Module and theme fields
Add fields to modules and themes to allow content creators to control various aspects of a page within the page editor. Below, learn about all of the fields available for modules and themes, along with their available properties.
For more information about implementing module and theme fields, including field groups and repeating fields, view the module and theme fields overview.
All fields share a set of common properties. These are general fields, such as the field's name or the help text that displays for content creators using the field in the module or theme.
| Parameter | Type | Description | Default |
|---|---|---|---|
name
| String | The field's name, which you'll reference when incorporating the field and its values in the module or theme. Cannot contain spaces or special characters. |
richtext_field, date_field, etc.
|
label
| String | The text the content creator sees describing the field. May contain spaces. |
Rich text field, Date field, etc.
|
required
| Boolean | Sets whether the field can be left blank in the editor. If |
false
|
locked
| Boolean | Sets whether the field is editable in the content editor. If |
false
|
type
| String | The type of field. Field types are unique per field and can be found within the documentation for each field below. | |
inline_help_text
| String | Text that displays inline below field's label (limit 400 characters). Best used for information required to use the field. You can include the following HTML tags (other tags will be ignored on render):
| |
help_text
| String | Text that displays in the editor within a tooltip on hover to assist the content creator (limit 300 characters). Best used for information that is supplementary but not required to use the field. You can include the following HTML tags (other tags will be ignored on render):
| |
id
| String | The field's unique ID, which is set by HubSpot. When building locally you do not need to specify this ID. | |
visibility
| Array | Sets the field's display conditions. For example, you can set a field to only display when another checkbox field has been selected. Learn more about visibility. | |
display_width
| String | By default, fields are full-width in the editor. When two consecutive fields in the |
Enables content creators to position an element within a container. To enable text alignment, use the text alignment field instead.
Alignment fields are supported in modules and can only be used as style fields.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Object | Object containing | |
alignment_direction
| String | Determines if only horizontal, only vertical, or both alignment controls should be shown. Can be:
|
BOTH
|
This field provides a background image field which has subfields for background position and background size. Background image fields have a .css property that returns CSS based on the field's value. Learn more about the generated CSS property.
Background Image fields are supported in modules and can only be used as style fields.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Object | Object containing the image src, background position and background size. |
null
|
This field provides a way for content editors to select a blog, providing you, the developer the blog's id. This is useful for situations like pulling teaser information for featured blogs in modules. You can use the blog id in blog-related HubL functions to get information like blog authors, recent blog posts, recent blog posts with a specific tag, and more.
Blog fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| "default" / blog id | Specifies which blog is selected by default. This parameter accepts arguments of either 'default' or a blog ID (available in the URL of the Blog dashboard). |
null
|
This field provides a way for content editors to enable/disable functionality. Booleans can only be true or false. Often it makes sense to make groups or fields conditional based on boolean fields. If you think you might need to provide more than two states down the road, a Choice field may be a better option as you can grow into that with less effort should needs change later.
Boolean fields are supported in both themes and modules.
Boolean fields can be used as style fields.
| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Boolean | Set's whether the default state of this field is |
false
|
display
| String | Choose the visual display style for the field. Can appear as either a |
checkbox
|
A toggle switch can make sense when the value of the field enables/disables other fields conditionally being shown. Another time a toggle may be useful is when the field represents a major design change for the module.
Checkboxes make sense for smaller changes that may not have as drastic of an effect on the module's display, such as hiding or showing individual small elements.
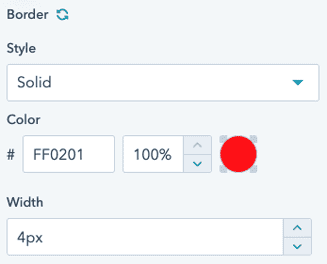
This field provides content creators a user interface for creating a border around an element. Border fields have a .css property that returns CSS based on the field's value. Learn more about the generated CSS property.
Border fields are supported in modules.
Border fields can only be used as style fields.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Boolean | object with keys for border radius, top, bottom, left, and right sides. |
{}
|
Choice fields allow a content creator to select one or more items from a list of options. Using the display property, you can set display the options in a dropdown menu, radio select, or checkboxes, or a range of buttons. Learn more about choice field display options below.
Choice fields are supported in both themes and modules. Choice fields can be used as style fields.

