Templates overview
Templates define the layout of your HubSpot pages, emails, and themes. A template consists of modules and partials, and can reference other assets such as stylesheets and JavaScript files. Templates can be created either using the HubSpot CLI or in HubSpot's design manager. For content creators, the template is the first thing they'll select when creating a page or email.
Below, learn how to create a template, the different types of templates, and what's included with your templates.
You can create a template either in HubSpot or by using the CLI.
- To create a template using the CLI, run the following command:
| Parameter | Description |
|---|---|
name
| The template's name |
dest
| The path of the local directory that you want to create the template in. If not included, the template will be created in the directory you're currently in. |
- Using the arrow keys, navigate to the type of template you want to create, then hit enter.
The template will then be created locally. When you want to make the template available for use in your HubSpot account, upload the template to your account. You can also use the watch command to automatically upload all new files and edits to existing files in the current working directory and child directories.
After updating a template, you can preview it to ensure it looks and acts as you expect. There are a few ways in HubSpot to preview a template, such as:
- Previewing a template in the design manager: best for quick visual checks or when needing to preview a blog post/listing/combined template.
- Creating a new asset from a template: best for testing the drag and drop editor and content creation experience.
Preview with the design manager
Previewing templates using the design manager can be especially helpful for quick visual checks. The template previewer also enables you to configure display options, such as viewport dimensions.
To preview a template in the design manager:
- In your HubSpot account, navigate to Marketing > Files and Templates > Design Tools
- Using the left sidebar file explorer, click the template you'd like to preview.
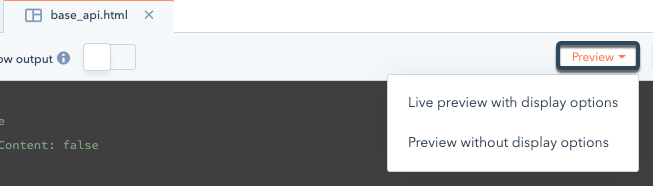
- In the upper right, click Preview.
- Select Live preview with display options to preview the template with options to test responsiveness and domain settings such as stylesheets. This option displays the page within an iframe. This also enables you to select between blogs and the blog post or listing view for blog templates.
- Select Preview without display options to preview the template without additional options.

Preview with a new page
When changing drag and drop areas, default parameter values on modules, or other significant changes, it’s best to create a website page, blog, blog post or email using the template. You can then try out different module field values and test what your template will look like in the real world and optimize for the best content creator experience. You can either publish these assets or leave them in draft mode for testing purposes.
In addition, you can use content staging or a developer sandbox account to create and view assets without impacting a production account.
Templates can be used for different types of content, such as website pages and blog posts. In coded templates, you designate the type of template by adding an annotation at the top of the file.
Below, learn about the different types of templates and annotations you can use to designate each type.
Please note: a content creator can swap a page's template for another template of the same type, depending on whether it has dnd_area tags.
- Templates built with the visual drag and drop layout editor can be swapped for other drag and drop templates or coded templates with or without
dnd_areatags. - Coded templates with dnd_area tags can only be swapped for other coded templates with
dnd_areatags. - Coded templates without
dnd_areatags can only be swapped for other coded templates withoutdnd_areatags.
Page templates are the most open-ended template type. They can serve as any flavor of web page or landing page. Page Layouts are not pre-populated with any components. Coded page templates come pre-populated with sparse markup including suggested HubL tags for meta info, title, and required header/footer includes. Examples of pages that would typically use a page template would include but are not limited to:
Email templates are used by the email tool. They have the most stringent set of requirements since they need to be viewed in many different email clients and conform to best practices to ensure proper deliverability. Both HTML + HubL and design manager drag and drop email templates come pre-populated with baseline components upon creation. Templates with this templateType are only visible for template selection when creating an email.
In order to stay CAN-SPAM compliant, email templates have a set of required variables that must be included.
Email templates also have a built-in functionality to inline-css added to <style> elements with a special class name or data attribute. Inlining CSS in emails is a method used to get better support across email clients. Fortunately, most of the popular email clients now support embedded css, that however is not representative of your specific recipients. Use good judgment to do what is right by your recipients.
Partials are template files that can be included in other coded files. Unlike global partials, partials can be edited individually without impacting other instances of the partial.
Learn more about partials.
Learn more about global partials and global content.
When creating a blog, blog templates are similar in structure to standard page templates. The crucial difference is that they can be selected in content settings as blog templates whereas page templates cannot. Templates created with blog_listing, blog_post, or blog, templateType do not appear when a user is creating a web page, in the template selection screen. Blog templates actually have two forms, blog listing pages and blog post detail pages.
