The launch of CMS Hub introduced serverless functions, themes, and HubSpot default themes. Creating serverless functions and themes previously required using the CMS CLI. You can now do this through the Design Manager.
Please note: serverless functions are only available in CMS Hub Enterprise.
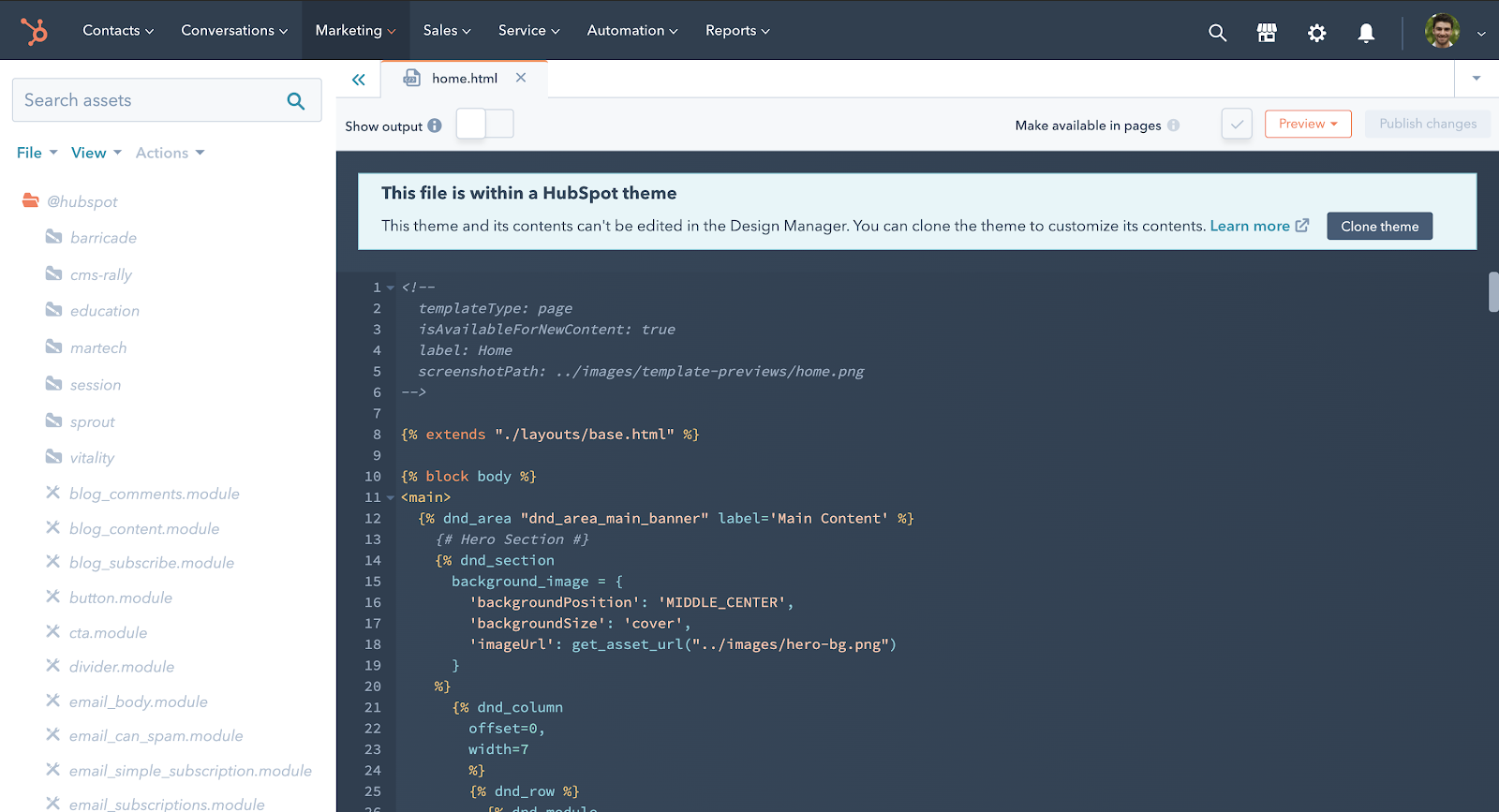
HubSpot default themes and assets are stored in a read-only folder in the developer file system. These assets are now accessible through the Design Manager and CMS CLI.
How do I use these new features?
To create themes and serverless functions within the Design Manager, in the finder select File, then New Theme or New Function. You will be shown a prompt based on your choice.

When creating a theme in the Design Manager, choose your preferred starting point:
- "Blank theme" will generate just the required
fields.jsonandtheme.jsonfiles needed to create a theme. Select this option if you’re familiar with themes, templates, modules, and prefer to start fresh. - "From boilerplate" will generate all the files found in the latest version of the CMS Theme Boilerplate, giving you a large head start on building a functional website. This is equivalent to using the hs create website-theme command in the CMS CLI.
When creating serverless functions in the Design Manager, you will be asked to name your functions folder, function file, and specify the endpoint path and HTTP methods to accept. This is equivalent to using the hs create function command in the CMS CLI.
Default themes and modules
HubSpot provides a set of default themes and modules that you can use either as is or clone and edit. These assets are stored within the read-only @hubspot folder. This folder is accessible both in the Design Manager's Finder, and through the CLI using fetch.
To clone themes, modules, and files from that folder to another directory in the Design Manager, right click the asset in the finder and select clone. This is equivalent to using the CMS CLI to fetch the assets and upload to a location outside of the @hubspot folder. Once you've done that the clone will be available to choose in page creation/editing.

See our default themes page for details on each of the themes available by default.
When is this happening?
This is available to start using today (July 8th, 2020) in the Design Manager.
Questions, comments? Join the discussion in the developer forums.