| Parameter | Type | Description | Default |
|---|---|---|---|
choices
| Array | Array containing the selectable options, formatted as unique internal value followed by label. |
[
[ "value 1", "Label 1" ],
[ "value 2", "Label 2" ]
]
|
default
| Value | Sets the default selected value from the choice array. | |
multiple
| Boolean | Optional field that enables multiple options to be selected when set to Set |
false
|
display
| String | Set the field's appearance using one of the following values:
|
"select"
|
reordering_enabled
| Boolean | When set to
true, allows content creators to reorder the field's options in the editor. To enable this, multiple must also be set to true. |
false
|
preset
| String | Configures the button preset to use when |
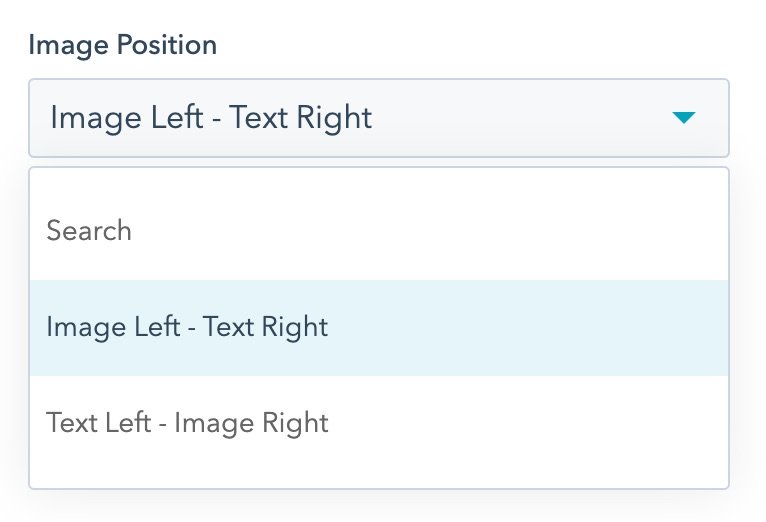
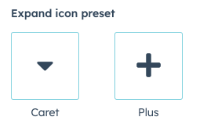
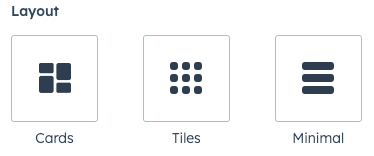
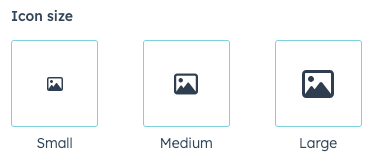
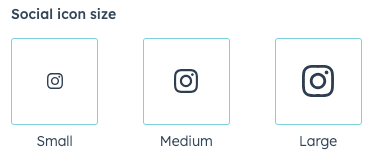
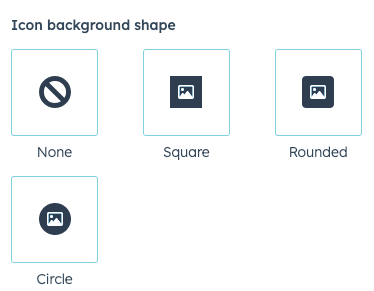
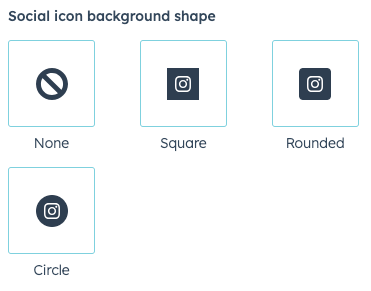
To configure a choice field to display buttons instead of a dropdown menu, checkboxes, or radio selects, you can use any of the presets below. Each preset allows for a specific set of option labels, which you'll need to include in the choices array. These labels cannot be customized.
| Preset | Choice labels | Example |
|---|---|---|
expand_icon |
caret | plus |

