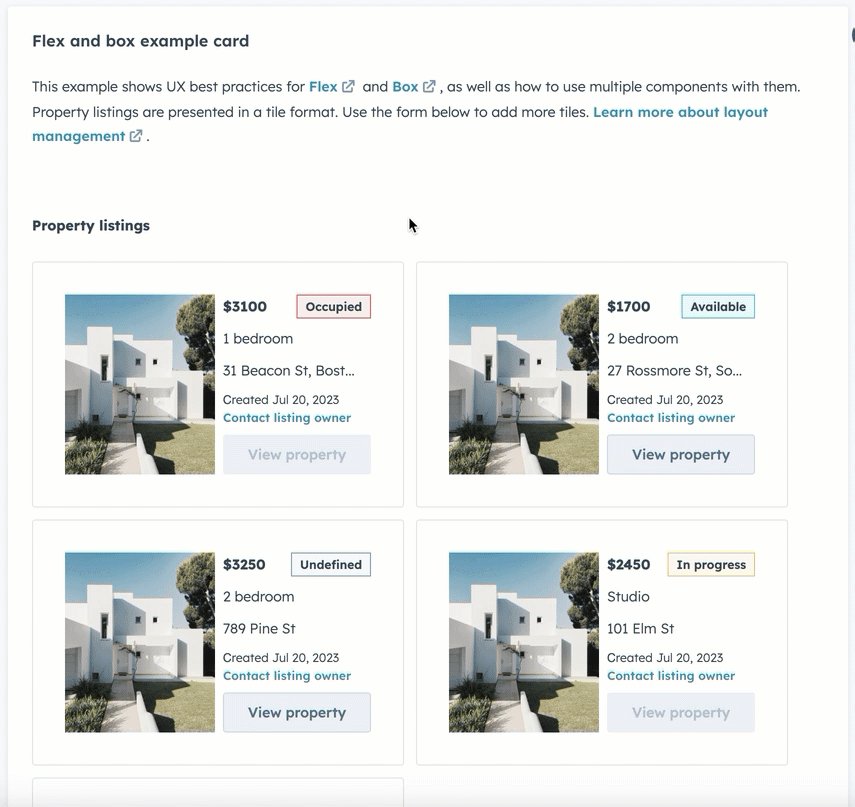
A Flex and Box example card
This card allows developers to better understand how the two components can be used together to create different UI layouts.

New UI Components
- List component:
A new List component is available for users to render a list of items. Each item within a list is wrapped within a<li>tag. The list can be inline, ordered, or unordered with a variant prop. - Sortable Table Header:
Users can now add sorting functionality to a table by utilizing the sortDirection and onSortChange props within the table’s TableHeader components. - Password Input Type:
A new Input component allows the user to render a text input field where the input can be masked.
Please refer to the linked documentation for more information on each component.
Expanded Context Object’s Extension Point and Location Details
Extension points and extension location information such as ‘location,` ‘objectId,` or an ‘objectType’ are now available inside the context object. This allows UI extensions to be rendered more contextually.
Programmatically Refresh Object Properties on CRM Record
Developers can now utilize the refreshObjectProperties method to refresh the property data within a CRM record. Properties displayed on the custom cards using CRM data components or on the cards added to record through HubSpot UI will refresh upon change with this method without manual page reload. However, this is not applicable for properties added on custom cards with REST or GraphQL.
If you have any inquiries or concerns, please contact us via the Developer Slack channel, #crm-customization-beta.
Questions or comments? Discuss this changelog on our developer community forums.