Link | UI components (BETA)
APPLICABLE PRODUCTS
Sales Hub
- Enterprise
Service Hub
- Enterprise
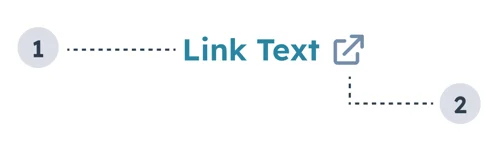
The Link component renders a clickable hyperlink. Use links to direct users to a web page, another part of the HubSpot app, or use them as buttons.

- Link text: text that describes where the link leads.
- External link icon: included automatically when the link leads to a page outside of the HubSpot app. When the link is set to a page in the HubSpot app, the icon will not appear.
| zProp | Type | Description |
|---|---|---|
href Required |
String | The URL that will open on click. Links to pages in the HubSpot account will open in the same account, while non-HubSpot links will open in a new tab. |
variant |
'primary' (default) | 'light' | 'dark' | 'destructive' |
The color of the link. See the variants section for more information. |
onClick |
() => void |
A function that is invoked when the link is clicked. The function receives no arguments and its return value is ignored. |
preventDefault |
Boolean | When set to true, event.preventDefault() will be invoked before the onClick function is called, preventing automatic navigation to the href URL. |
- Use the default
primaryvariant when you want to link to another page or contact record in HubSpot. - Use the
lightvariant when you want to include a link on a dark background. - Use the
darkvariant to include a link in an alert. - Use the
destructivevariant when the link results in an action that can't be undone by the user, such as deleting contact property information.
- DO: space out links so that users can tell when they'll be navigation to a different place.
- DO: make link text concise and contextual.
- DO: use the
destructivevariant sparingly and only when the action can't be undone. - DON'T: crowd multiple links together.
- DON'T: use the
darkvariant outside of alerts.
Thank you for your feedback, it means a lot to us.
This form is used for documentation feedback only. Learn how to get help with HubSpot.