|
layout |
cards | tiles | minimal |

|
icon_size |
small | medium | large |

|
social_icon_size |
small | medium | large |

|
icon_background_shape |
none | square | rounded | circle |

|
social_icon_background_shape |
none | square | rounded | circle |

|
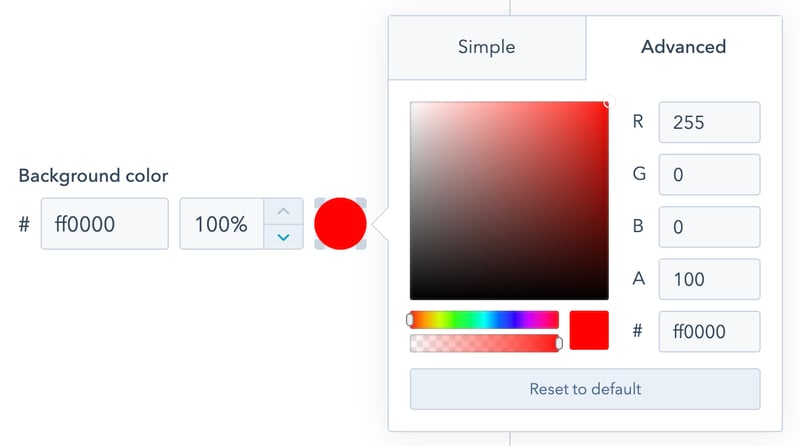
Color fields provide a color picker interface for content creators. They support solid colors as well as transparency. They are a perfect choice for when you want to give content creators full control over colors within a module.
By default, the opacity input of a color field is hidden for email modules, as some email clients don't respect opacity rules. You can reveal the opacity field for email modules by setting show_opacity to true.
Color fields are supported in both themes and modules.Color fields can be used as style fields

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Object | Sets the default selected color and opacity. |
{
"color" : "#ffffff",
"opacity" : 100
}
|
show_opacity
| Boolean | Sets whether opacity input is shown.
|
undefined
|
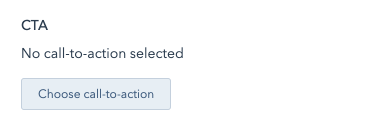
Call-To-Action (CTA) fields provide a way for users to pick a CTA to display. CTA's are essentially trackable buttons or links. Content creators create CTAs that can be used throughout a site.
CTA fields are supported in modules.
CTA fields are available in CMS Hub Professional and Enterprise.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| String | The default selected CTA. Expects a CTA id which can be found in the URL when editing a CTA in the CTA manager. |
null
|
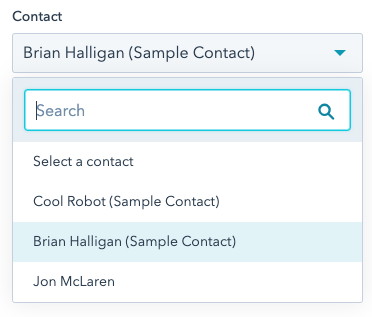
CRM object fields provide a way for users to pick an individual instance of a CRM object to display.
module.fieldname.properties returns the properties fetched from this object instance. This makes it so you don't need to use the crm_object() function to get the data for the selected object instance.
module.fieldname.id returns the object instance id.
CRM object fields are supported in modules.
CRM object fields are available in CMS Hub Professional and Enterprise.

