MultiSelect | UI components (BETA)
APPLICABLE PRODUCTS
Sales Hub
- Enterprise
Service Hub
- Enterprise
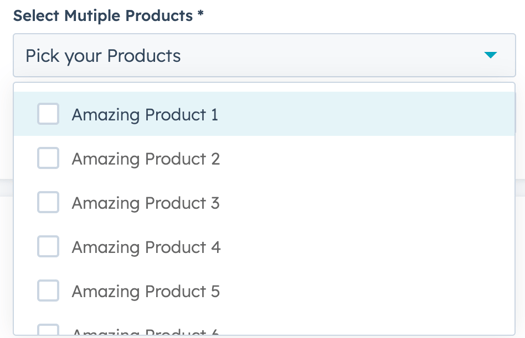
The MultiSelect component renders a dropdown menu select field where a user can select multiple values. Commonly used within the Form component.

| Prop | Type | Description |
|---|---|---|
name Required |
String | The input's unique identifier. |
label Required |
String | The text that displays above the dropdown menu. |
options Required |
Array | The options to display in the dropdown menu. label will be used as the display text, and value should be the option's unique identifier, which is submitted with the form. |
value |
String | number | The value of the input. |
required |
Boolean | When set to true, displays a required field indicator. |
tooltip |
String | The text that displays in a tooltip next to the label. |
description |
String | Text that describes the field's purpose. |
error |
Boolean | When set to true, validationMessage is displayed as an error message if provided. The input will also render its error state to let the user know there's an error. If left false (default), validationMessage is displayed as a success message. |
validationMessage |
String | The text to display if the input has an error. |
onChange |
(value: (string | number)[]) => void | A callback function that is invoked when the value is committed. |
Thank you for your feedback, it means a lot to us.
This form is used for documentation feedback only. Learn how to get help with HubSpot.