The blog listing template is the template users will see when navigating to the blog's URL. Typically this template is used to list summaries, titles and featured images of all of the posts on the blog, additionally typically displays pagination to get to older posts.
The blog post template, is the template users will see when viewing an individual post in the blog. These templates typically show the full post content.
A single blog template can handle the layout for both listing and detail pages but more typically these are separated into separate templates. Combined templates will show in the blog settings as selectable for both listing and blog post options. If you are creating a template that is intended to only be used for posts, or listings, you should use blog_post, or blog_listing, instead.
For a simpler development and content creator experience it is recommended to use the separate blog_post, and blog_listing templateTypes instead of combined templates.
System page templates are flagged internally for their specific purpose. In your account's content settings, you can select these templates for their specified purpose in the system tab.
Error pages can be set in Content Settings as either 404 or 500 pages. Both templates use the same templateType. Templates created with this templateType do not appear when a user is creating a web page, in the template selection screen.
The email subscription preferences page. Lists all of the available subscription types a user can opt into or out of. Required to contain the {% email_subscriptions "email_subscriptions" %} HubL Tag. See the subscription preferences template in the cms-theme-boilerplate.
A system template for email unsubscribe pages. Required to contain the {% email_simple_subscription "email_simple_subscription" %} HubL tag. See the email backup unsubscribe template in the cms-theme-boilerplate.
A system template for email unsubscribe confirmation pages. This is where users are sent when they go to the URL generated by the {{ unsubscribe_link_all }} variable. See the subscription confirmation template in the cms-theme-boilerplate.
Password prompt templates provide a branded page content creators can display to require a password before a visitor can view the page’s actual content. Password prompt templates are set via Content Settings. How to make a page on HubSpot password protected. See the password protected page prompt in the boilerplate.
A system template for the built-in CMS site search listing functionality. See the search results page template in the boilerplate.
HubSpot accounts with the memberships functionality (CMS Hub Enterprise only) can create pages on their sites that only users apart of specific lists in the CRM can access. This enables site visitors to have accounts with login credentials. These templates give you control over the appearance of these pages.
Only HTML + HubL templates can be membership templates.
This is the login page that displays when a user tries to access content that is access controlled through the memberships functionality. Typically contains the {% member_login "member_login" %} module. See the example membership login template in the boilerplate.
This is the user registration page that allows users to create an account to view the content that users of this list can access. Typically contains the {% member_register "member_register" %} HubL Tag. See the example membership registration template in the boilerplate.
This is the password reset page. Users provide their new password on this page. Typically contains the {% password_reset "password_reset" %} HubL Tag. See the example membership password reset template in the boilerplate.
This is the request a password reset page. Displaying a form to request a password reset email. Typically contains the {% password_reset_request "password_reset_request" %} HubL Tag. See the example membership password reset request template in the boilerplate.
There are certain JavaScript and CSS files that are attached to CMS templates. Some files are automatically included and cannot be removed, while others can be optionally included. To learn more about the order in which stylesheets are attached to CMS content, check out this article.
jQuery is optionally included in the head tag of HubSpot templates. If included, it is rendered as part of the standard_header_includes HubL variable.
In Settings > Website > Pages, you can change the jQuery version to 1.11.x, version 1.7.1, or disable it completely. You can also choose to include a jQuery migrate script for backward compatibility with older browsers. You can move jQuery to the footer to improve page performance, but moving jQuery can break JavaScript relying on it. It's recommended to test this out before moving it by adding ?hsMoveJQueryToFooter=True to the end of your website page URLs.
While jQuery was historically included by default, currently CMS Hub does not require jQuery. Most of jQuery's functionality now has modern vanilla javascript equivalents, and it's recommended to use them instead. If you need to use jQuery, we encourage disabling the default version in settings and using the latest version loaded above the </body> tag.
To test if removing jQuery on your site will break anything, add ?hsNoJQuery=true to the end of the URL while viewing your site, especially pages with heavy interactivity.
Formerly known as required_base.css, this file is responsible for styling HubSpot's responsive grid. This file is automatically included in any drag and drop template, but is not included by default in custom coded templates. When using dnd_area tags in coded HTML + HubL templates, you don't need to load the layout.css file, but a version of it is included in the CMS boilerplate to make it easier to get up and running quickly.
In addition to the responsive grid CSS, the file includes some classes that can be used to show and hide elements at different viewports. To learn more, view the file directly.
The HubSpot tracking code is automatically added to any HubSpot template, excluding email templates, with the standard_footer_includes HubL variable. The tracking code loads an analytics JavaScript file named your_HubID.js (example: 158015.js). This tracking code is directly integrated with HubSpot's GDPR functionality.
Thank you for your feedback, it means a lot to us.