| Parameter | Type | Description | Default |
|---|---|---|---|
object_type
Required
| String | Type of CRM Object the user can pick from. Supported CRM Object Types | |
properties_to_fetch
| Array | Array of property names associated with the object type in string form. Ex: | |
default
| Object | Object with id of default selected object instance. Contact ID, Company ID etc |
null
|
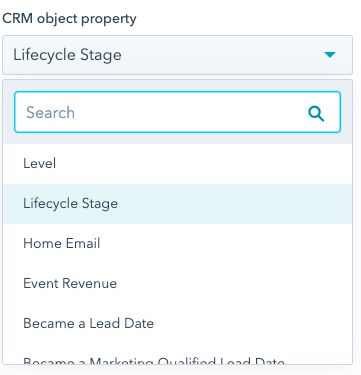
Use the CRM object property field to access property metadata, such as the label and property name, from a specified object type. This enables content creators to select from object properties when needing to display property details on a page.
For example, you could add this field to a custom table module to populate table headings based on the selected properties.
CRM object fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
object_type
Required
| String | Type of CRM Object the user can pick from. Learn more about supported CRM object types. | |
default
| Object | Contains the default property to display. |
{{ module.fieldname.property }}: returns the property's internal name.{{ module.fieldname.property_definition.label }}: returns the property's label.{{ module.fieldname.property_definition.type }}: returns the property type (e.g., string).
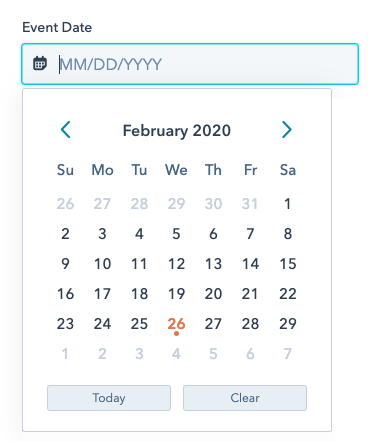
Date fields provide a date picker interface to make it easy for content creators to select a date. Returns a timestamp you can use in your code.
Date fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Timestamp | The Unix Epoch timestamp for the date and time you want to default to. Leave this null to allow the date and time picker to start the content creator at the current date and time in the picker. |
null
|
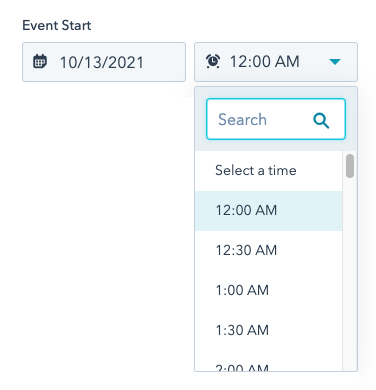
Date and time fields provide a date picker interface just like the date field, as well as a time picker to make it easy for content creators to select a date and time of day. Returns a timestamp you can use in your code.
Date and time fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Timestamp | The Unix Epoch timestamp for the date and time you want to default to. Leave this null to allow the date and time picker to start the content creator at the current date and time in the picker. |
null
|
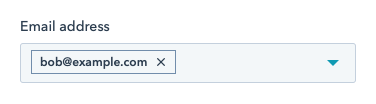
Email address fields allow a user to select multiple email addresses. This could be used for displaying contact information. The email field returns an array of selected email addresses you can loop through.
Email fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Array | Array of email address strings |
null
|
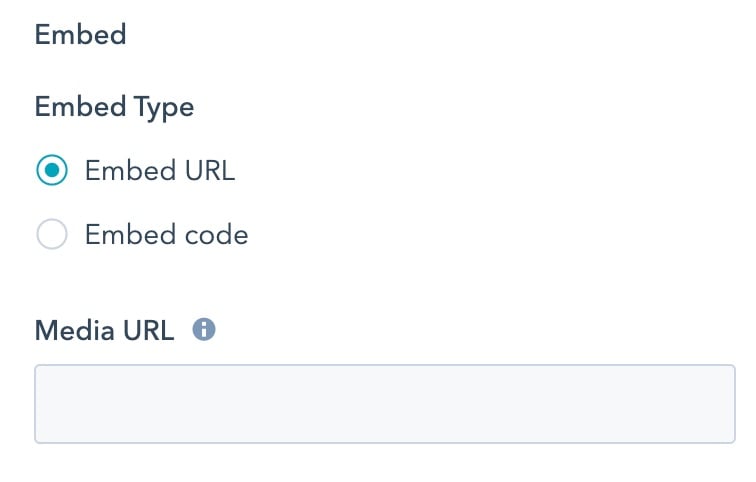
Embed fields allow the user to add a URL from an oEmbed-enabled site or paste in an embed code from another site. To learn more about oEmbed usage on HubSpot, and see use cases, visit our oEmbed document.

| Parameter | Type | Description | Default |
|---|---|---|---|
supported_source_types
| Array | Supported source types for either oEmbed URLs ( |
["oembed", "html"]
|
supported_oembed_types
| Array | Supported oEmbed type including |
[ "photo", "video", "link", "rich" ]
|
supported_media_bridge_providers
| Array | Array of provider IDs that determine which Media Bridge providers are available to select content from. Note: This param will also be populated when installing a Media Bridge Provider Application. | |
type
| String | This parameter is always set to |
"embed"
|
default
| Dict | An array containing the |
oembed
|
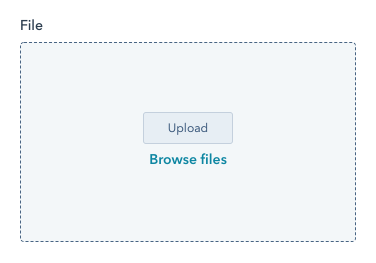
File fields allow the user to upload a file to the file manager, or document manager, and make it easy to attach items that are in those locations. This can be useful for linking out to PDF files or files of other formats. For displaying images on a page you should use the image field.
File fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| String | File URL. |
null
|
picker
| String | Acceptable values: "file", "document", "image". |
file
|
Followup email fields allow a content creator to designate an email that will be sent in response to a form submission. This works in tandem with the HubL form tag, through the simple_email_campaign_id parameter.
Followup email fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| String | Email id |
null
|
Font fields provide content creators basic font styling controls. Content creators can choose the size, color, font family, and the format (bold, italic, and underlined). The listed fonts are all standard web-safe fonts. These fonts are sourced from Google Fonts but served by HubSpot directly on the domain that the page loads on.
Font fields are supported in both themes and modules. Font fields can be used as style fields.

Please note:
- Font family is determined by the combination of the
fontandfont_setproperties. You must include both to load the font. When inheriting fields, this means you need to inherit both values. - Hiding CSS-related sub fields with
visibilitywill not prevent that CSS from being output in the styling returned in the field object. You'll still need to manually include the CSS in thestylesobject.
| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Object | Font object with settings for size, sizing unit, color, and styles for bold, italic, and underline. |
{
"size" : 12,
"size_unit" : "px",
"color" : "#000",
"styles" : { }
}
|
load_external_fonts
| Boolean | HubSpot automatically loads the selected web font to the page if the font is selected and referenced by HubL in a stylesheet or in a module. Set this to false, if you are already loading the font to the page, that way the font won't load twice. |
true
|
visibility
| Object | Using the | |
variant
| String | If using a web font, the variant of the font you want to use. For example, to use the 700-weight version of a font, set this to |
Form fields allow a content creator to designate a form in their account. You can then use this to render a form to a page using the HubL form tag.
Form fields are supported in modules.

| Parameter | Type | Description |
|---|---|---|
default
| Object | An object containing the form submission response details. Includes the following parameters:
|
disable_inline_form_editing
| String | Set the |
required_property_types
| Array | An array that specifies which forms can be selected based on the property types of the form fields. Values include: |
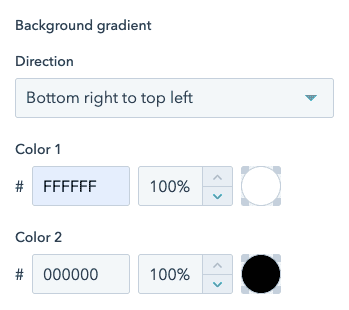
This field provides a way for content creators to create and configure gradients. At this time linear gradients support up to 5 color stops. Gradient fields have a .css property that returns CSS based on the field's value. Learn more about the generated CSS property.
Gradient fields are supported in modules. Gradient fields can only be used as style fields.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Object | Object containing directional settings for a gradient ("side_or_corner") and color stops for the gradient as an array of objects. |
HubDB Row fields allow a content creator to select an individual row (or rows if using repeater fields) from a defined table. You can then use this field to create user-defined lists, tables, resources, and more.
HubDB Row fields are supported in modules.
HubDB Row fields are available in CMS Hub Professional and Enterprise.

| Parameter | Type | Description | Default |
|---|---|---|---|
table_name_or_id
| String | The name or ID of the HubDB table. This field is required. | |
columns_to_fetch
| Array | An array of column names to fetch from the table. If left blank, will return all columns in the table. |
[]
|
display_columns
| Array | An array of column names to use in choice label. If left blank, will return only the first column in the table. |
[]
|
display_format
| String | The format you would like the column data to display in the HubDB row selector using the percent symbol and number to designate a column. |
""
|
default
| Object | Object containing “id” for setting the default hubdb row. |
{ “id” : null }
|
HubDB Table fields allow a content creator to designate a HubDB in their account. You can then use this to render a form to a page using the HubL form tag. Returns the table id, which you can use with the HubDB HubL functions.
HubDB Table fields are supported in modules. HubDB Table fields are available in CMS HubProfessional and Enterprise.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| String | HubDB table id |
null
|
Icon fields provide an icon picker UI to make it easier for content creators to add icons to your modules. The Icon field is preloaded with FontAwesome Icons.
Icon fields are supported in modules. Icon fields can be used as style fields.
| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Object | Icon object | |
icon_set
| String | The FontAwesome icon set to use. Possible values are:
|
fontawesome-5.0.10
|
Image fields provide an easy interface for content creators to add images to a module or theme. Image fields provide a file picker interface that lists images from the File Manager. Since images can be used and displayed in different ways, developers can limit the sizing options available to the content creator in the UI as well as allow for lazy-loading of images.

Image fields are supported in modules.
Images can be used as style fields.
You should only use Image fields as style fields, if the image will be purely presentational, not convey meaning and not a background image. This is to follow best practices for accessibility.
| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Object | Sets properties for image sizing, alt-text, and more. Can contain the following properties:
|
{
"size_type" : "auto",
"src" : "",
"alt" : null,
"loading": "disabled"
}
|
responsive
| Boolean | determines if the image is to act responsively or have a fixed height and width. |
true
|
show_loading
| Boolean | Determines if the controls for choosing to lazy load the image are shown in the page editor. |
false
|
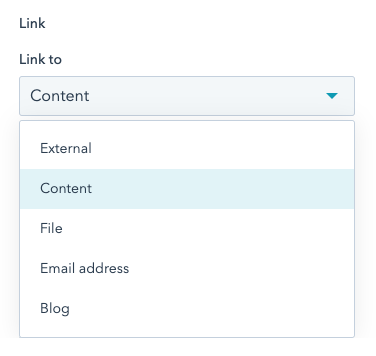
Link fields provide an easy interface for content creators to provide links to URLs and email addresses. For external links, content creators choose "external". For email links "email address". Finally for content hosted on the HubSpot CMS they can use "content" which shows a list of all pages and blog posts in the account, file showing file assets, and blog, showing all of the blog listings in the account. Link fields are very similar to URL fields except for the key difference that they provide a UI for "open in new window" and "tell search engines not to follow". If you do not want content creators to have that control use the URL field.
Link fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Object | The default URL and link open behavior. This object includes:
|
{
"url" : {
"content_id" : null,
"type" : "EXTERNAL",
"href" : ""
},
"open_in_new_tab" : false,
"no_follow" : false,
"sponsored" : false,
"user_generated_content" : false
}
|
supported_types
| Array | The types of links that content creators can select. Remove types from the list that you don't want content creators to have access to set. Valid types include:
|
[ "EXTERNAL", "CONTENT", "FILE", "EMAIL_ADDRESS", "BLOG", "CALL_TO_ACTION", "PHONE_NUMBER", "WHATSAPP_NUMBER", "PAYMENT" ]
|
show_advanced_rel_options
| Boolean | By default, content creators will only be able to select the When set to
Learn more about link attributes. |
false
|
Logo fields provide a way for content creators to specify logo images to use in a page, defaulting to the domain's logo. This is useful for site headers and footers that may contain the company logo. Logo fields also allow for lazy loading.
Logo fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
show_loading
| String | Determines if the controls for choosing to lazy load the image are shown in the page editor. |
false
|
default
| Object | Logo object. If
|
{
override_inherited_src: false,
src: "",
alt: null,
width: null,
height: null,
loading: "disabled"
suppress_company_name: false
}
|
Menu fields provide an easy interface for content creators to create, edit and select a navigation menu that is re-usable on other pages. This field is great for use in menus that are used across multiple pages like main navigation and footer navigation and other global content. Use this field in tandem with the menu tag or menu() function, to render a menu inside of your module.
For menus that don't make sense to re-use on other pages, like a table of contents menu, use the simple menu field.
Menu fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Integer | The menu ID for the menu. The default value of |
null
|
Number fields provide an easy interface for content creators to enter in or adjust numerical values and options. This can be used for creating percentage based items or anything where numbers are needed for input.
Number fields are supported in modules. Number fields can be used as style fields.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Number | A default number to be used. |
null
|
prefix
| String | Added as a prefix to the number field. | |
suffix
| String | Added as a suffix to the number field. | |
placeholder
| String | Adds a placeholder value to the field. |
Suffix and prefix parameters are for display purposes in the content editor and have no effect on the numerical value of the field.
Page fields provide an interface for content creators to select site pages and landing pages.
The value returned by a page field is the page id of the selected page. When used in tandem with the content_by_id or content_by_ids functions, you can use data from the selected pages in the current page.
Page fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Integer | A default page id to be selected. |
null
|
Rich Text fields provide content creators with a WYSIWYG text editor experience. When a rich text field's value is printed it is printed as HTML. When you do not want content creators to have formatting capabilities use text fields.
Rich text fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| String | string of content to be displayed supports HTML. Note: You cannot use the |
""
|
enabled_features
Optional
| Array | An array of items that allows you to configure the Rich Text Editor Toolbar and what options are available for content editors. |
Simple menu fields provide an easy interface for content creators to create a navigation menu that is not re-usable on other pages. For menus that should be reusable, use the menu field. A time you may want this is for a table of contents menu that links to headings on very long pages, or a list of links to content that only makes sense to have on the current page.
Simple menu fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Array of objects | JSON structure for menu and menu children. |
[]
|
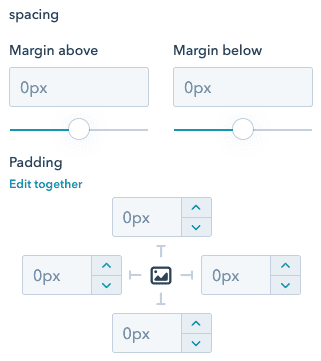
This field provides a user interface (UI) for content creators to set padding and margin. Spacing fields have a .css property that returns CSS based on the field's value. Learn more about the generated CSS property.
Spacing fields are supported in modules.
Spacing fields can only be used as style fields.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Object | Sets the default spacing values. Contains
Use |
{}
|
limits
| Object | Sets the guidelines for Contains
Use |
When using the spacing field, please note the following:
- You must include a
unitslist when setting aminormax. - The
unitsproperty supports the following unit types:%,ch,em,ex,in,lh,pc,pt,px,Q,rem,vh,vmax,vmin, andvw. - When a content creator edits all padding together, HubSpot will use the highest
minvalue and the lowestmaxvalue. In addition, only the units shared by all sides will be available to the content creator.
Tag fields provide a blog tag picker for content creators. This tag picker returns a blog tag id which can then be used in blog tag related functions such as Blog Tag URL and Blog Recent Tag Posts.
Tag fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| String | Blog tag id |
null
|
Text fields provide content creators a simple text editing experience with no rich text functionality. Text fields initially show as a single line, but can actually expand to be textareas, supporting multiple lines. Use these when you do not want content creators to have control over formatting. If you do want to provide formatting controls use rich text fields.
Text fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| String | Text string. |
""
|
This field provides content creators a way to align text content within a container. This should not be used for aligning other assets as there is a field type specifically for that.
Text alignment fields are supported in modules. Text alignment fields can only be used as style fields.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Object | Object containing | |
alignment_direction
| String | Determines if only horizontal, only vertical, or both alignment controls should be shown. Can be:
|
BOTH
|
URL fields provide a similar experience to link fields. Providing a UI for content creators to add links. URL fields, however, do not show a UI for open in a new window, nor tell search engines not to follow. Use this field when you as a developer want to dictate the values for that. If you want the user to have control, use link fields instead.
URL fields are supported in modules.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Object | URL object, with type, href and content id (if content is a page or post on HubSpot) |
{
"content_id" : null,
"href" : "",
"type" : "EXTERNAL"
}
|
supported_types
| Array | list of the types of links this field allows content creators to select. Remove types from the list that you don't want content creators to have access to set. Types include:
|
[ "EXTERNAL", "CONTENT", "FILE", "EMAIL_ADDRESS", "BLOG" ]
|
Video fields provide content editors with a place to add HubSpot Video to their module content without the need of using rich text fields.

| Parameter | Type | Description | Default |
|---|---|---|---|
default
| Object | Video object with settings for |
[]
|
show_advanced_options
| Boolean | Whether content creators can see advanced default options. |
false
|
| Parameter | Type | Description | Default |
|---|---|---|---|
type
| String | Accepts either |
""
|
id
| String | The id of the Form or CTA type |
""
|
position
| String | Whether the conversion asset should be shown before the video starts or after it ends. Accepts either "PRE" or "POST". |
""
|
Thank you for your feedback, it means a lot to us.
